Nous recrutons, rejoins l’équipe ! Développeur·euse frontend (CSS / TypeScript / React)


HEP – Haute école pédagogique Vaud
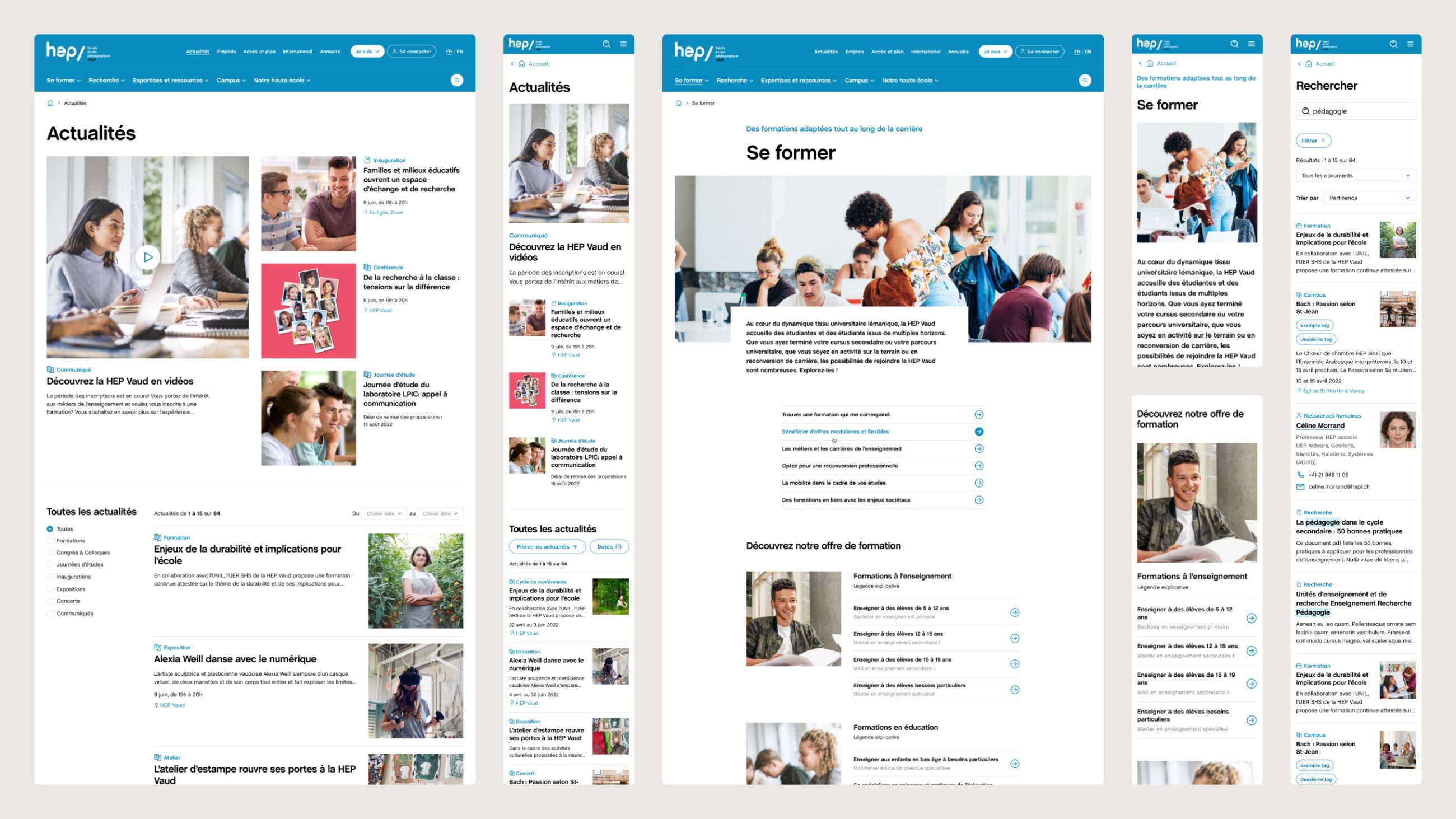
Haute école pédagogique Vaud - Design system
Les besoins de ses public-cibles évoluant, la Haute école pédagogique du canton de Vaud (HEP Vaud) souhaitait refondre son site web public, alors organisé en plusieurs portails. Nous l’avons accompagné avec une démarche étendue intégrant la recherche UX, l'architecture de l'information et le développement frontend, afin de permettre une identité visuelle cohérente et efficace, une structuration et une navigation dans l’information optimisée.
hepl.chDesign
- Accessibilité web
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Direction artistique
- Recherche utilisateur
Développement Web
- Accessibilité web (dev)
- Architecture technique
- Développement javascript
Direction de projet
- Change management
- Communication générale
- Priorisation et planification
Design
- Accessibilité web
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Direction artistique
- Recherche utilisateur
Développement Web
- Accessibilité web (dev)
- Architecture technique
- Développement javascript
Direction de projet
- Change management
- Communication générale
- Priorisation et planification

