Nous recrutons, rejoins l’équipe ! Développeur·euse frontend (CSS / TypeScript / React)


Cinémathèque Suisse
Refonte web de la Cinémathèque
Refonte complète du site web de la Cinémathèque suisse : un site Drupal multilingue intégré avec un ERP et des plateformes externes.
cinematheque.chDesign
- Accessibilité web
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Recherche utilisateur
Développement Web
- Accessibilité web (dev)
- API : design & implémentation
- Architecture technique
- Audit de code et de performance
- CMS Drupal & Wordpress + Symfony
Direction de projet
- Écriture de cahiers des charges
- KPIs et suivi des performances
- Mesures et reporting
- Transformation digitale
Design
- Accessibilité web
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Recherche utilisateur
Développement Web
- Accessibilité web (dev)
- API : design & implémentation
- Architecture technique
- Audit de code et de performance
- CMS Drupal & Wordpress + Symfony
Direction de projet
- Écriture de cahiers des charges
- KPIs et suivi des performances
- Mesures et reporting
- Transformation digitale
Un projet exceptionnel
On ne présente plus la Cinémathèque suisse . Fondée en 1948, elle rayonne par la diversité et la qualité de ses collections. Un immense honneur pour notre agence de réaliser cette nouvelle version. Un projet d'architecture de l'information, de design visuel, de développement technique (CMS + Application métier) que nous sommes fiers de vous présenter dans ce portfolio.
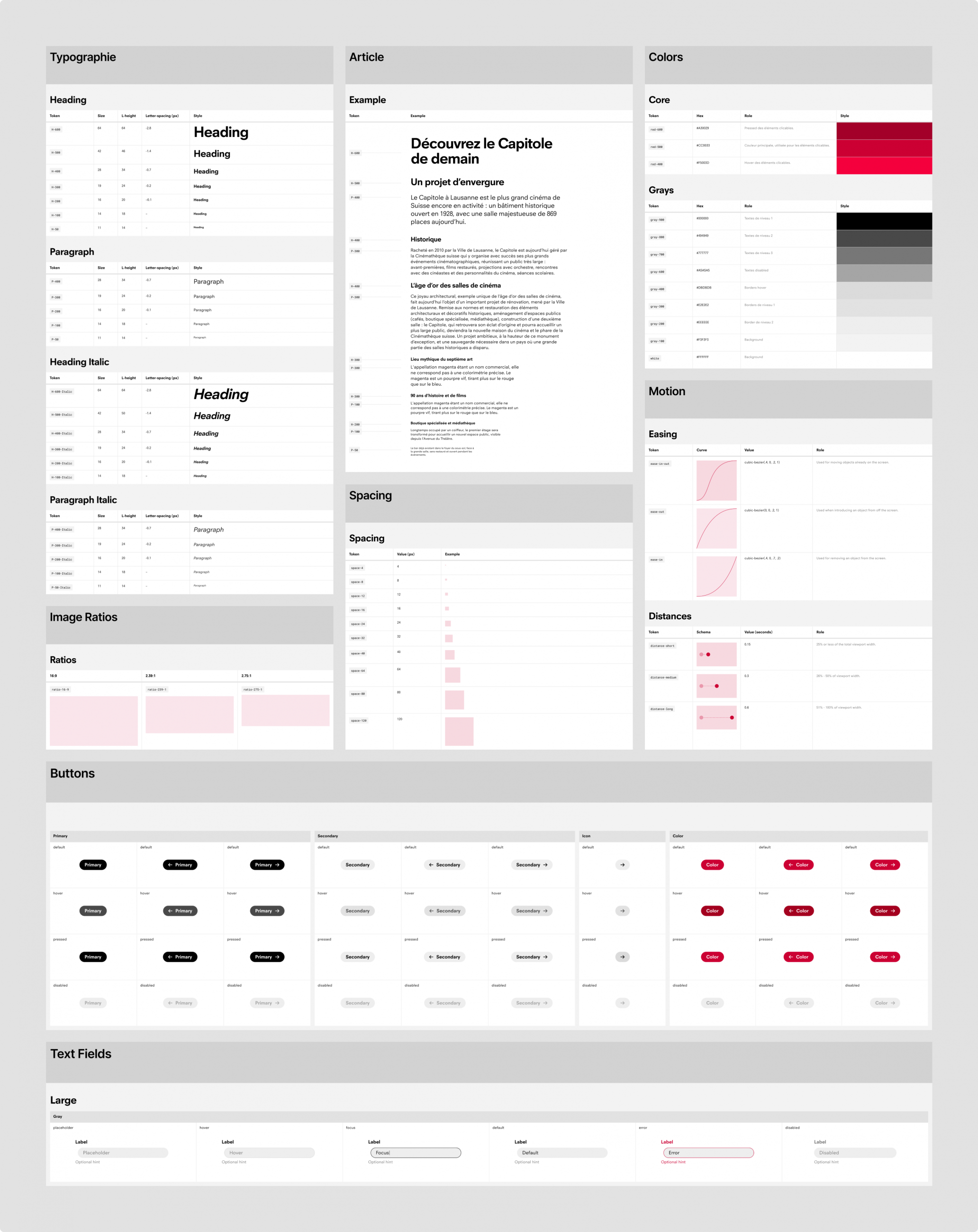
Identité visuelle
L’ancien site datant d’avant la création de l’identité visuelle de la Cinémathèque suisse, nous nous sommes basés sur les supports imprimés et sur le live. Nous avons donc dû comprendre ses codes et, bien sûr, les transposer et les adapter pour le web qui a ses contraintes et ses particularités. L’objectif étant que l’image de marque devienne uniforme sur les différents médias.

