

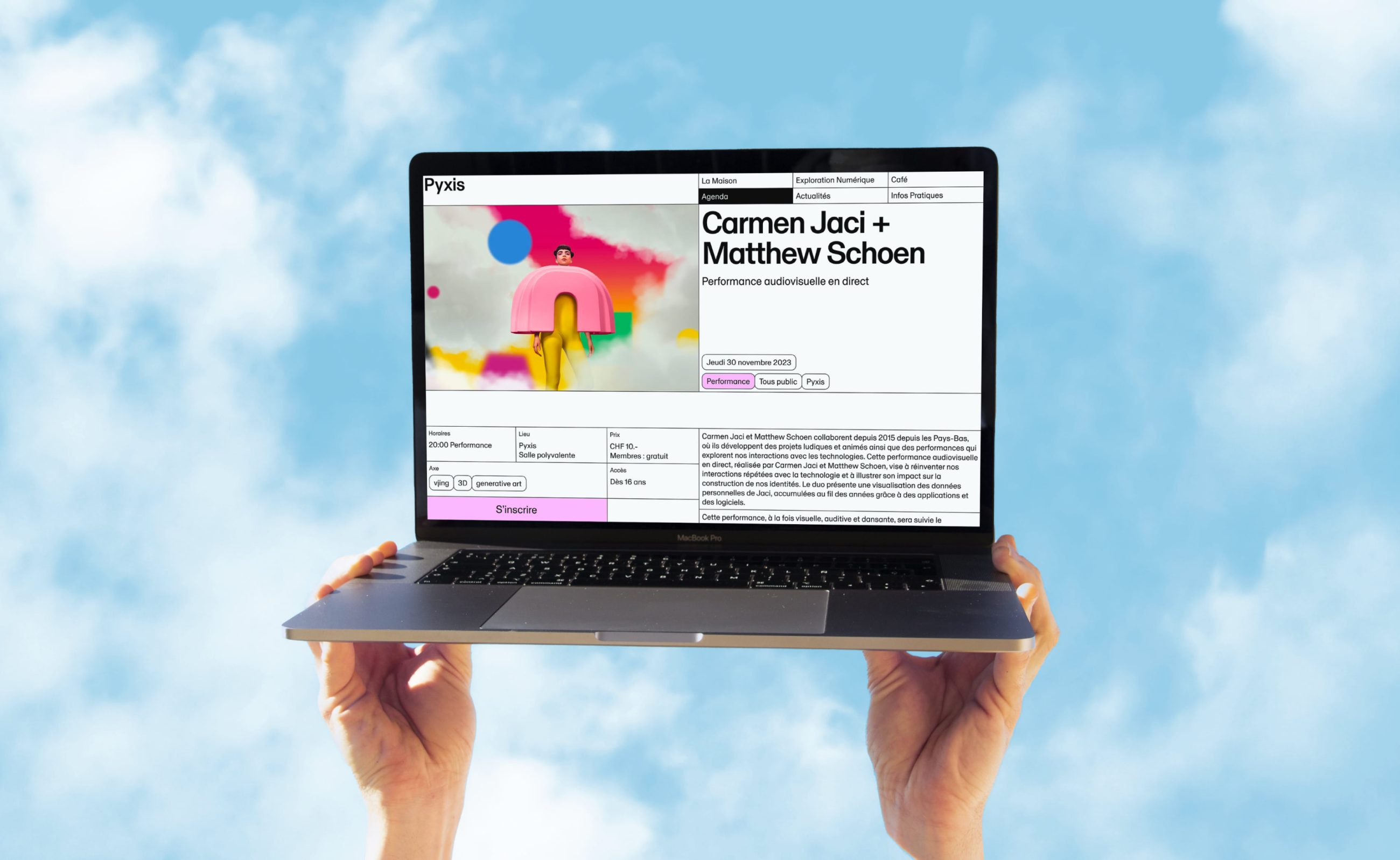
Pyxis
Design, web development and implementation of Pyxis.art
Pyxis is a creative epicenter, a home for culture and digital exploration, animated by a wide range of players and events.
