Nous recrutons, rejoins l’équipe ! Développeur·euse frontend (CSS / TypeScript / React)


UNIL – Université de Lausanne
Design System unil.ch
Redesign of the University of Lausanne website: unil.ch - Research, architecture, interaction design, frontend development, documentation, performance measurement, and project management.
unil.chDesign
- Design system & styleguide
- Direction artistique
- Information architecture
- Interaction design
- User research
- Visual design
- Web accessibility
Project management
- General communication
- KPIs and performance monitoring
- Measurements and reporting
- Prioritization and planning
Web Development
- API: design & implementation
- Code and performance audit
- Technical architecture
- Web accessibility (dev)
Design
- Design system & styleguide
- Direction artistique
- Information architecture
- Interaction design
- User research
- Visual design
- Web accessibility
Project management
- General communication
- KPIs and performance monitoring
- Measurements and reporting
- Prioritization and planning
Web Development
- API: design & implementation
- Code and performance audit
- Technical architecture
- Web accessibility (dev)
Brief
After an assessment conducted in 2020 on the possible developments of the University of Lausanne's (UNIL) websites, a comprehensive redesign was launched. The goal is to find the visual language and information architecture suitable for the institution's evolution. To reflect modernity, contribute to society, and highlight UNIL's research and teaching, the new site must meet the needs of target audiences and enable them to quickly find the information they are looking for.
Ecologically friendly design
During the defense of our proposal, we emphasized the environmental impact of digital technology. We firmly believe that all projects should be accessible and inclusive, but we also have a responsibility regarding the consumption and sustainability of the project. UNIL is very receptive to this aspect, and together we have sought solutions. The management has supported and encouraged this commitment.