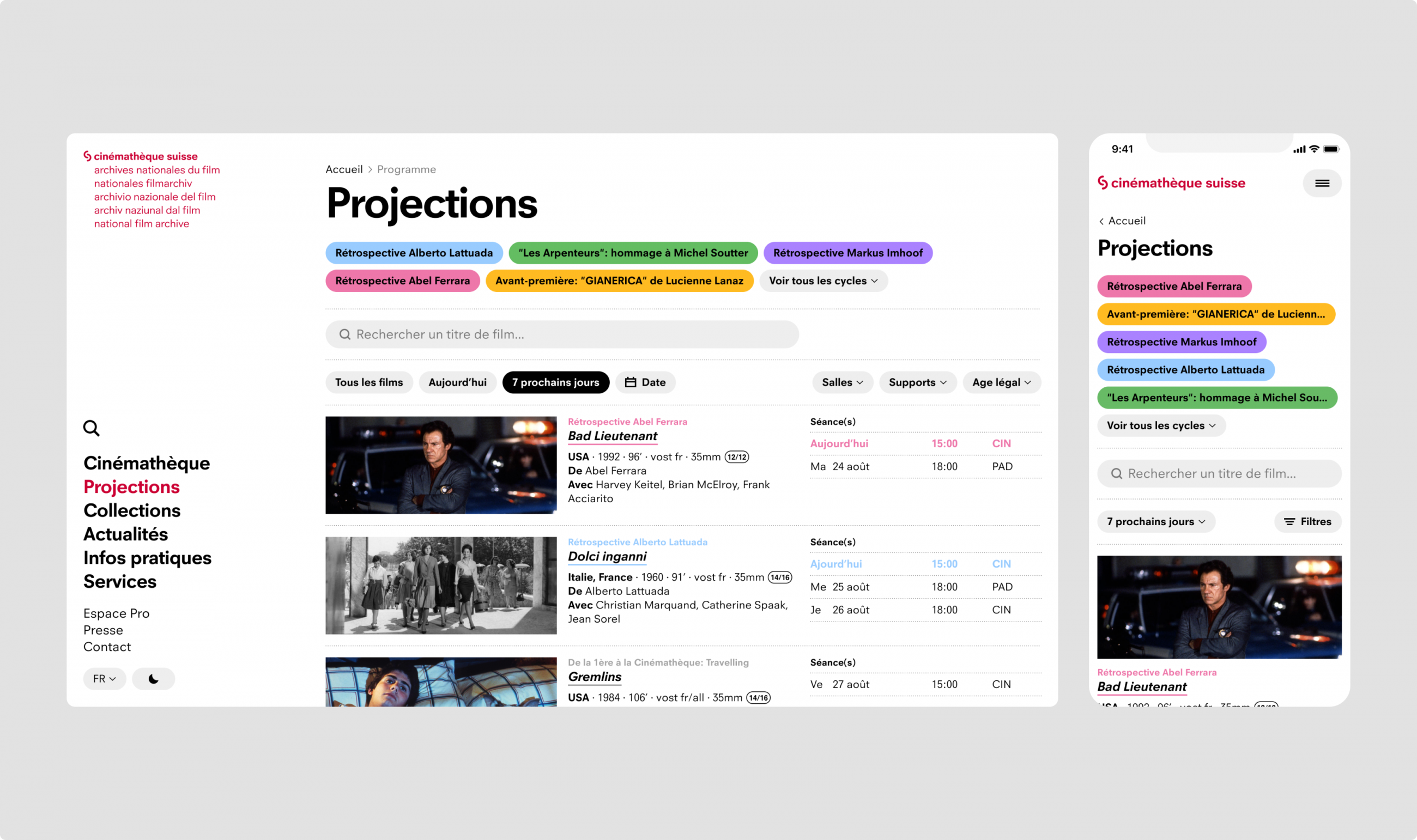
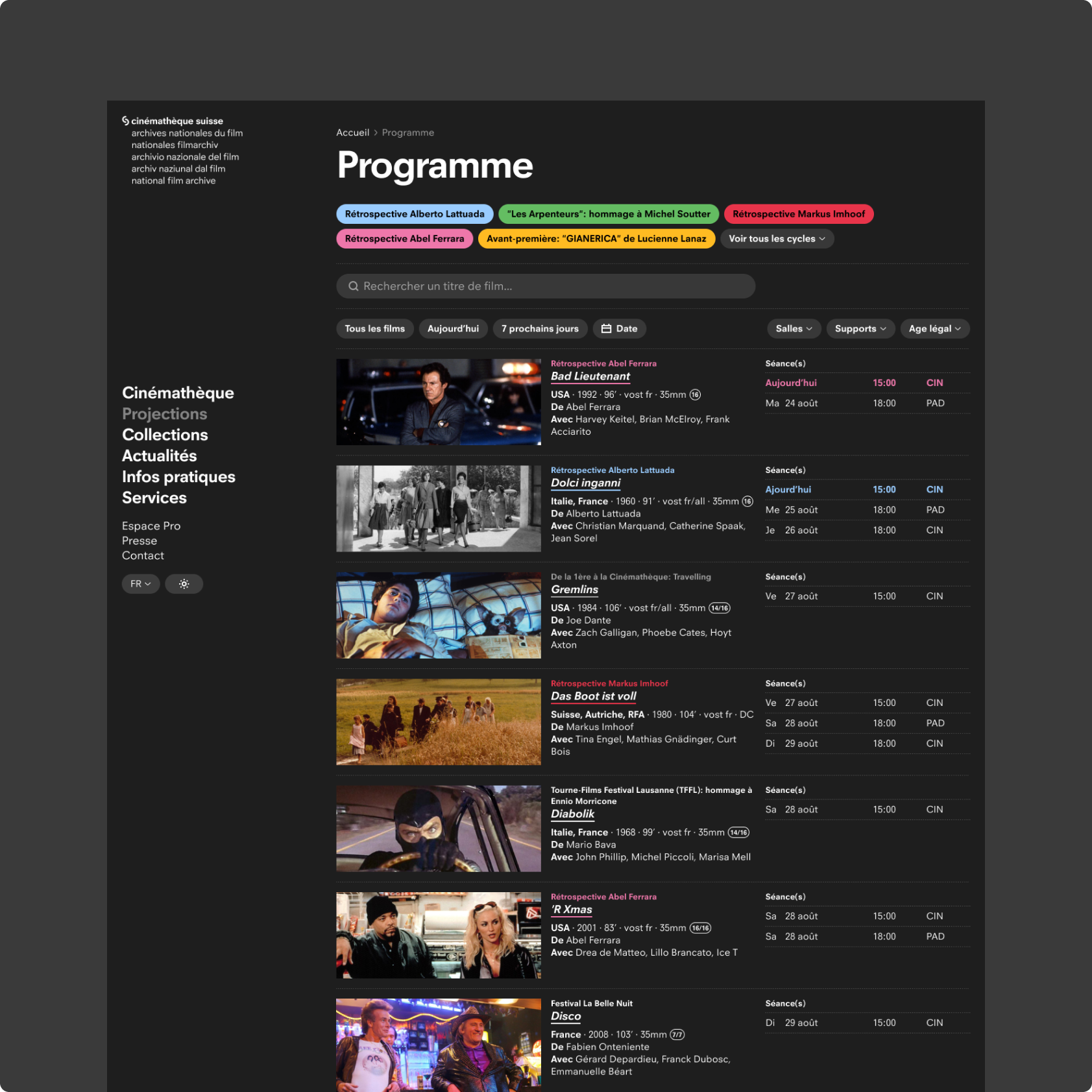
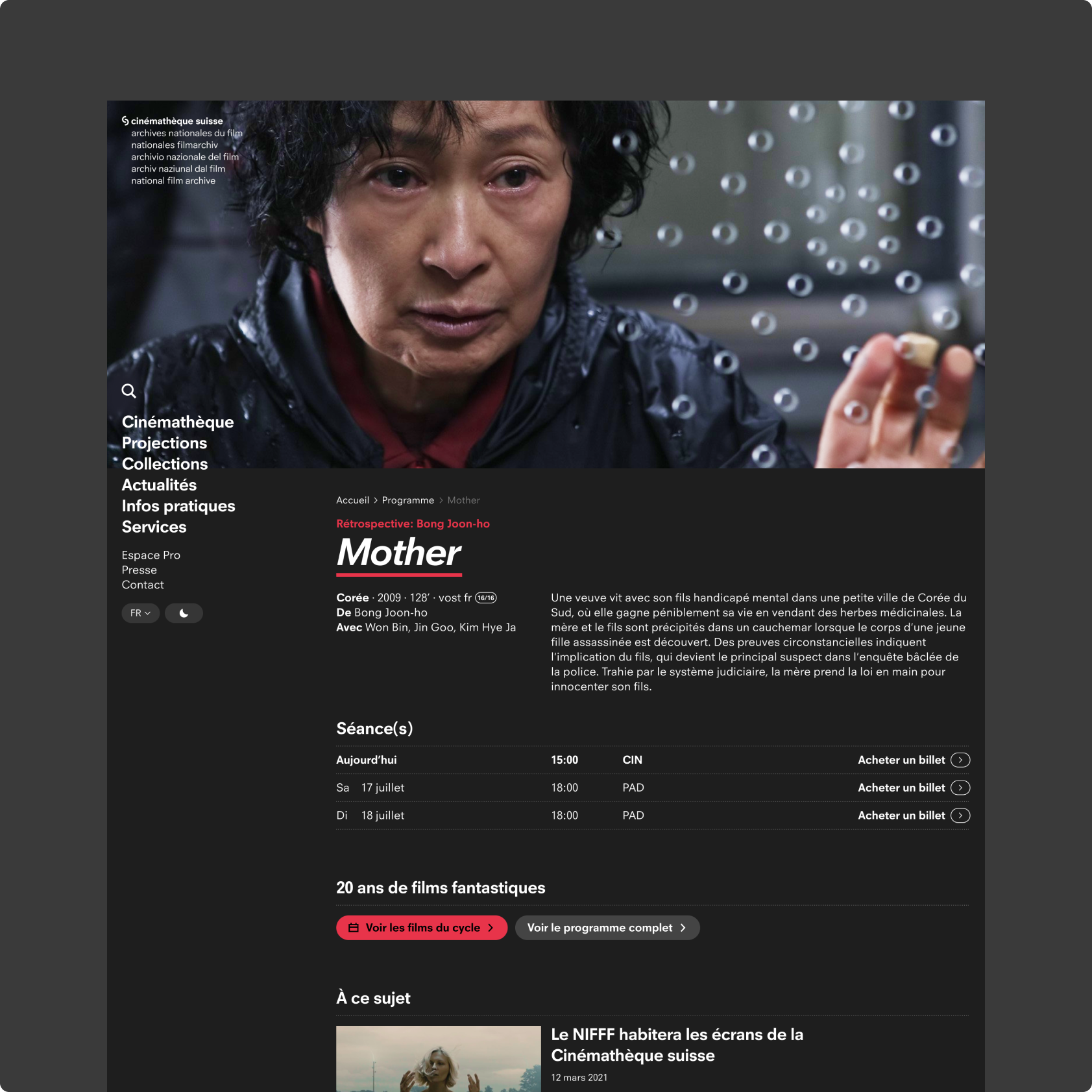
Couleurs
L’un des principes forts de la CS est son utilisation de nouvelles couleurs à chaque programmation. Nous avons apporté notre expertise au niveau de l’accessibilité afin de garantir un contraste suffisant entre les couleurs pour que tous les utilisateurs aient le même confort de lecture. Ainsi, les films sont visuellement reliés à des cycles, de la même manière que sur le programme papier.