Un projet stratégique pour l'école
Réfléchir à l'architecture de l'information d'un établissement de type Haute École Spécialisée (HES) ne se limite pas à une simple organisation des contenus, mais implique une véritable discussion sur la stratégie de l'école . Chaque décision prise lors de cette phase détermine ce que l'institution souhaite mettre en avant, ainsi que les priorités qui guideront l’expérience des utilisateur·trices. Cette réflexion stratégique est essentielle pour s'assurer que les objectifs pédagogiques et institutionnels soient alignés avec l'accès à l'information.
Cartographie de la présence web
Pour mieux comprendre cet écosystème complexe, nous avons conduit un workshop visant à cartographier les différentes applications web de l'école. Cela a inclus l’identification des plateformes internes et externes, ainsi qu’un inventaire clair des objectifs et des responsabilités associés à chaque outil. Cette démarche collaborative permet de renforcer la cohérence et la synergie entre les différents supports numériques. Mais également d'en assurer sa maintenance.

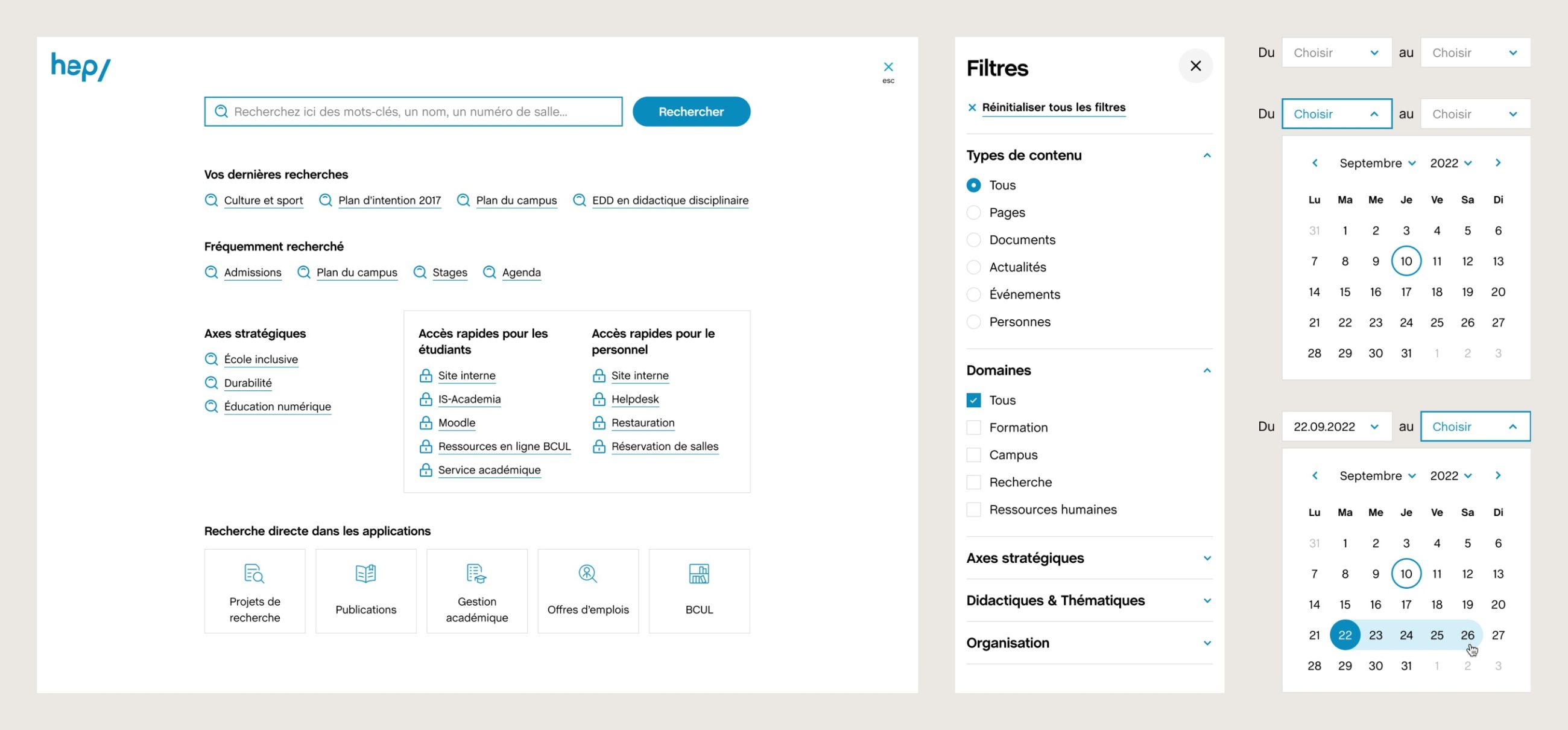
Démarche de recherche utilisateur·trice (UX) étendue !