This approach is called eco-design, and we rely, among other things, on the very good guide for ethical designers to propose concrete action levers.
There is no single path to follow; rather, it is about continuous improvement: testing, measuring, and then improving if the results do not seem satisfactory.

Clear KPIs
The first essential point of this approach is to set clear objectives: what will the website be used for? What are the goals of our target audiences? Following this, it is necessary to optimize the navigation flow to reach key pages: the quicker the path, the fewer pages need to be loaded. Therefore, the overall journey must be optimized. This also takes into account the search engine optimization (SEO) of the pages: if done well, it is possible to arrive directly from a search engine to the page that meets our needs.
Technology with sustainability in mind
To avoid contributing to obsolescence, we ensure that the site functions on older devices and less efficient networks.


Complex interactions are avoided: infinite scrolling, auto-completion, interactive maps (favoring images or loading them only on click), etc.
The Importance of Adapted Content
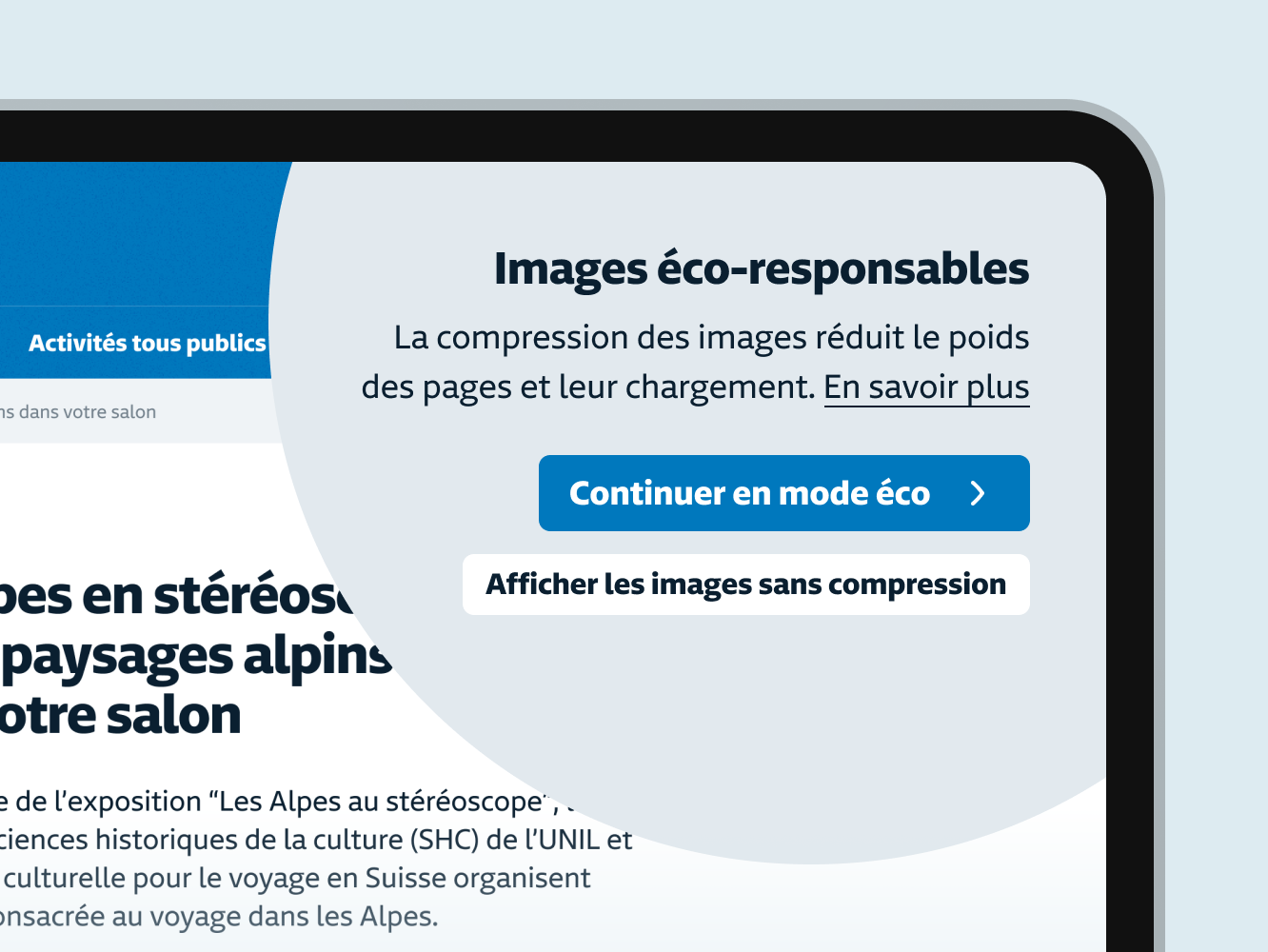
Content is the most important aspect: the more a page contains, the heavier it can become. Therefore, it is essential to write for the web and to remove what is unnecessary.
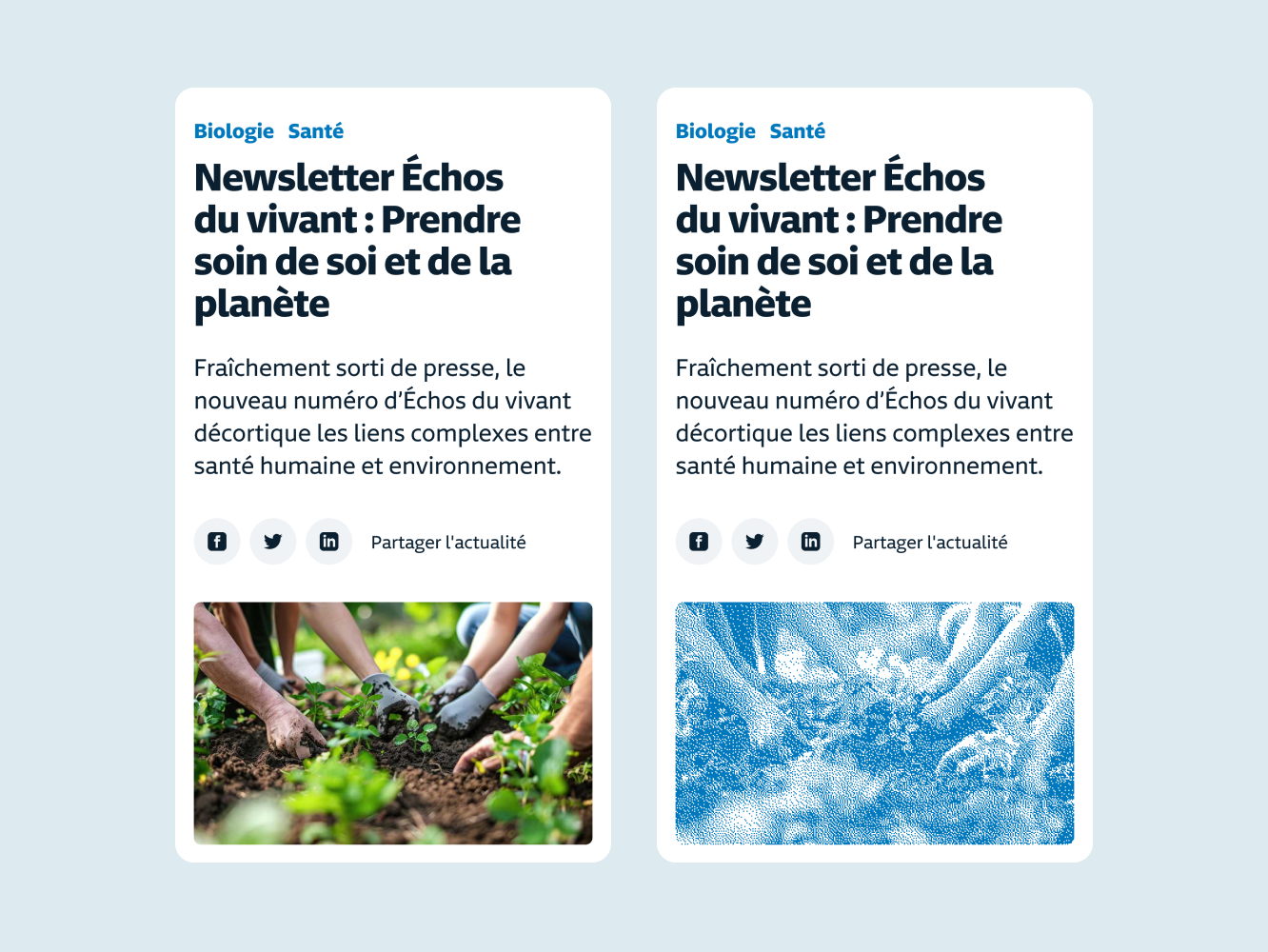
Images, videos, and downloadable documents are also part of the content. In which places are they truly relevant (avoiding placeholder images at all costs)? It is also important to describe the elements to avoid unnecessary downloads. Visual design also plays a role: images are processed and stripped of unnecessary information (less color = less weight), which not only ensures a lighter page but also contributes to UNIL's communication efforts and reinforces its position.