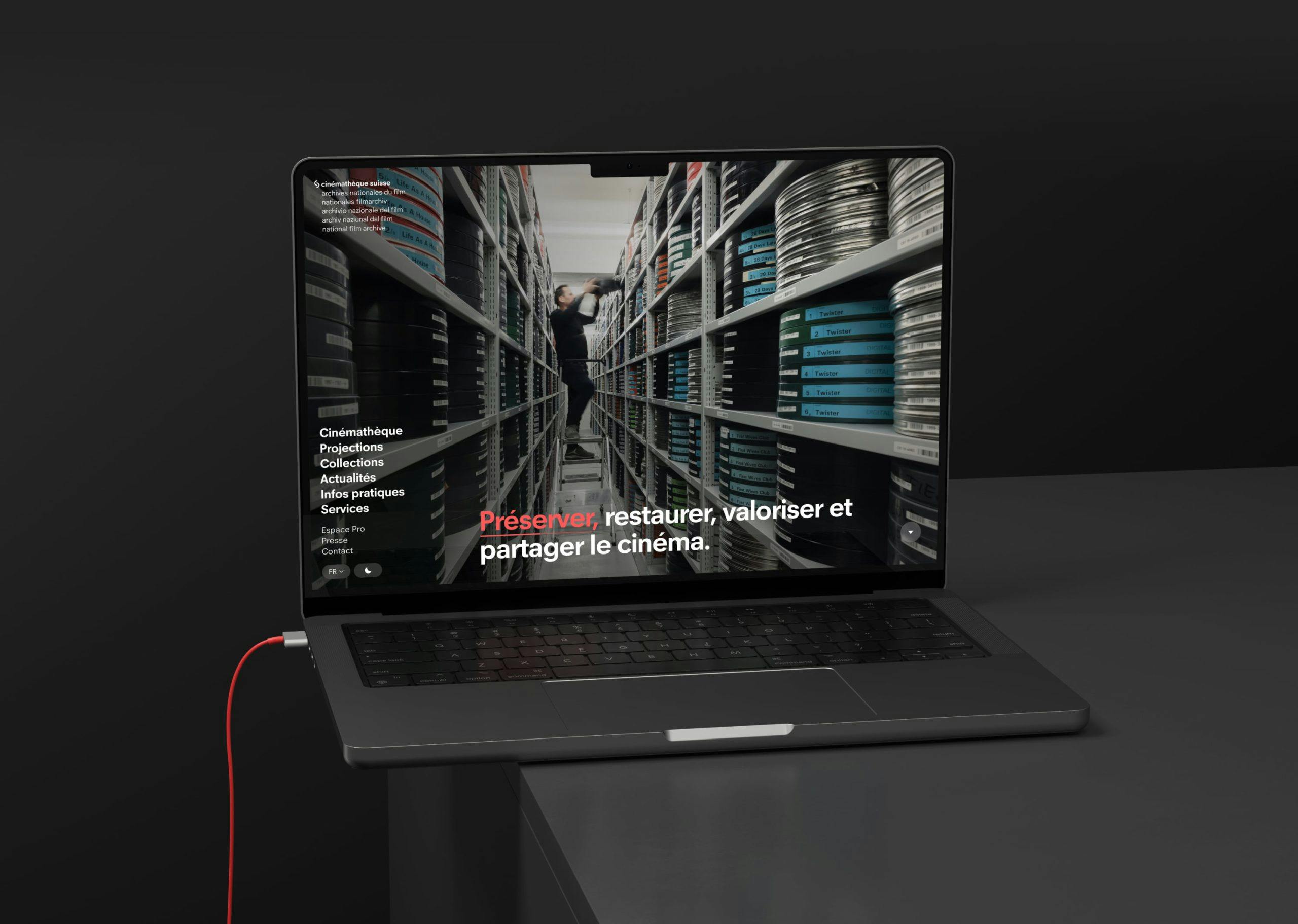
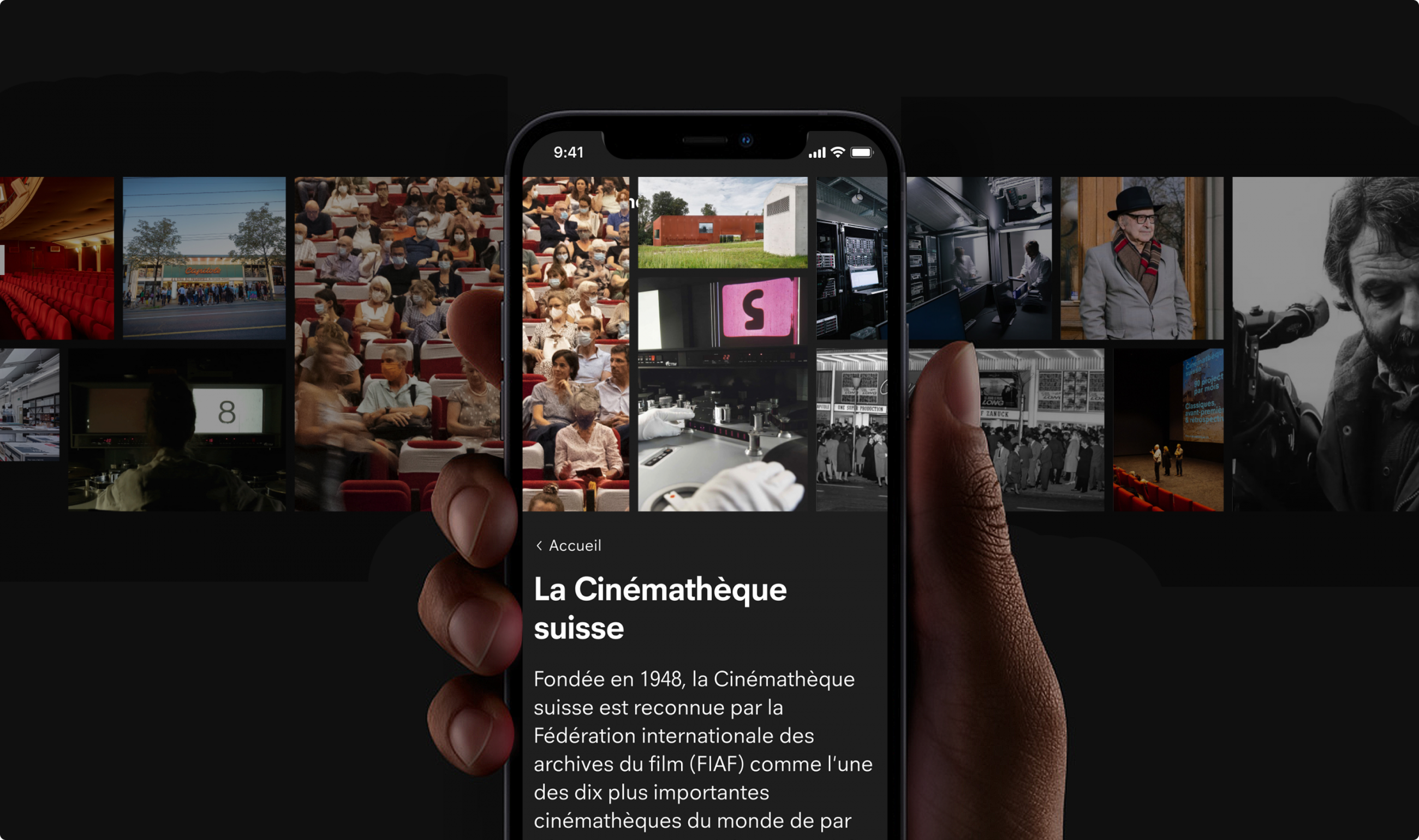
Images et immersion
Ça ne surprendra personne, la Cinémathèque suisse possède une quantité astronomique d’images. Ces dernières sont traitées avec le plus grand des respects. Il faut éviter, dans le mesure du possible, de les retoucher ou de les recadrer. L’ensemble du site a donc été pensé dans cette démarche. On retrouve ainsi divers formats qui coexistent. Sur la page “Cinémathèque”, vous retrouverez dans cet esprit un patchwork immersif dans lequel vous pourrez vous balader, comme si les photos avaient été étalées sur une table.

