Processus de développement
Auteur(s) de l'article
Introduction
Durant les 4 premiers mois chez Antistatique (oui déjà), j'ai évidemment progressé techniquement grâce aux excellents conseils de Gilles, mais j'en ai surtout beaucoup appris sur la méthode de travail, la collaboration et l'automatisation des tests et déploiements. C'est pour cette raison que j'ai choisi de mélanger mon article de présentation (que je traîne à écrire depuis le début) et un sujet plus technique dans cet article.
Présentation
Depuis toujours passionné par les technologies web, j'ai suivi une formation d'informaticien à l’école des métiers de Fribourg (CFC + maturité) et poursuivi par un diplôme d'ingénieur HES en informatique à temps partiel, toujours à Fribourg, que j'ai terminé en septembre 2014. Je suis heureux de rejoindre la famille Antistatique en tant que Web Software Engineer.
Méthode de travail
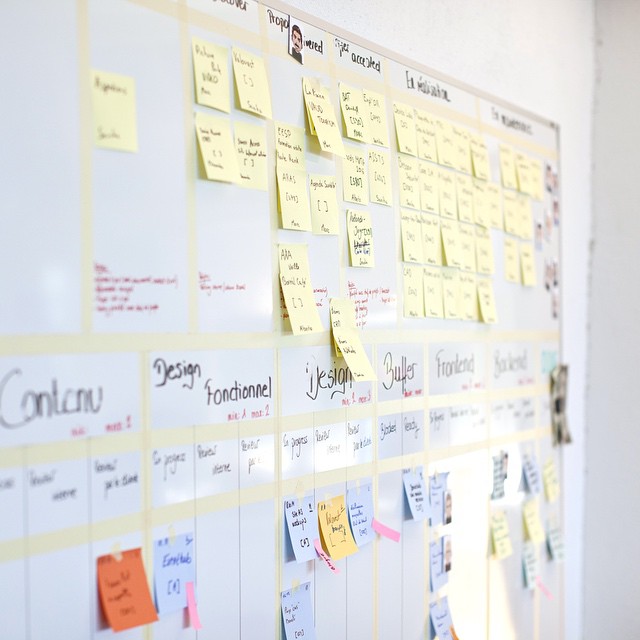
Nous travaillons en suivant la méthode agile. Les phases de chaque projet sont découpées en sprints qui définissent un certain nombre de tâches ou fonctionnalités. Ces tâches sont représentées par des cartes que nous faisons entrer dans un tableau physique qui se trouve dans le bureau.

Lorsqu'une réalisation est terminée, on y accole un flag vert qui signifie "ready for review". La fonctionnalité est ensuite testée et le code relu par un autre collaborateur compétent dans le domaine. Si le ticket est validé, il est intégré à la branche "dev" (voir plus loin) et passe en review par le client. Sinon, on lui ajoute un flag rouge "not ok" et il retourne dans la colonne réalisation.
Le but, même si c'est difficilement réalisable, est qu'une carte passe par toutes les colonnes du tableau, pour terminer en facturation après validation du client.
Versionning et collaboration
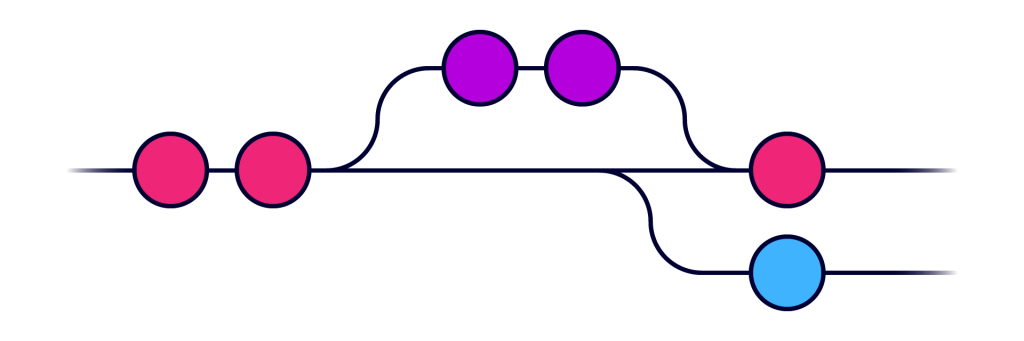
Chez Antistatique, nous utilisons GIT pour le versionning et la collaboration et plus précisément le workflow "feature branch" qui permet de faciliter la collaboration entre les développeurs.