Great project
Nearly 2,000 hours of work on design, workshops, integration, testing, frontend development, and coordination. The number of stakeholders in such a project is significant. Our contacts include the IT Center and the Communication and Events Service (Unicom), as well as other service providers from UNIL for the integration of our work into the CMS. It is crucial to stay on track with the schedule and budget for a project with high expectations.
User Research
An important phase of research for a new proposal for information architecture, particularly in the context of such advanced eco-design work.
Understanding UNIL's Ecosystem
The main site is primarily targeted at external audiences, individuals wishing to study, work, or conduct research. It must be clear, reflect the identity, and elevate UNIL's profile.
Visitors should be able to understand UNIL, its functioning, and quickly orient themselves.
To better understand the ecosystem of this large organization, we conducted a workshop with internal stakeholders to identify and map UNIL's web presence across various contact points. This aims to understand the paths people will take to access the organization's information and services.
Meeting the Future of UNIL
Who better than prospective students to share with us what questions they have and what they are looking for on UNIL's site? We participated in open house days to meet them and ask these questions. This allowed us, among other things, to gain a better vision of the elements to include on the "Future Students" page.
Testing to Identify Key Improvements
We conducted several usability testing sessions: starting with the old version of the site and then focusing on various elements, including navigation, which is essential for the site's proper functioning.