Nous avons réalisé une démarche approfondie de recherche utilisateur·trice pour guider notre conception. Cela a inclus la réalisation d'un sondage et des interviews auprès des publics de l'école pour recueillir des retours précieux sur leurs besoins et attentes. Nous avons effectué du card sorting pour tester les termes et l'organisation de la navigation sur le site. Cette méthode a été cruciale pour garantir une structure intuitive et adaptée à tous les publics.
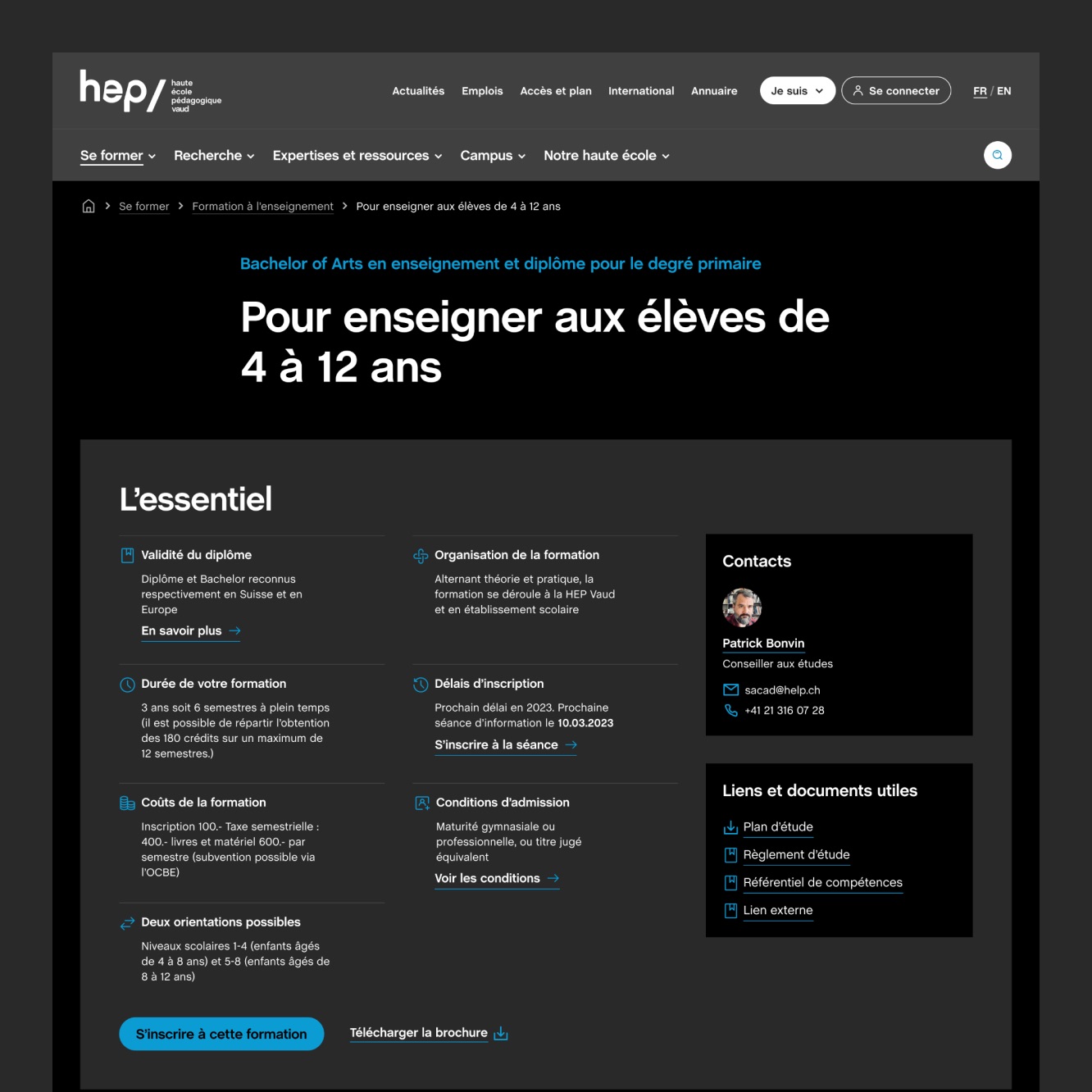
Un design system pérenne
Le design system que nous avons élaboré s'inspire des codes visuels actuels de l'école tout en restant flexible pour accueillir les évolutions futures de son identité visuelle. En parallèle, une attention particulière a été portée au développement frontend, avec un accent sur l'accessibilité web, garantissant ainsi que toutes les personnes, quelles que soient leurs aptitudes, puissent interagir avec les plateformes de l'école sans obstacles.
Un design system documenté comme livrable
Enfin, la documentation des différents composants a été réalisée en utilisant l'outil Storybook. Cette approche permet non seulement de standardiser les éléments visuels, mais aussi de faciliter le travail des développeurs en fournissant une référence claire et interactive pour l'implémentation des composants du design system.



État de Vaud
project.teaser.a11y.servicesCampagne

Let’s Go Fitness
project.teaser.a11y.servicesCampagne nationale