L'idée de base est que chaque fonctionnalité est développée dans une branche séparée pour être ensuite revue et fusionnée dans la branche principale. Cette pratique permet à plusieurs développeurs de travailler parrallèlement sur des fonctionnalités différentes sans gêner les autres avec du code incomplet ou non validé.
La validation d'une fonctionnalité passe toujours par un "pull request" qui consiste à demander à un autre développeur de relire le code modifié/ajouté/supprimé, tester la fonctionnalité et décider s'il veut intégrer ces changement à la branche de référence.
Ce processus permet de garder constamment une branche de référence "clean" et fonctionnelle sur laquelle on peut se baser.

Pour déployer ce qui a été développé dans la version "dev" en production, il est nécessaire de passer par une "release". L'outil git-flow met à disposition quelques commandes permettant de simplifier ce processus.
Plus d'informations sur le processus...
Déploiements automatisés
Pour de petits projets web, il est acceptable de déployer son code via FTP et ses bases de données manuellement et c'est ce que j'avais toujours fait avant d'arriver chez Antistatique.
Tous nos projets intègrent un système de déploiement automatisé qui permet de rendre accessible en une ligne de commande et quelques secondes, la version actuelle de la branche "dev" pour le review client ou la branche master pour la version de production.
En plus du déploiement, l'outil offre la possibilité d'écrire ses propres scripts. Par exemple:
dump de la base de donné prod et import en local ou dans l'environnement de staging.
commandes spécifiques au framework utilisé
Tests
Afin de garantir le bon fonctionnement d'une application au fil de son développement, une batterie de tests accompagne chaque nouvelle fonctionnalité. Ces tests sont basés sur un jeu de "data fixtures", données de test que nous connaissons à l'avance et qui sont chargées avant chaque exécution.
Nous utilisons deux types de tests disctincts: unitaires et fonctionnels.
Les tests unitaires sont réalisés à l'aide de PHPUnit, le framework de test PHP par référence. Ces tests permettent de valider le bon fonctionnement de chaque fonction en comparant la valeur de retour réelle avec une valeur de retour attendue en fonction des paramètres d'entrée définis. Il est également possible d'effectuer des tests fonctionnels avec PHPUnit en simulant des requêtes HTTP et en décortiquant la réponse.
Sur certains projets, nous avons mis en place des tests fonctionnels en utilisant le framework Behat qui permet de simuler le comportement d'un utilisateur en émulant un navigateur et en simulant les entrées de l'utilisateur (clics, clavier), tout ceci en passant par une syntaxe "human-readable" qui décrit les différents scénarios.
Exemple de code Behat :
Feature: Login
In order to see the dashboard
As a user
I need to be able to type username Jean and password 1234 and get access
@smartStep
Scenario: Login as user
Given I am on "/login"
When I fill in the following:
| username | Jean |
| password | 1234 |
And I press "_submit"
Then I should see "Welcome Jean"Intégration continue
L'intégration continue est un ensemble de pratiques consistant à vérifier à chaque modification du code, que le résultat des modifications n'ait pas d'effets néfastes (side effects) sur l'ensemble de l'application. En effet, tous ces tests ne seraient pas aussi utiles et efficaces sans un système d'intégration continue; après chaque commit ou validation d'une fonctionnalité, la batterie de tests complète est lancée automatiquement sur un serveur distant et une notification est envoyée en cas d'échec. Ce mécanisme permet de suivre constamment la "santé" d'un projet. Il est également possible, sur un serveur d'intégration continue, d'effectuer d'autres actions telles que le déploiement automatique dans un environnement test pour le client à chaque nouvelle fonctionnalité ou correction. On veut des noms! Après avoir exposé plusieurs concepts, il est temps de vous donner quelques noms d'outils que nous utilisons pour les mettre en oeuvre.
Méthode Agile
- tableau kanban physique
- Trello pour les clients qui souhaitent suivre l'évolution live
Versionning et collaboration
Développement
Déploiement automatisé
- Capistrano : Outils de déploiement automatique
- Capdrupal : Déploiement automatique pour Drupal
- Magentify : Déploiement automatique pour shop Magento
Tests et intégration continue
- Phpunit : Tests unitaties
- Alice fixtures : Chargement automatique de données de test/demo
- Behat : Tests fonctionnels : simulation du comportement de l'utilisateur dans un navigateur émulé
- Codeship : Automatisation des tests et du déploiement
Conclusion
Antistatique possède les ressources, les connaissances et les outils qui permettent de garantir la qualité et le suivi de projets web complets.