Testing our implementations, regardless of the project stage, is essential and allows us to save valuable time.
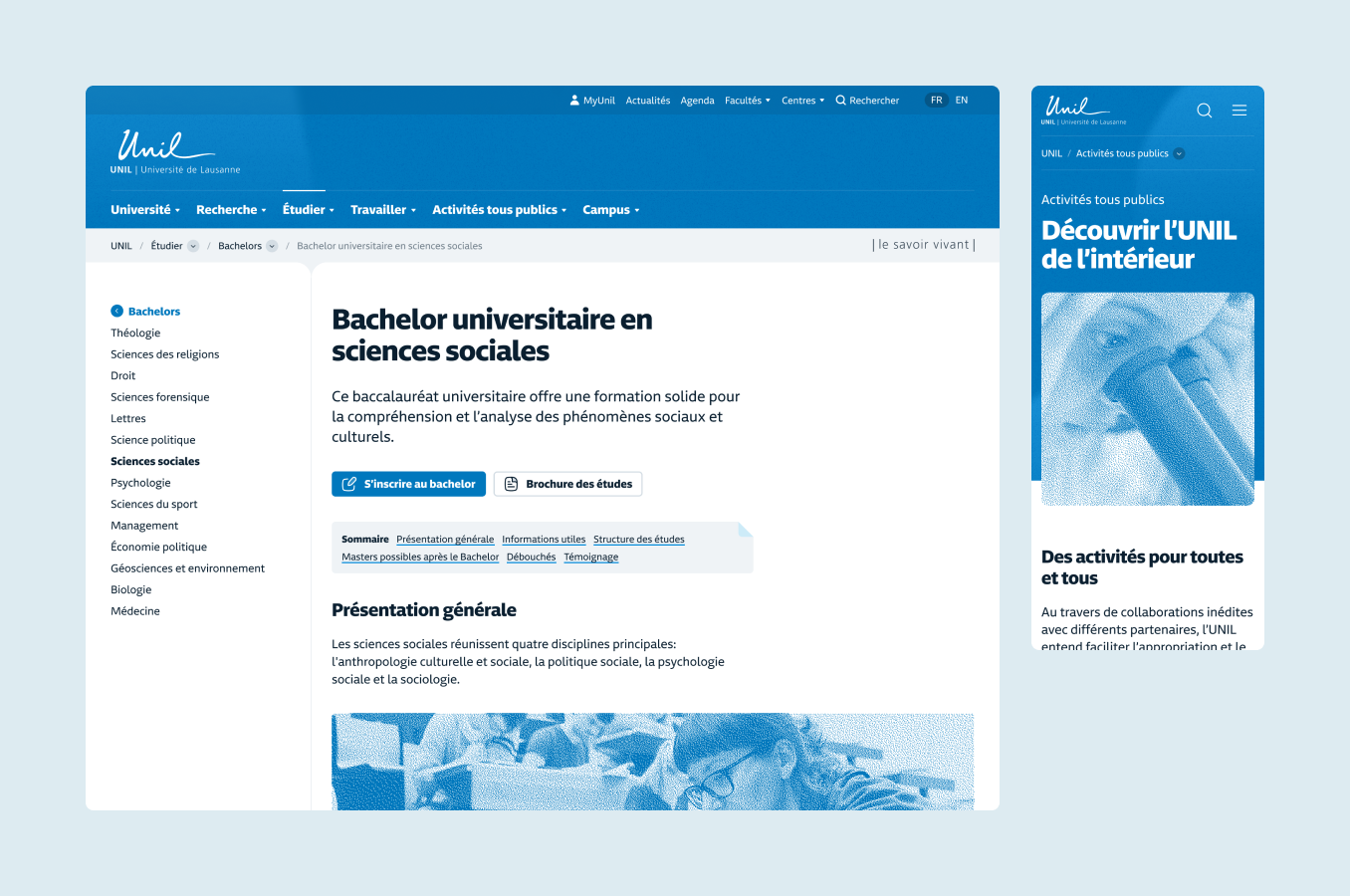
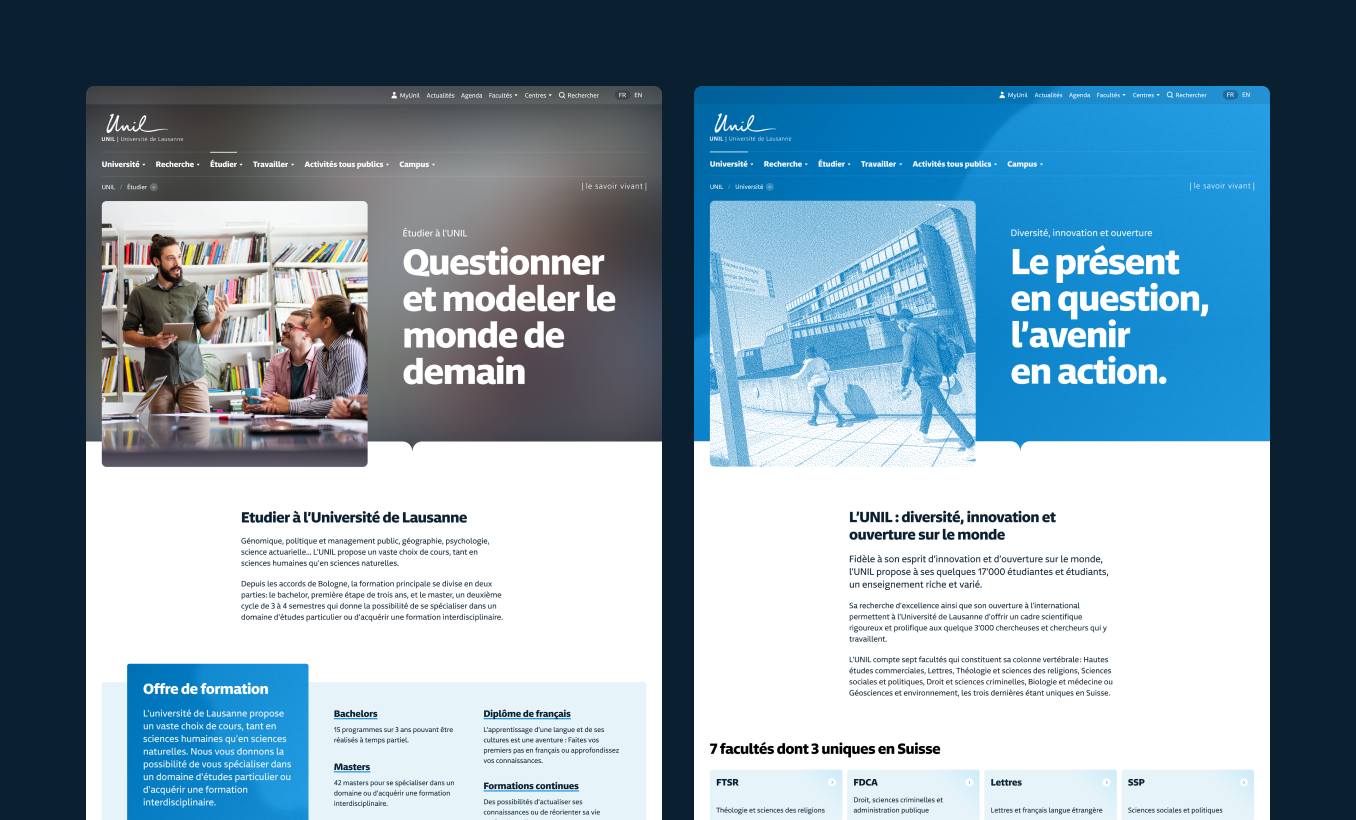
Branding Adaptation
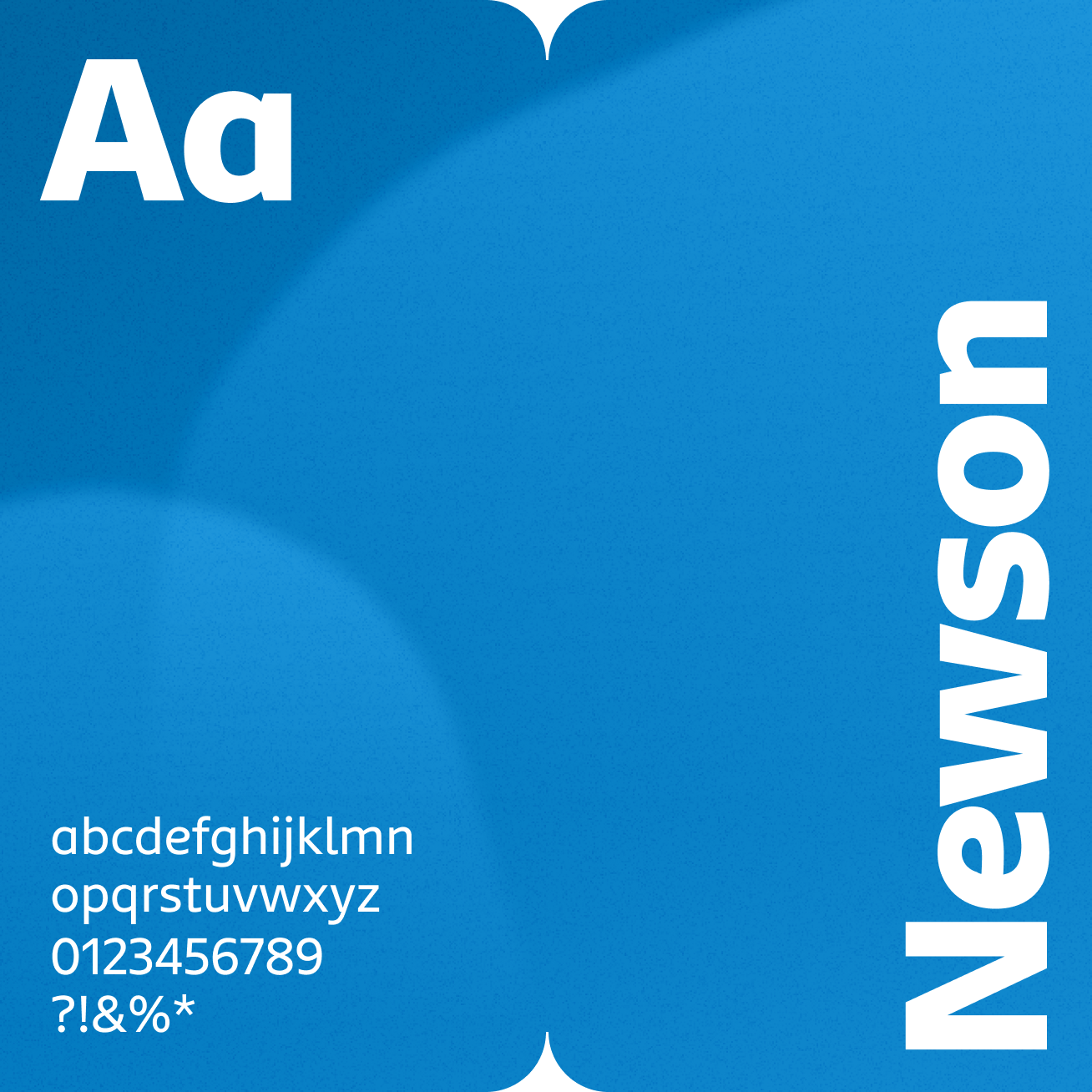
The historical graphic design of UNIL did not have a specific digital component, so some evolutions have been made. We slightly adapted the blue, giving it more depth to comply with accessibility standards, and we added bluish grays to harmonize the overall design. The Newson typeface was selected for its open letters that enhance readability, and its rounded 'e' resonates with the handwritten dynamic of the logo. Shapes placed at the top of sections evoke the center of an open book, symbolizing a source of knowledge.



