Nous recrutons, rejoins l’équipe ! Développeur·euse frontend (CSS / TypeScript / React)


Aoris
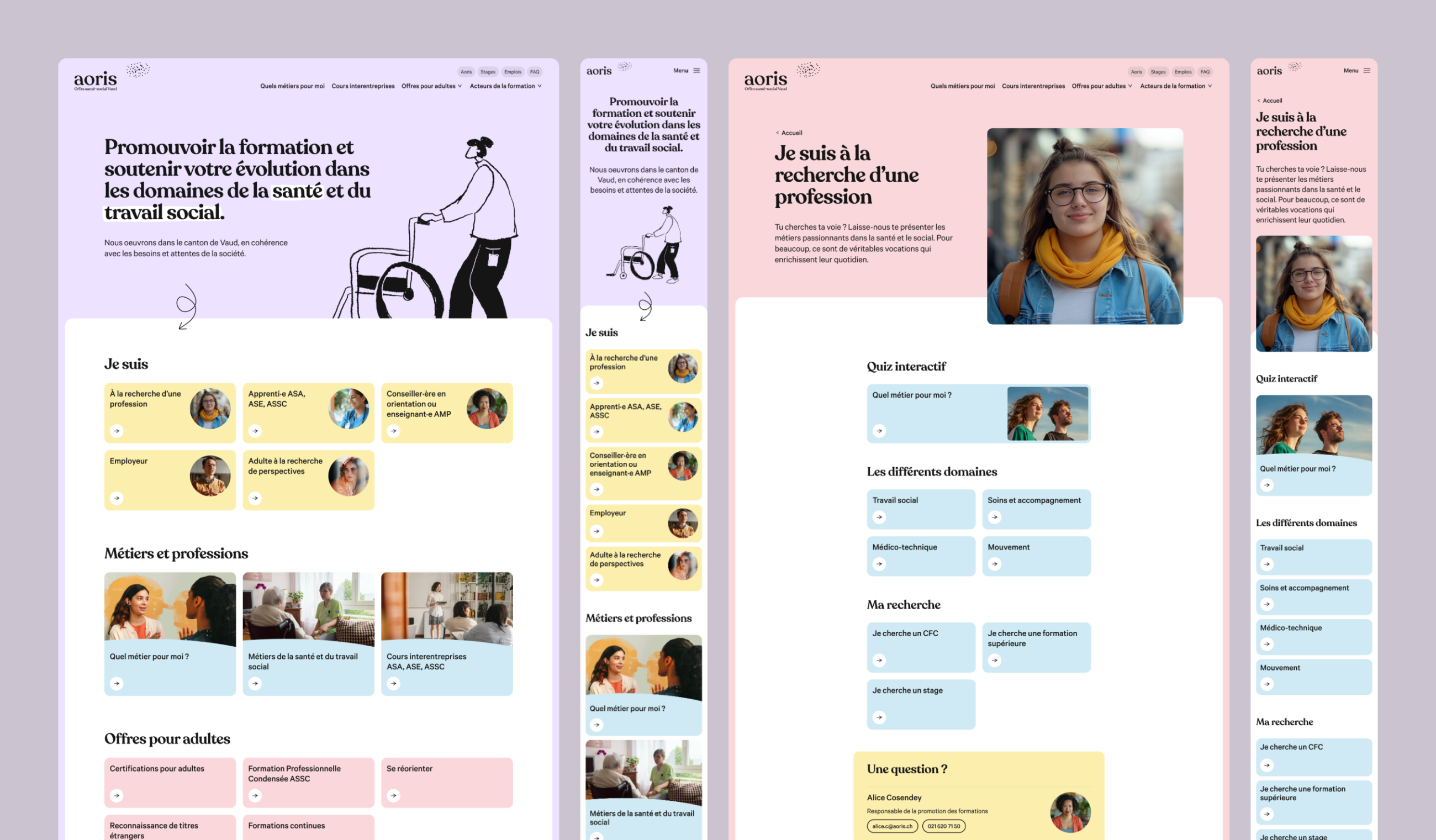
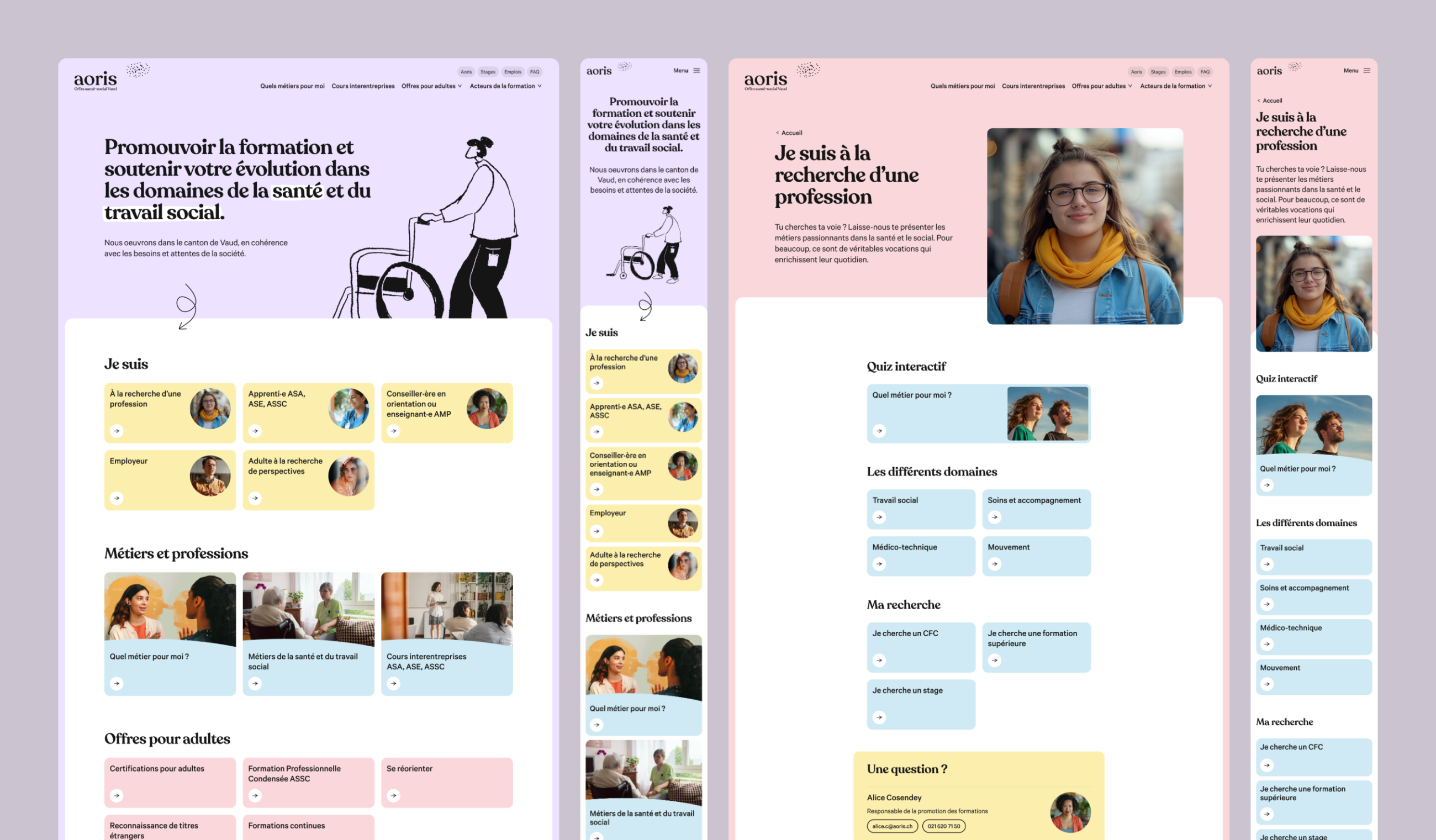
Création du site aoris.ch
Aoris, un site Wordpress sur la formation dans les domaines de la santé et du travail social.
aoris.chDesign
- Accessibilité web
- Architecture de l'information
- Design d'interactions
- Design visuel
- Recherche utilisateur
Développement Web
- CMS Drupal & Wordpress + Symfony
Direction de projet
- Communication générale
- Priorisation et planification
Design
- Accessibilité web
- Architecture de l'information
- Design d'interactions
- Design visuel
- Recherche utilisateur
Développement Web
- CMS Drupal & Wordpress + Symfony
Direction de projet
- Communication générale
- Priorisation et planification
L'objectif de l'organisation à but non lucratif Aoris est de promouvoir la formation et soutenir votre évolution dans les domaines de la santé et du travail social.
