

TL Transports publics lausannois
Website redesign of the Lausanne Public Transport
An information architecture project, with visual design and technical development (CMS + Business Application) that we are proud to present in this portfolio.
t-l.chDesign
- Design system & styleguide
- Information architecture
- Visual design
- Web accessibility
Project management
- Change management
- KPIs and performance monitoring
- Prioritization and planning
Web Development
- API: design & implementation
- CMS Drupal & Wordpress + Symfony
- Code and performance audit
- JavaScript development
- Technical architecture
- Web accessibility (dev)
Design
- Design system & styleguide
- Information architecture
- Visual design
- Web accessibility
Project management
- Change management
- KPIs and performance monitoring
- Prioritization and planning
Web Development
- API: design & implementation
- CMS Drupal & Wordpress + Symfony
- Code and performance audit
- JavaScript development
- Technical architecture
- Web accessibility (dev)
A project on track 🚎
Whether it's to get to the agency or simply to travel around the capital of Vaud, everyone uses Transports Lausannois.
It's an honor and a privilege to once again undertake a project for TL that daily impacts the lives of the people of Lausanne.


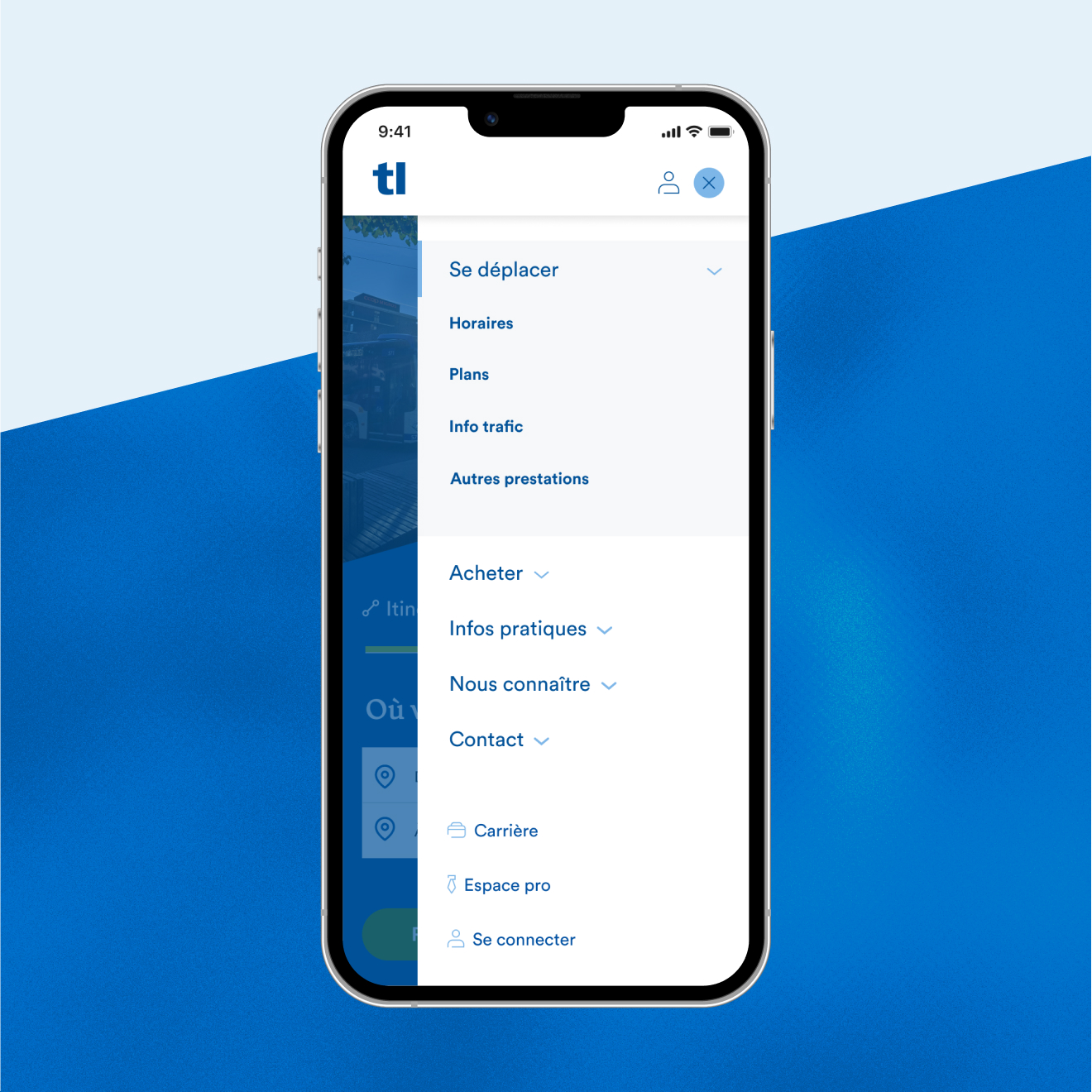
A team-reviewed structure
We were no less than 13 individuals—a cheerful mix of tl colleagues and agency members—collaborating to rethink the website architecture.