Project documentation
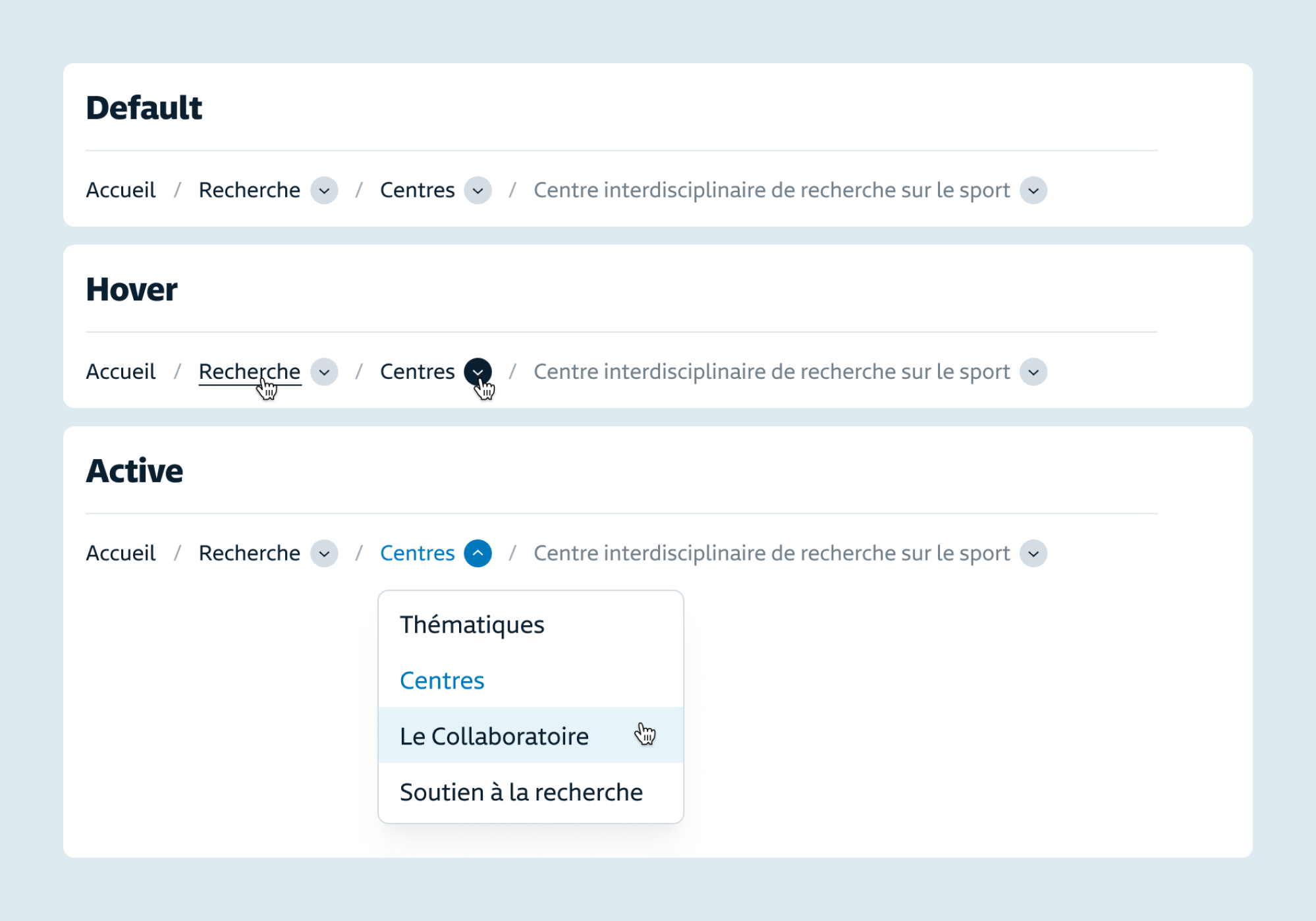
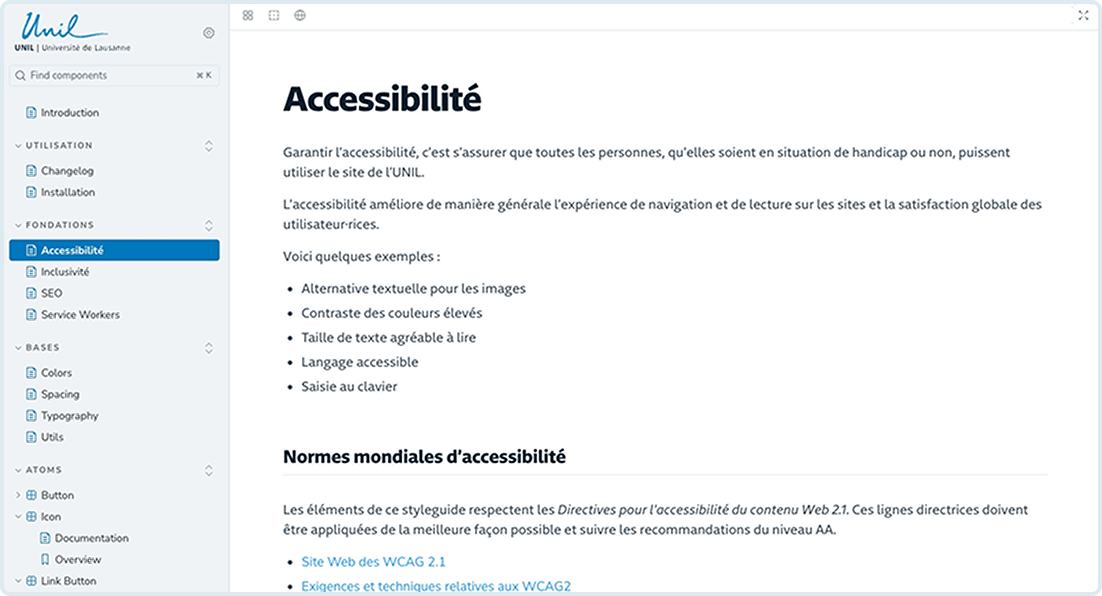
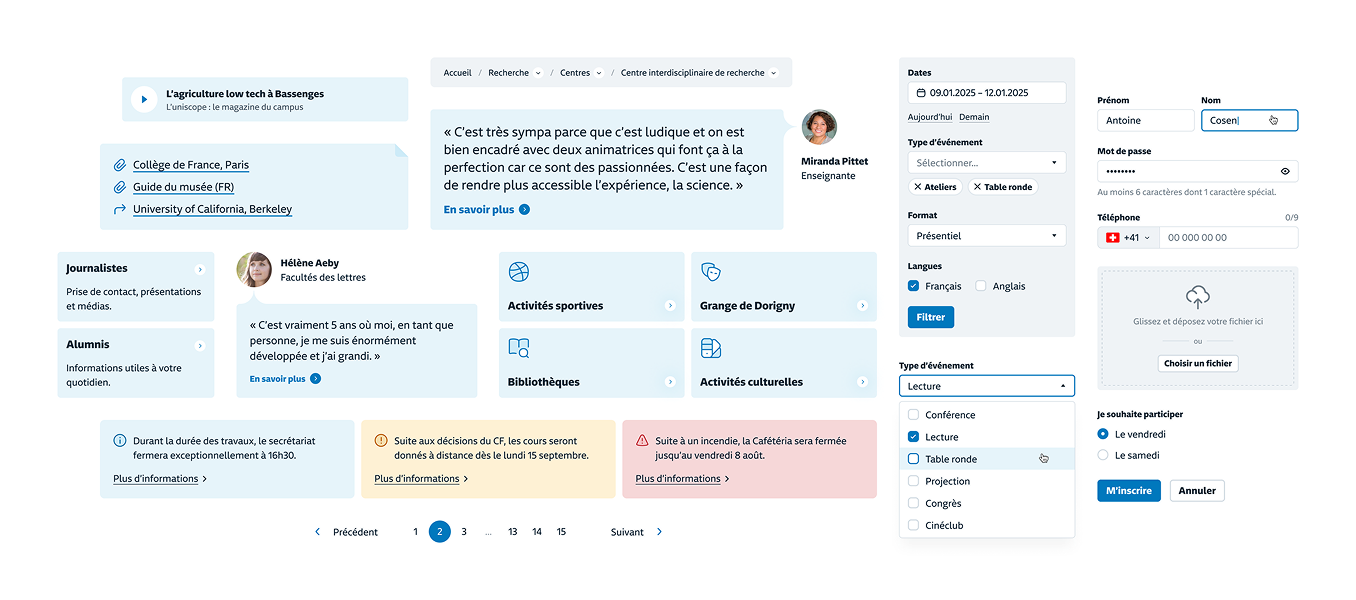
We create the information architecture for the different types of pages, the key mockups, and then ensure that we create all the necessary components for the development of all the new sites. To make this work, we have documented the various components and their variables in the design system (style guide).
Indeed, a style guide is a reference document that outlines the standards, guidelines, and best practices to follow in order to maintain consistency and high quality in online content creation.
Frontend Documentation of the Design System
At the intersection of design and technology, the style guide or design system serves as the reference point for all components of UNIL's new web design. The idea is to enable the reuse of all these components across the various web platforms of UNIL.


In the same spirit as the Design System of the Confederation, this website explains how to use the new design. We chose Storybook as the tool for documentation. Several service providers from UNIL are already contributing to the style guide by using the existing resources or by adding to it as needed.

Technical Direction and Strategic Web Advisory
With a decade of experience in implementing design systems for large organizations, we advised UNIL on technical and design choices to ensure the sustainability, maintainability, accessibility, and user experience of all components of the design system.
