Test d’utilisabilité du nouveau site de Médecins sans Frontières
Auteur(s) de l'article
Comme vous l’avez peut-être constaté, chez Antistatique, nous réalisons souvent des tests d’utilisabilité. Ce n’est pas uniquement parce que nous adorons ça, c’est surtout pour vérifier nos hypothèses ou simplement pour voir si certaines nouvelles tendances sont compréhensibles pour les gens.
Quand on a le nez dans un projet, on est parfois convaincus d’une solution et on a du mal à enlever nos œillères. C’est pourquoi, nous faisons appel à des personnes qui ne sont pas du métier (pardon à tous les designers et développeurs à qui nous avons refusé la participation à nos tests 😉) et qui correspondent au public cible du projet pour venir tester nos réalisations. La plupart du temps, tester nos projets avec 5 participant·e·s suffit à relever la grande majorité des bugs ou des dysfonctionnements.
"The answer is 5, except when it's not. Most arguments for using more test participants are wrong, but some tests should be bigger and some smaller. - Jakob Nielsen"
Ok et on fait quoi du résultat ?
Selon les objectifs du site que nous avons définis avec nos clients, nous écrivons des scénarios qui démontrent clairement si les objectifs sont faciles à atteindre ou non.
Si nos testeur·euse·s arrivent au bout des scénarios, nos hypothèses sont validées et tout le monde est content. S’il·elle·s rencontrent des difficultés ou s’il·elle·s ont envie d’abandonner le site, nous prenons note, cherchons donc une alternative pour améliorer le site.
Médecins sans Frontières, un cas concret

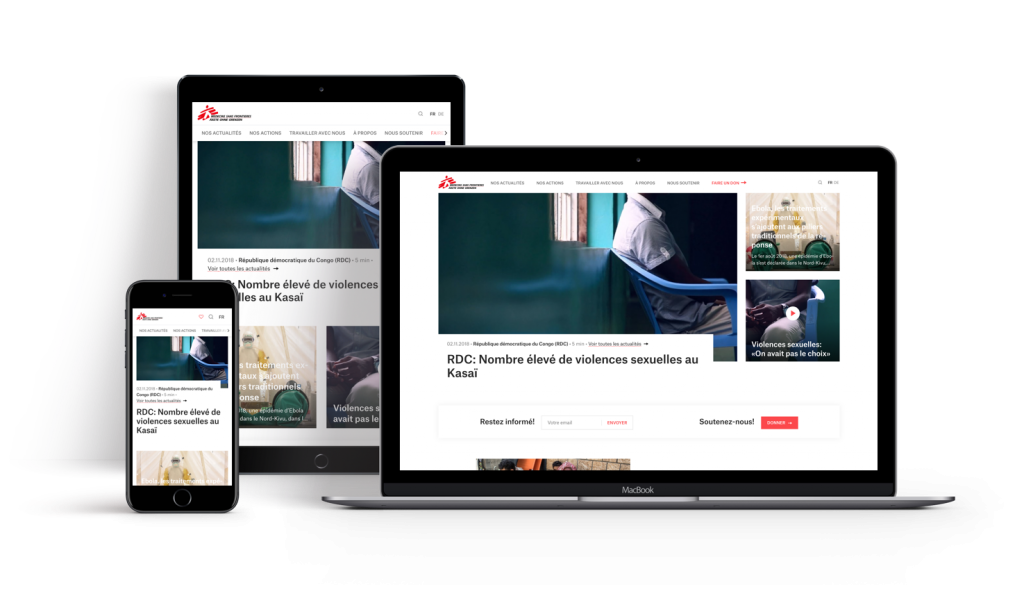
Durant le projet de refonte du site internet de Médecins sans Frontières (MSF) , nous avons réalisé plusieurs sessions de tests. Nous avons souhaité vous partager les résultats à chaud de ceux que nous venons de réaliser, pendant que nous travaillons sur les améliorations.
" No matter what state your design is in, it’s never too early to test " -Kristof Orts
Petit rappel des objectifs
Si vous ne l’avez pas encore fait, je vous invite à lire le cas détaillé du projet. Sinon, voici brièvement les objectifs du site (qui doivent donc être atteignables sur le site !) :
- Encourager les personnes à faire des dons, les informer sur ce qui est fait de l’argent.
- Recruter des collaborateur·rice·s qualifié·e·s
- Informer sur le travail effectué à travers les actualités et les différentes thématiques
Attention à la quantité d’information
Médecins sans Frontière a besoin de personnes qualifiées et motivées pour travailler avec eux, dans des conditions souvent difficiles. Le recrutement est donc une partie compliquée et très importante. Il y a énormément d’informations à donner : à quoi s’attendre, quels profils sont recherchés et comment postuler.
Les visiteur·se·s ne lisent pas forcément tout, il est donc important de structurer ses pages et de vraiment adapter le contenu au web : le simplifier, utiliser des listes à puces et des sous-titres, etc.