The goal was to eliminate unnecessary pages, rename certain sections, and create new ones where needed. All of this took place on Miro, using virtual sticky notes and a wealth of ideas, resulting in a proposed new navigation!
This step wasn't the easiest, but it was an excellent challenge of collective intelligence.

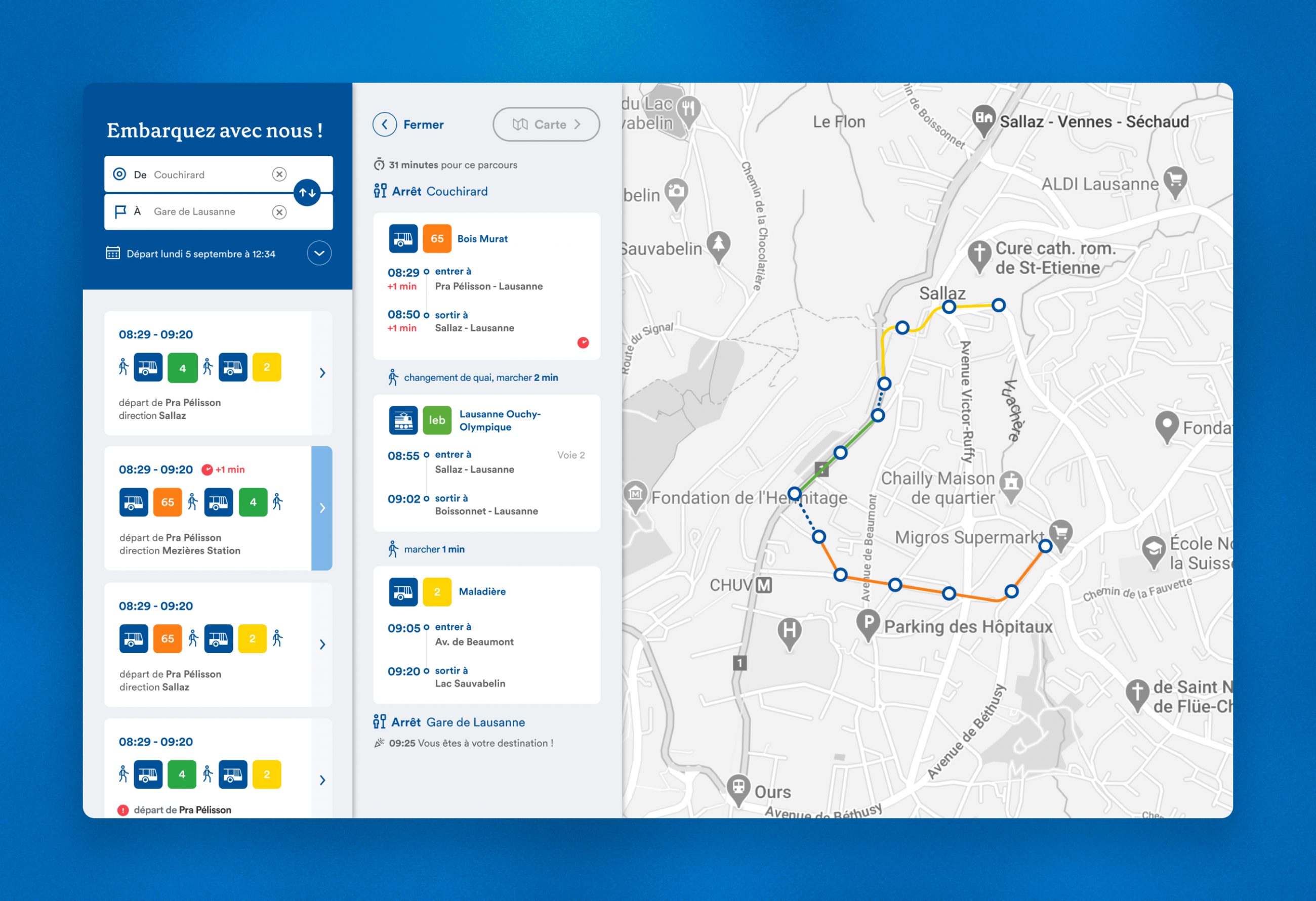
Web Route Planner Application
In addition to a complete redesign of the tl website, we were also tasked with visually overhauling the Web Route Planner application.
This standalone application distinguishes itself from its mobile counterpart by focusing solely on web presence and route search functionality, omitting the customization features. In essence, it's a simplified version of the mobile application.

Styleguide
The objective of the assignment also includes producing a style guide to provide tl with a component library for developing future websites within the organization's web ecosystem. This serves as both a technical and visual foundation for future projects.