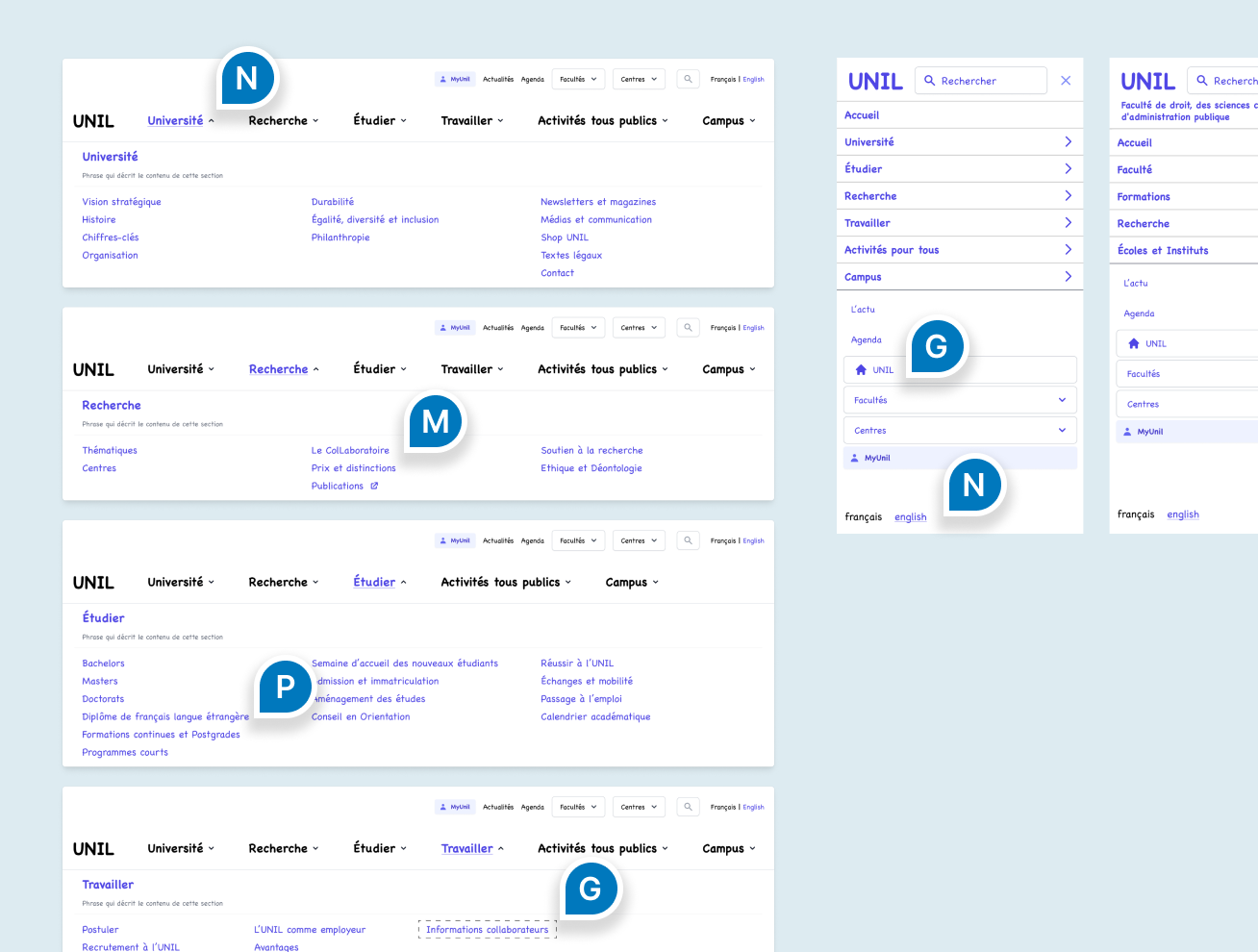
Information architecture
he objective of the redesign of unil.ch is to review the content, rationalize, sort, and organize it. A significant challenge! The strategy? To gather the content and organize it in a relevant way for the target audience. Avoid duplicates and streamline navigation to make the experience more enjoyable.
A hierarchy that meets the needs of the audiences
How do we create a relevant hierarchy? We take into account the needs of users (even better: we ask for their input) and we add our expertise.
'This reduces the number of pages from 3,600 to a concentrated 1,200,' states Novella Bellonia, head of the Redesign program and the digital communication team at Unicom." - Source: Le site de l’UNIL, une aventure collective, Uniscope.
The Card Sorting Exercise
In order to organize the content in the most relevant way possible, a card sorting exercise was implemented.
Card sorting is one of the methods used to build an information architecture by involving the users. They are asked to list and categorize the elements they need on the site themselves. This exercise was a success, as more than 700 people participated.
Structured Pages
Once the hierarchy defined, we built the pages structure in close collaboration with UNIL. For this, we had the opportunity to carry out several exercises where we listed and then prioritized the content of key pages, working with the relevant services at UNIL.
Tracking and KPI-Oriented Design
In addition to the design system, we assisted UNIL in setting up a performance indicators (KPI) dashboard for the new website. Using the Looker Studio tool, we provide interactive reports to measure the impact of the new site. This allows UNIL to adapt its content, communication, and distribution strategy based on the indicators.
Is this redesign a success?
As we explained (How to Know if Your Site Is Effective?), a project is primarily a problem to solve. It is therefore essential to define the objectives of the site and, most importantly, the indicators!
With UNIL, we defined the main objectives related to the needs of the target audiences and the most relevant ways to measure them. Then, using Google Tag Manager, we implemented tracking for these indicators and will monitor them closely. Yes, even after a site is published, the project is not over!
“ The collaboration with Antistatique has allowed us to thoroughly rework the website of the University of Lausanne by implementing an information and visual redesign. Their UX/UI expertise combined with our knowledge of the institution enabled us to tackle the challenges of a complex project with multiple stakeholders while updating our website. A big Thank You! ”Franck Canavesi
IT Project Manager, UNIL

État de Vaud
project.teaser.a11y.servicesCampagne

Let’s Go Fitness
project.teaser.a11y.servicesNational Campaign