Aoris, c'est la fusion de l’OrTra Santé-Social Vaud (Organisation du monde du travail) et du CiPS (Centre d'information des professions santé-social). Il faut donc rassembler le contenu de deux sites distincts mais également challenger celui-ci et s'assurer qu'il répond aux besoins des différents publics.

Ce projet rassemble non seulement une industrie et des valeurs qui nous parlent, mais aussi un joli défi en termes de contenu. C'est avec joie que nous nous lançons dans ce projet pour nos voisins (hé oui, pour nos rendez-vous, nous n'avions qu'à traverser la rue Couchirard).

L'importance de réaliser un site pour les gens qui vont l'utiliser
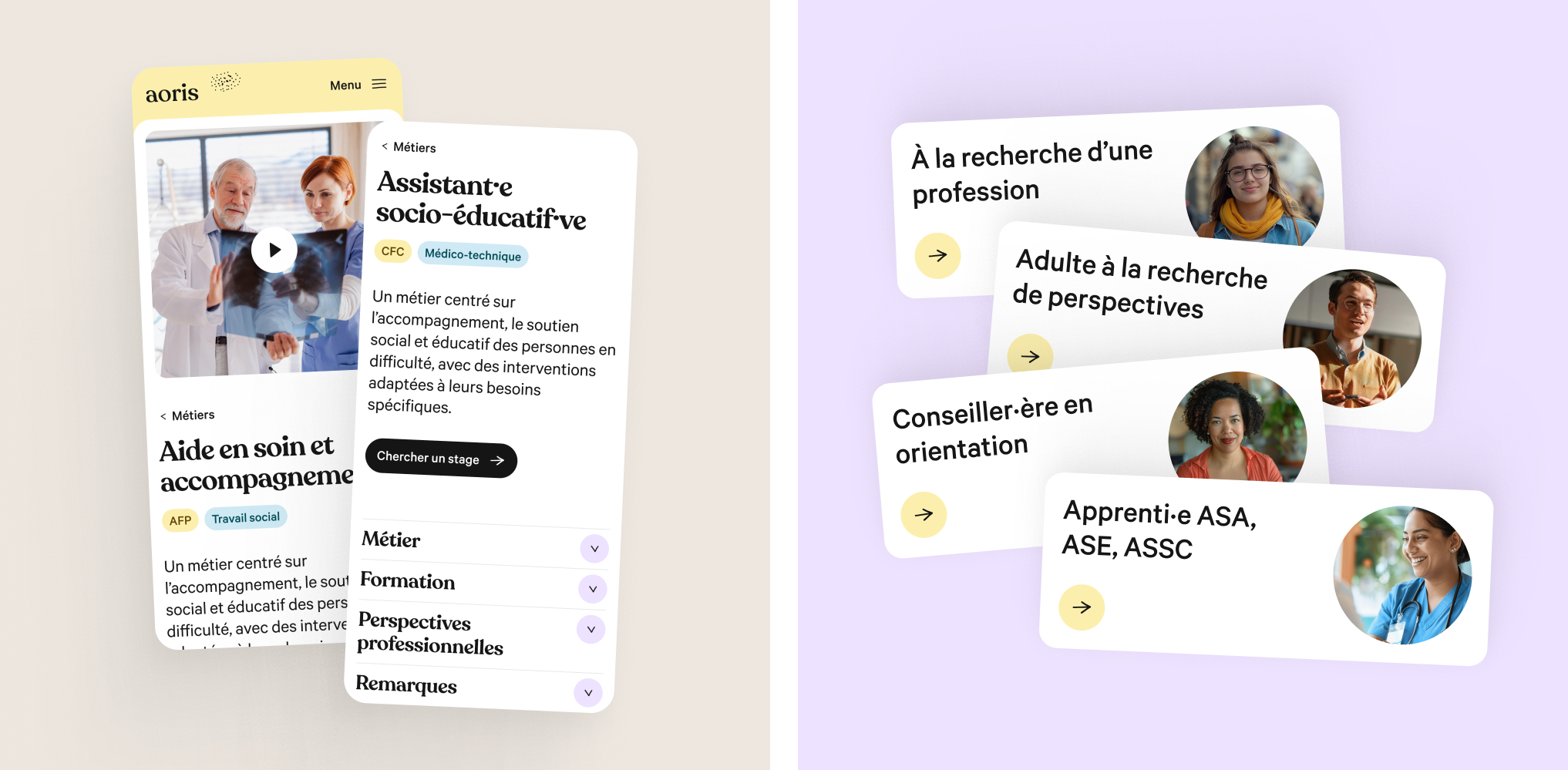
Aoris a différents publics cibles. Ils sont tous importants et ont des besoins particuliers. C'est avec beaucoup de soins et en collaborant que nous avons réalisé les personas.