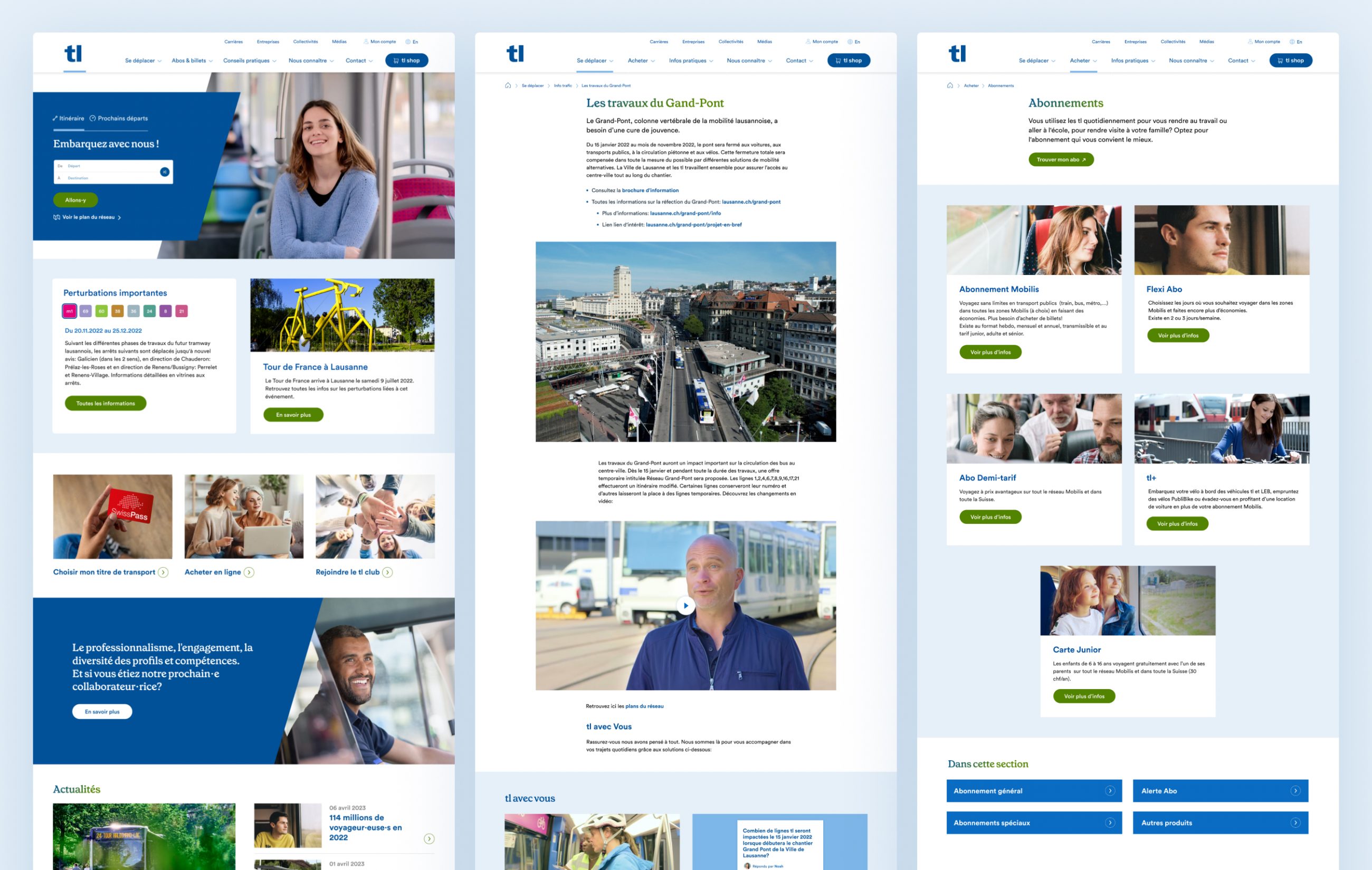
Custom Development
To offer complete creative freedom in building pages for the new tl website, we decided to utilize the Gutenberg tool within WordPress.
Additionally, through a phase of design and streamlining of visual components, we were able to create 15 unique Gutenberg components that perfectly align with the project's specific requirements.
This solution has proven beneficial due to its high flexibility, ease of use, and robust capabilities.

Thanks to the use of these visual components, Transports Publics Lausannois has been able to create enriching, engaging, and high-performing web pages that effectively highlight content in a relevant manner and guide users through their navigation.
Integration with tl APIs