L’importance de la formulation
Dans la navigation du site, il y a deux entrées qui peuvent paraître similaires : “Faire un don” et “Nous soutenir”. En effet, les visiteur·euse·s voient tout de suite l’appel à l’action pour faire un don, comme il est rouge. Ce qui est le but recherché.Par contre, “Nous soutenir” est souvent négligé. Toutes les autres manières d’aider sont donc peu mises en avant et très peu consultées, alors qu’il y a plein de façons de faire un geste. Un travail de réflexion sur le wording est en cours pour améliorer ce point.

La panoplie de moyens de paiement
Le public cible de MSF étant très large, les personnes utilisent des moyens de paiements très différents. Certain·e·s sont très à l’aise et rapides et utilisent les paiements en ligne. D’autres préfèrent continuer à utiliser les bulletins de versement et ont donc besoin de l’IBAN. MSF regarde comment élargir au maximum les possibilités, afficher simplement l’IBAN peut déjà aider.

La problématique des données personnelles
Certaines personnes sont maintenant méfiantes quant à leurs données personnelles. Les communiquer devient un problème. Le formulaire de don de MSF demande beaucoup d’informations, ce qui peut diminuer le nombre de personnes motivées à remplir tous les champs et à communiquer leurs données. Une réflexion est en cours sur cette problématique. Le problème est le même pour l’inscription aux newsletters. Plusieurs testeur·euse·s ne s’abonnent pas aux newsletters par peur d’être spammé·e·s. Une solution serait d’ajouter la fréquence d’envoi et de donner un exemple du contenu envoyé.

Communiquer sur le travail effectué
Plusieurs éléments sont ressortis concernant les actualités :
- Les gens consultent surtout les actualités depuis les réseaux sociaux et cliquent pour venir sur le site s’ils souhaitent en savoir d’avantage. MSF choisit donc des titres pertinents.
- L’actualité mise en avant sur la page d’accueil doit être choisie avec soin, comme le fait actuellement MSF car elle prend une place conséquente et est vue en premier par les visiteur·euse·s qui sont tout de suite capté·e·s par celle-ci
- La possibilité de trier les types d’actualité échappe à beaucoup de personnes : les éléments mis en haut à droite sont généralement ignorés par les gens. Cet élément est aussi valable pour le tri et l’ordre de la recherche. Néanmoins, la plupart des personnes cherchent directement depuis Google, elles ne ressentent donc pas forcément le besoin de trier les actualités dans ce cas-là.
Tester permet d’améliorer
Ce test a été effectué alors que le site est déjà publié et bien avancé mais il est toujours possible d’améliorer ce qui existe et nous sommes vraiment partisan·te·s de cette pratique. Cela n’implique pas forcément de revoir toute la conception, tout le design ou toutes les fonctionnalités dans leur ensemble. Nous réfléchissons avec le client pour trouver de meilleures solutions. Le site est en continuelle évolution. La plupart du temps ce sont de petits éléments, qui, s’ils sont modifiés, permettent une expérience beaucoup plus agréable.