Quelques exemples
- Les jeunes à la recherche d'une formation
- Les responsables des personnes en recherche de formation et le personnel des écoles
- Toutes les personnes qui forment ou qui sont expertes aux examens
- Les adultes en réinsertion et/ou réorientation
- Les jeunes en apprentissage
- Les professionnels des domaines de la santé et du travail social
L'inclusivité comme maitre-mot
Représenter les particularités de vos publics permet de créer des personas plus réels, tout en se rappelant leur réalité au quotidien.
Ici, on ne parle pas de stéréotypes et de préjugés mais bien d'empathie, sympathie et compassion.
Un point discuter est les élèves ayant de la dyslexie : ne pas utiliser de points médians mais plutôt une écriture épicène rendra l'utilisation du site plus facile. Tout comme géré la hiérarchie des titres et l'affordance des éléments cliquables.

Le contenu, coeur du projet
Fusionner deux sites, c'est aussi un travail minutieux de contenu. Nous avons accompagné l'équipe du projet en réalisant un tableau listant tous les contenus, leur objectif, les maquettes correspondantes et leur statut.
Nous avons également communiqué les points essentiels à la rédaction pour le web.
Le design visuelle et la prise en main du travail de Hymn
L'agence de branding et design Hymn a réalisé la charte graphique d'Aoris. Nous avons pu nous l'approprier et l'utiliser pour le site web.



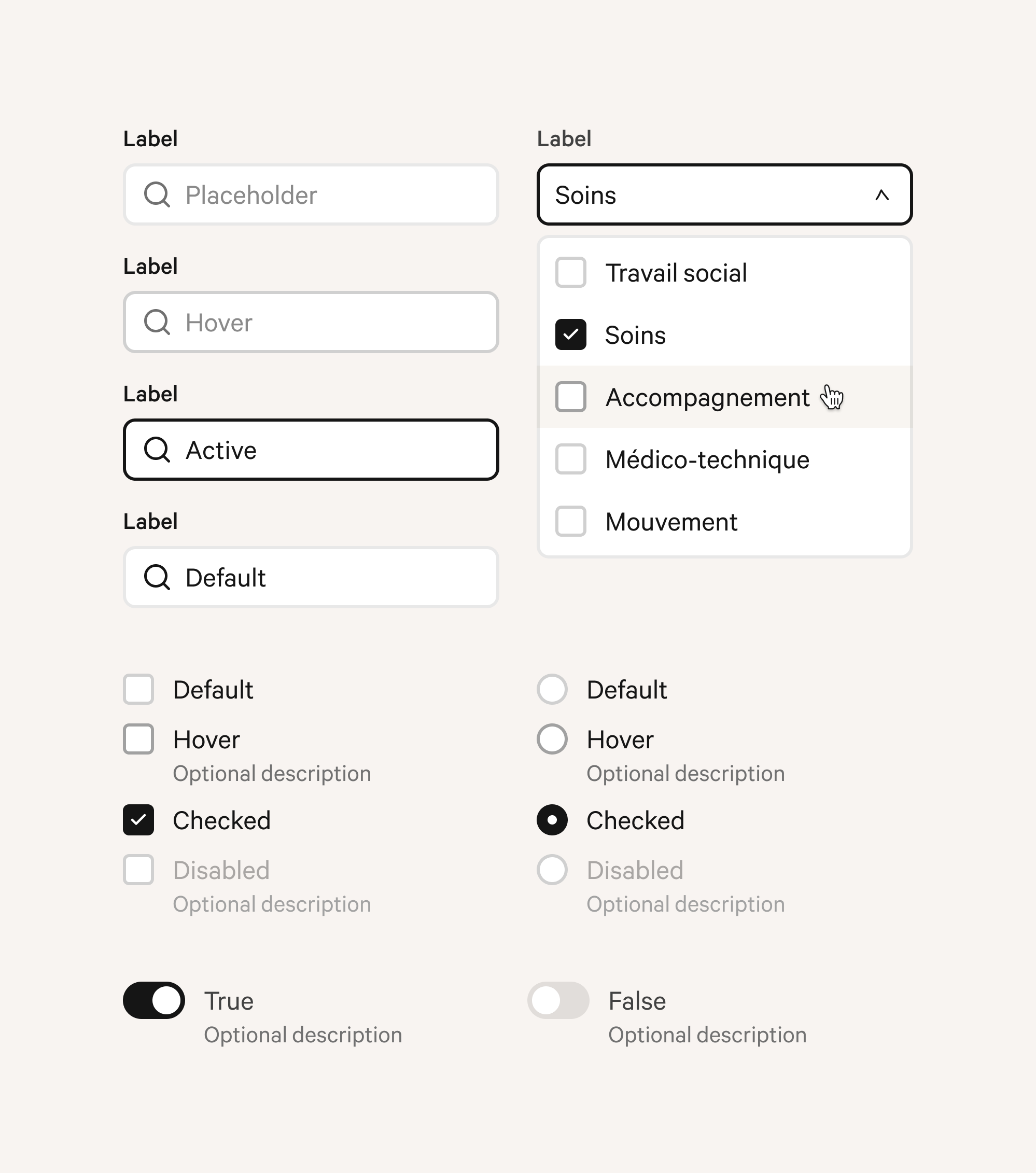
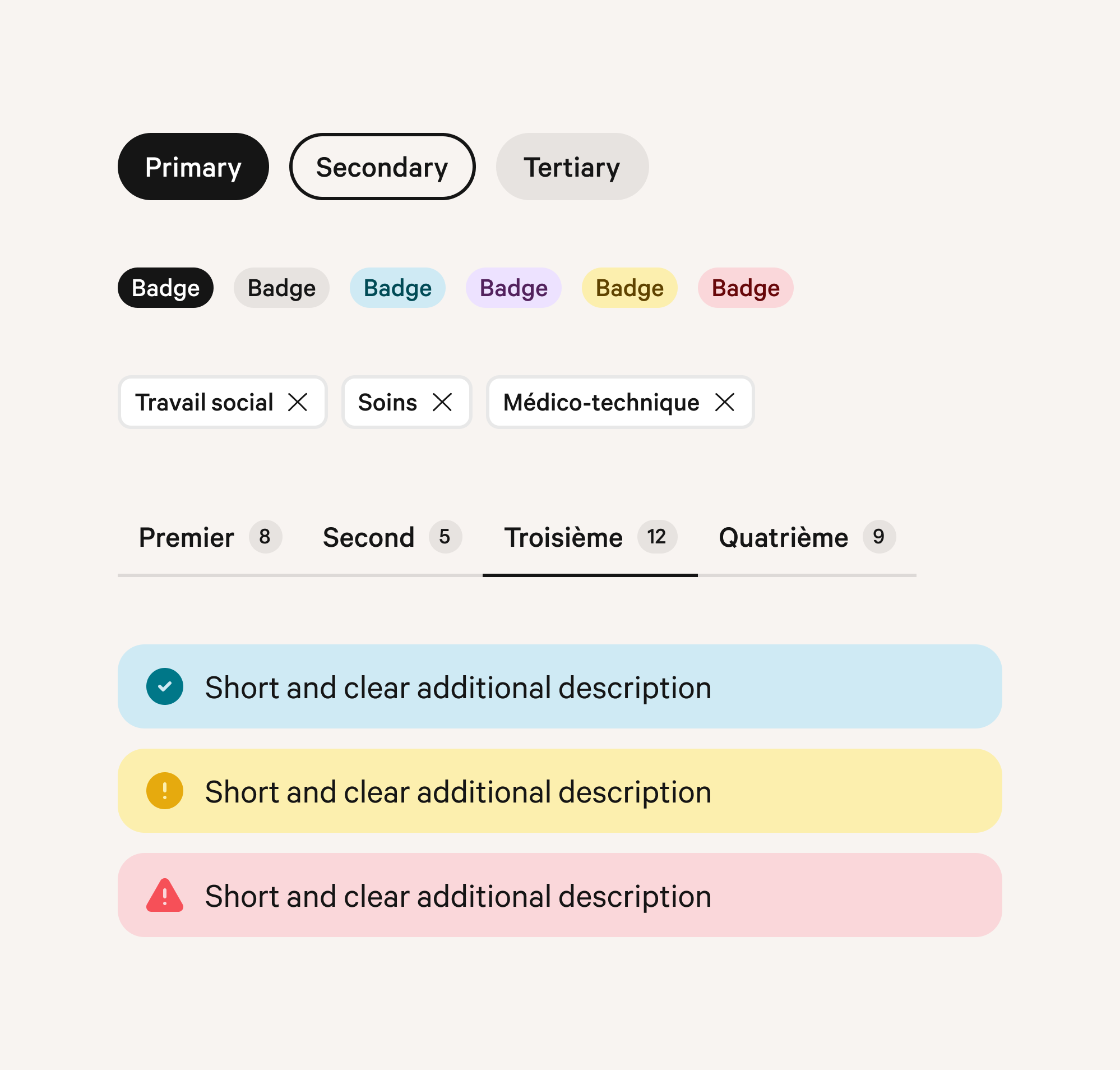
Des fondations solides
Chaque projet a effectivement son identité et ses caractéristiques visuelles. Ce travail est minutieusement documenté lors du design. Les principes de design sont définis et guident toute la réalisation visuelle.