Dark Mode
Nous avons très rapidement proposé l’ajout d’un dark mode. Le lien avec les salles obscures est évident, et il permettait de mettre en valeur des images. Pour l’aspect pratique, il permet de générer beaucoup moins de lumière pour une personne qui utiliserait le site dans une salle, juste avant une séance, par exemple pour consulter la durée du film ou découvrir l’histoire du réalisateur.


Deux sites, une identité
Un des objectifs du site était de mieux mettre en avant le travail de la Cinémathèque suisse. En effet, le site contenant le programme des projections (ci-après appelé "Live") ne permettait pas un retour aisé vers le site principal. Ainsi, notre mandat a consisté, d'une part à la refonte du site principal, passant de l'ancien CMS Typo3 à Drupal, et d'autre part à la reprise de l'application Laravel existante (le Live) avec un travail principalement frontend.
Dans cette optique, un styleguide a été développé à part pour être ensuite partagé via un package npm. Ceci permettait de s'assurer d'une cohérence visuelle entre les deux sites. Mais surtout, c'est le partage de l'en-tête et du pied-de-page entre les deux sites qui permet une navigation facilitée entre les deux sites. Pour ce faire, la gestion des entrées de menu se fait directement depuis le Drupal, auquel nous avons ensuite créé un endpoint afin de partager ces éléments au Live. De plus, nous avons ajouté la possibilité de lier les actualités du Drupal aux cycles et films du Live.


Migration des données