Transports Publics Lausannois offer several web services that make it easy for their partners to connect.
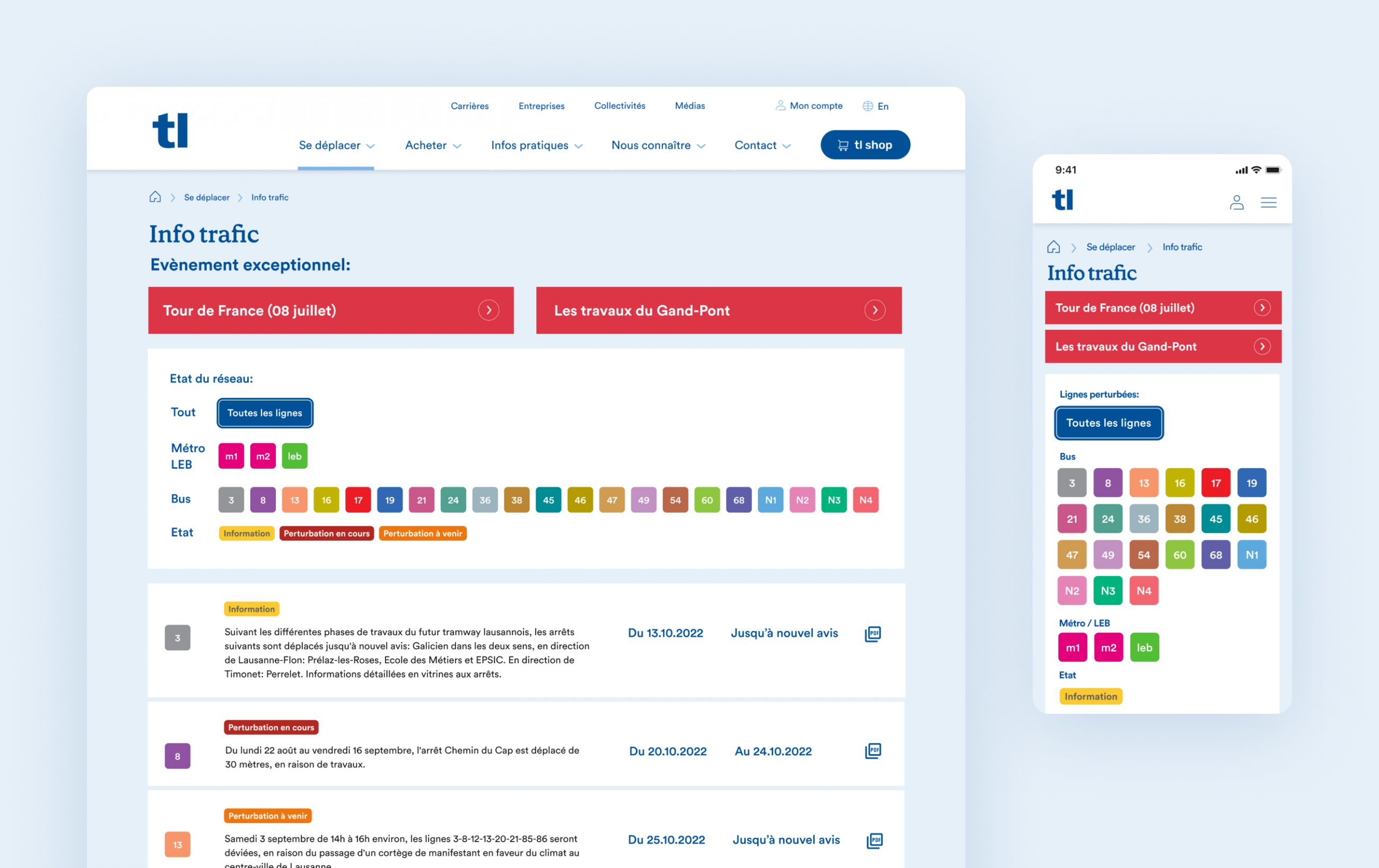
It's through these APIs that we were able to easily implement pages allowing real-time visualization of traffic congestion and the generation of printable schedules.

Thanks to excellent collaboration with the IT teams at tl and the coordination efforts of Rafael Schweizer, we were quickly able to harness this data and leverage it to the project's advantage
Conclusion
Working on projects with such significant local impact has been an incredibly motivating challenge.
A vast majority of the team also had a particular interest in delivering a functional and practical project, as we ourselves would be its users.
We are extremely pleased to have been able to contribute our expertise to Transports Publics Lausannois. Each of our clients faces their own challenges, and finding solutions for tl has been a source of passion for all of us.
“ When we started the project to develop our new website, we sought to partner with a dynamic local provider who had strong expertise in both technical aspects and UX. Antistatique seemed to meet our expectations, and this was confirmed throughout the project implementation. Antistatique implemented a solution that meets our needs and, we hope, those of tl's customers as well. They were proactive while respecting our specific constraints, whether administrative, financial, or scheduling. The collaboration was very smooth, based on a healthy mix of understanding and transparency. This new website represents a first step for tl in the evolution of our web ecosystem, as well as in our collaboration with Antistatique. ”Rafael Schweizer
Chef de canaux (web)

Let’s Go Fitness
project.teaser.a11y.servicesCampagne

Cinémathèque Suisse
project.teaser.a11y.servicesSite Web