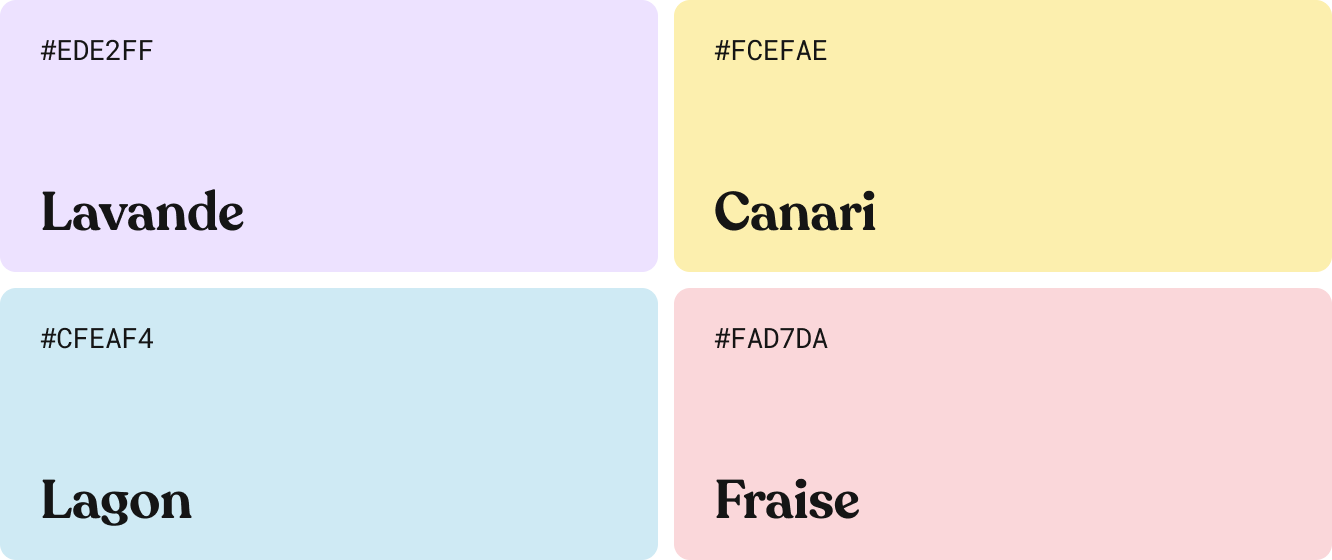
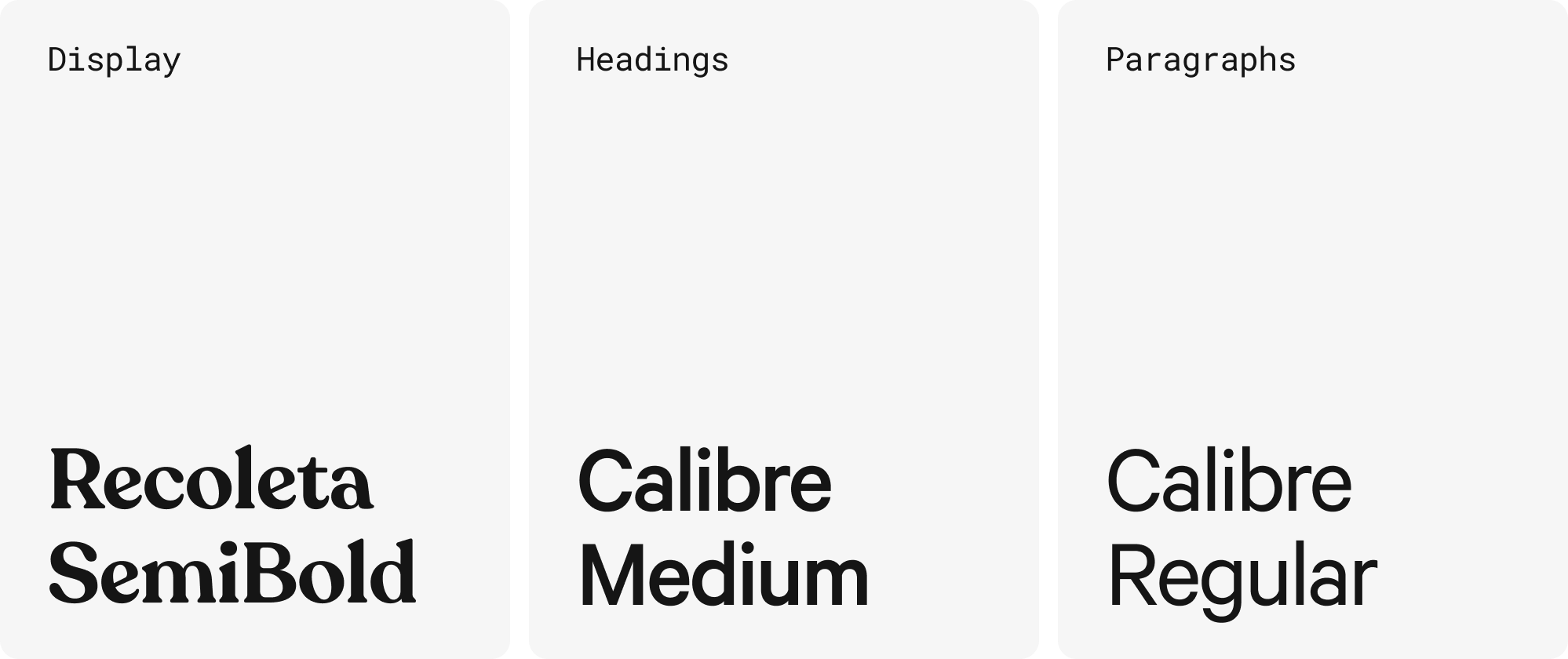
Des fondations sont ensuite posées à travers les couleurs, la typographie, la grille et les espacements. Toutes ses variables sont définies et appliquées sur tous les écrans. Cela permet une homogénéité ainsi qu'une cohérence visible sur le site.


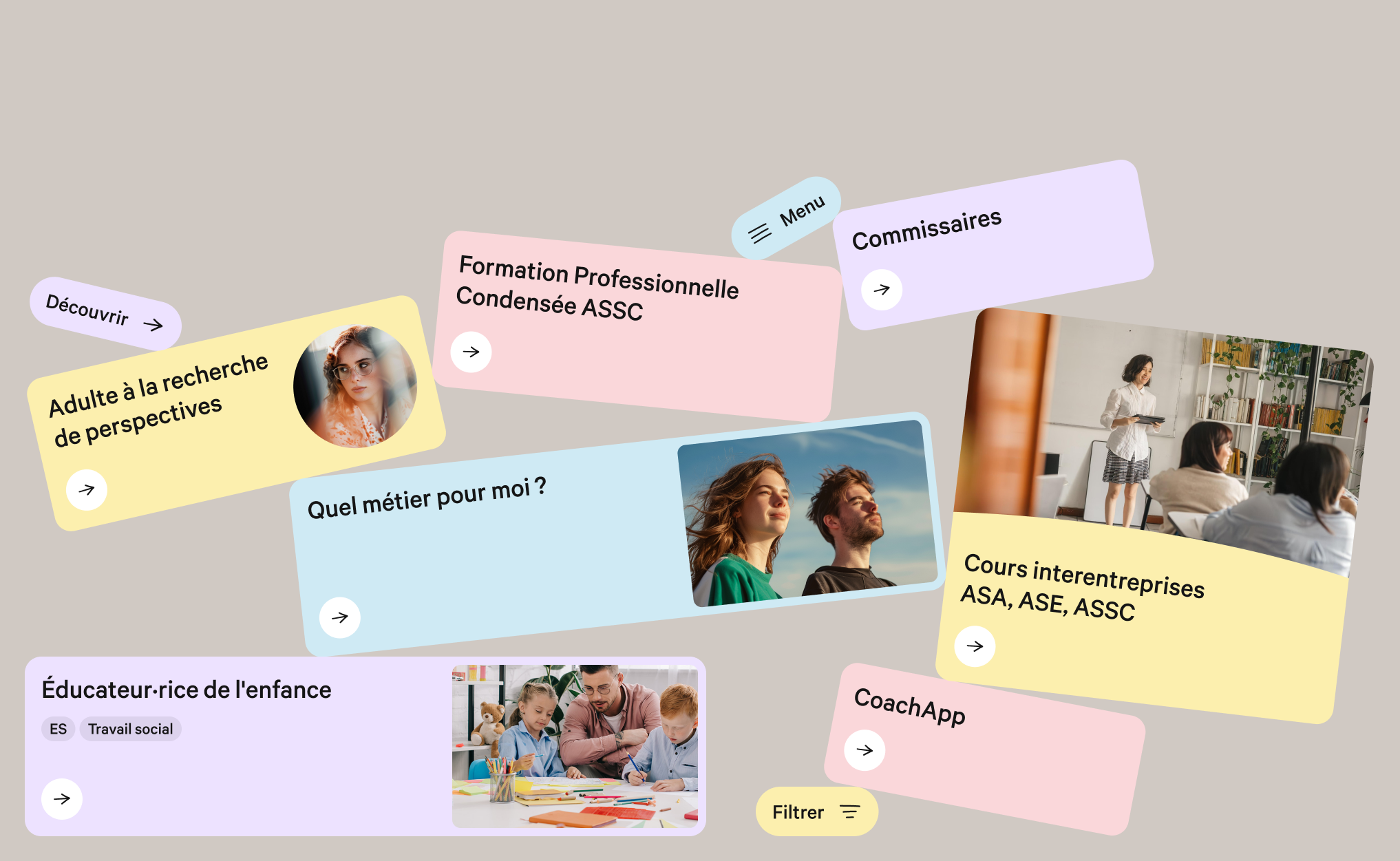
Un jeu de couleurs
En nous basant sur les couleurs proposées par Hymn, nous avons proposé des combinaisons qui s'appliquent aux pages selon les sections.

Les challenges techniques
Pour ce projet, nous avons développé le site sur le CMS WordPress en créant un thème entièrement personnalisé. Cette personnalisation sur mesure a permis de répondre spécifiquement aux besoins du client et de garantir le respect de l'identité visuelle unique et forte.
Gutemberg de la bonne manière