Un des challenges auxquels nous avons fait face était la migration des données de l'ancien CMS Typo3 vers la nouvelle base de données Drupal. En effet, l'idée était de migrer toutes les actualités, ainsi que les films en diffusion. Cela s'est révélé compliqué du point de vue de la traduction des éléments, car ceux-ci n'étaient pas directement reliés dans la base de données Typo3. Au final, nous avons fait le choix de migrer de manière indépendante les actualités / films en diffusion en français et en allemand, ce qui a pour effet de ne pas pouvoir passer de l'élément en français directement vers sa traduction allemande sur le nouveau site.
Frontend
D'un point de vue frontend, le site comporte beaucoup d'images. Pour minimiser les impacts que ceci peut engendrer sur les performances, il y a eu une collaboration design - développement en amont, ainsi qu'un travail d'optimisation des images (utilisation du format d'image
webp, lazy loading, usage de l'attribut srcSet).
Animations
Le site comporte également quelques animations travaillées. Nous avons pris la décision de les incorporer comme des widgets React pour plus de flexibilité dans le développement, tout en nous assurant de minimiser l'impact sur les performances qu'implique l'ajout de la libraire React (relativement lourde).
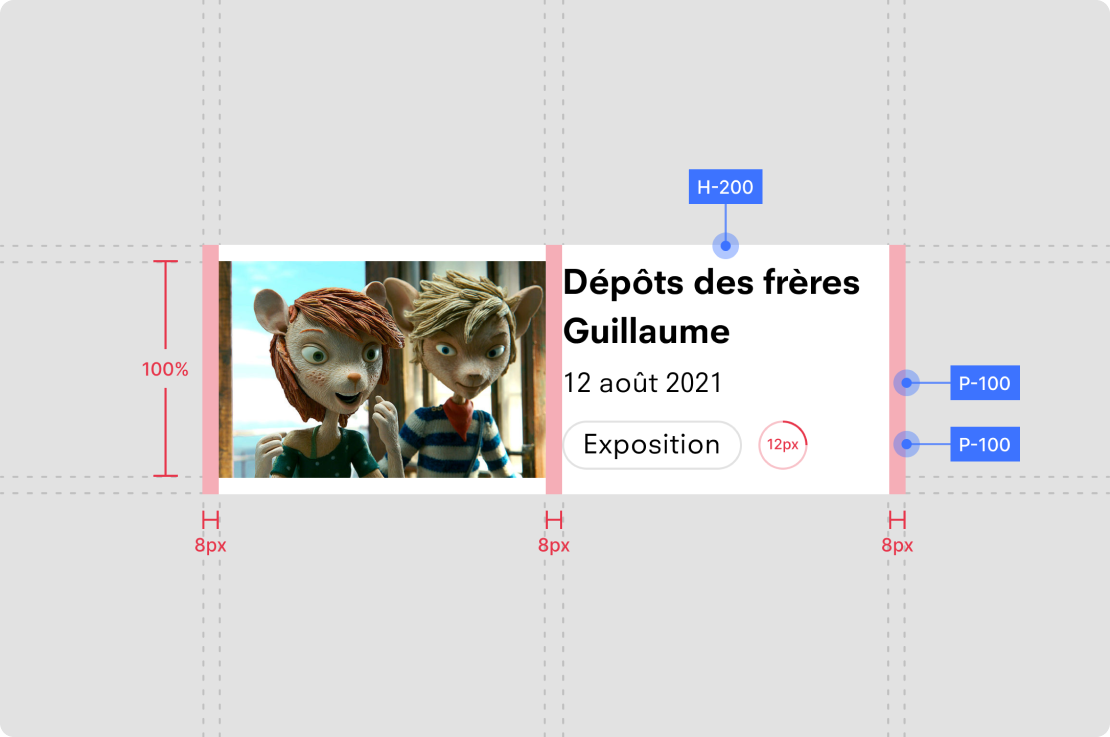
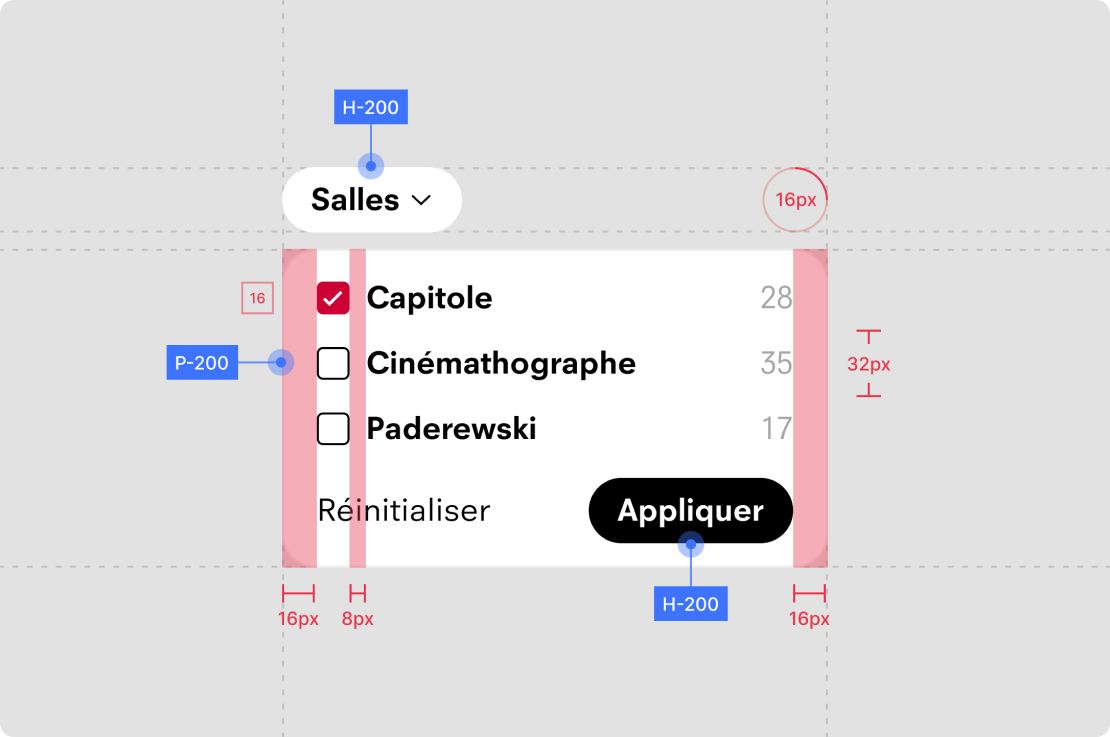
Documentation
Une documentation des styles, variables, composants et templates de pages a été crée afin de garantir l'homogénéité et la pérennité du site.


Ville de Vernier
project.teaser.a11y.servicesSite Web

Monolithe
project.teaser.a11y.services"Branding", "Marque", "Naming"