Nous avons exploité les fonctionnalités avancées de Gutenberg pour concevoir un design dynamique et rythmé, tout en offrant une grande flexibilité aux éditeurs et éditrices de contenu. Ils et elles peuvent ainsi modifier et personnaliser aisément les pages, y compris le choix des codes couleurs, afin de sublimer le design du site.
Technique, environnement et SEO
Enfin, nous avons mis en place un pipeline de développement automatisé via GitHub Actions, avec des environnements de staging et de production pour une gestion simplifiée des mises à jour. Un des défis majeurs a été de fusionner deux sites distincts en un seul, en maintenant une optimisation technique et SEO efficace, ce qui a inclus des ajustements au niveau des DNS pour assurer une transition fluide.
Conclusion
Nous avons eu l'opportunité de travailler en étroite collaboration avec Aoris, profitant de notre proximité pour établir un partenariat efficace et intelligent. Un partenariat qui repose sur la transparence et l'authenticité. Le site designé et développé incarne une nouvelle marque issue de la fusion de deux entités, un défi de communication conséquent que nous avons relevé avec succès.
Nous sommes fiers du travail accompli et enthousiastes à l'idée de continuer à maintenir et faire évoluer ce site. La mission de Aoris est cruciale, car le secteur de la santé et du travail social est confronté à un manque de mains. Nous sommes heureux de notre contribution.
“ Travailler avec Antistatique, c’est garantir un résultat. Choisir Antistatique c’est vivre une aventure stimulante avec une équipe sérieuse, sympa et professionnelle qui manie l’exigence dans le processus, comme dans la réalisation de chaque étape. ”Anne Oppliger
Secrétaire générale Aoris · OrTra santé-social Vaud

HEP – Haute école pédagogique Vaud
project.teaser.a11y.servicesStyleguide

UNIL – Université de Lausanne
project.teaser.a11y.servicesDesign System