pyxis.artDesign
- Design system & styleguide
- Information architecture
- Interaction design
- Prototypage
- Visual design
Project management
- General communication
- Prioritization and planning
Web Development
- CMS Drupal & Wordpress + Symfony
- Mobile development
- Technical architecture
- Web accessibility (dev)
Design
- Design system & styleguide
- Information architecture
- Interaction design
- Prototypage
- Visual design
Project management
- General communication
- Prioritization and planning
Web Development
- CMS Drupal & Wordpress + Symfony
- Mobile development
- Technical architecture
- Web accessibility (dev)

Content Organization
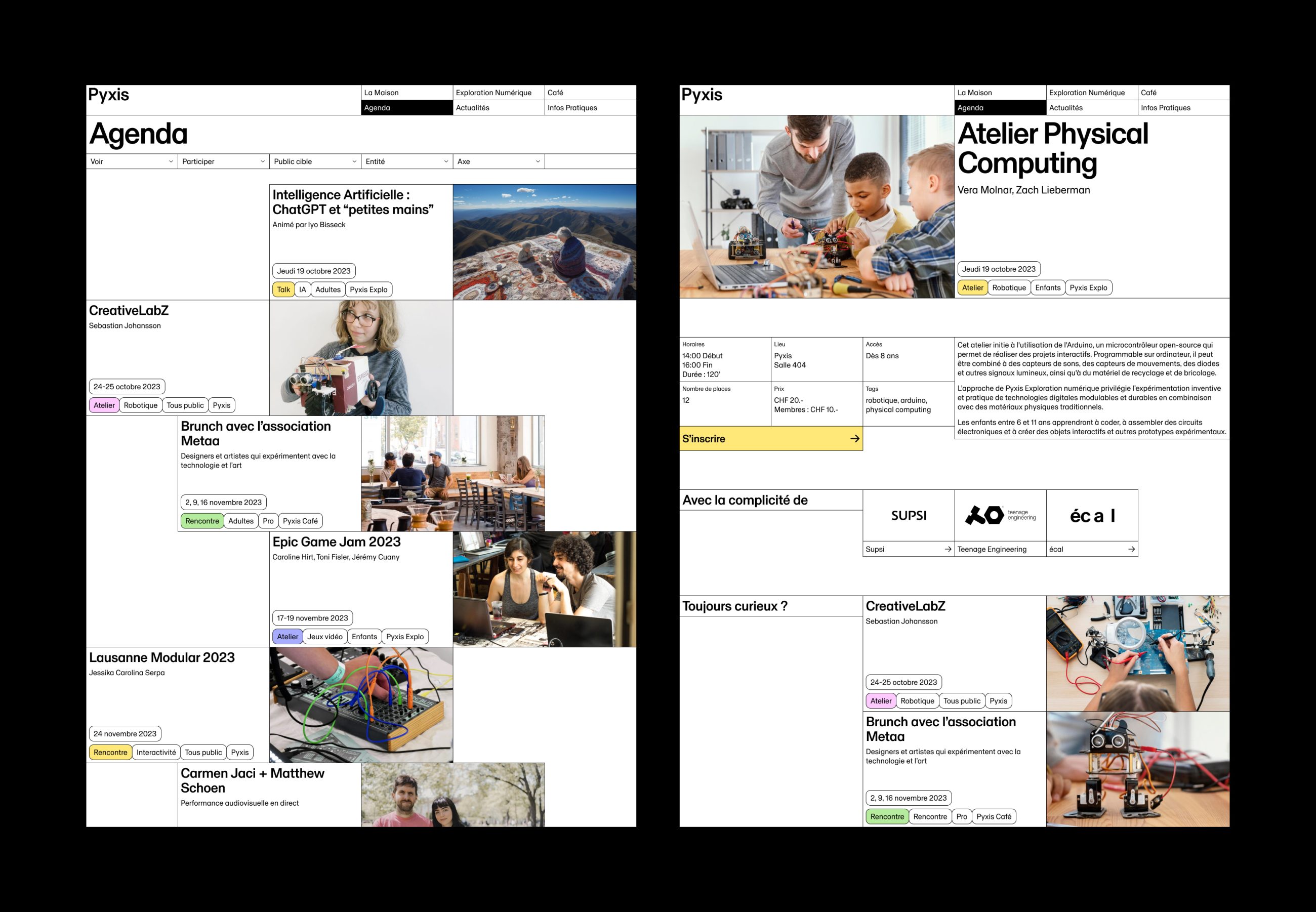
Because each page of the website presents unique and specific content, our team of UX designers created them one by one in the form of wireframes. A model structure was developed to host and detail the numerous events and workshops that bring the building to life.
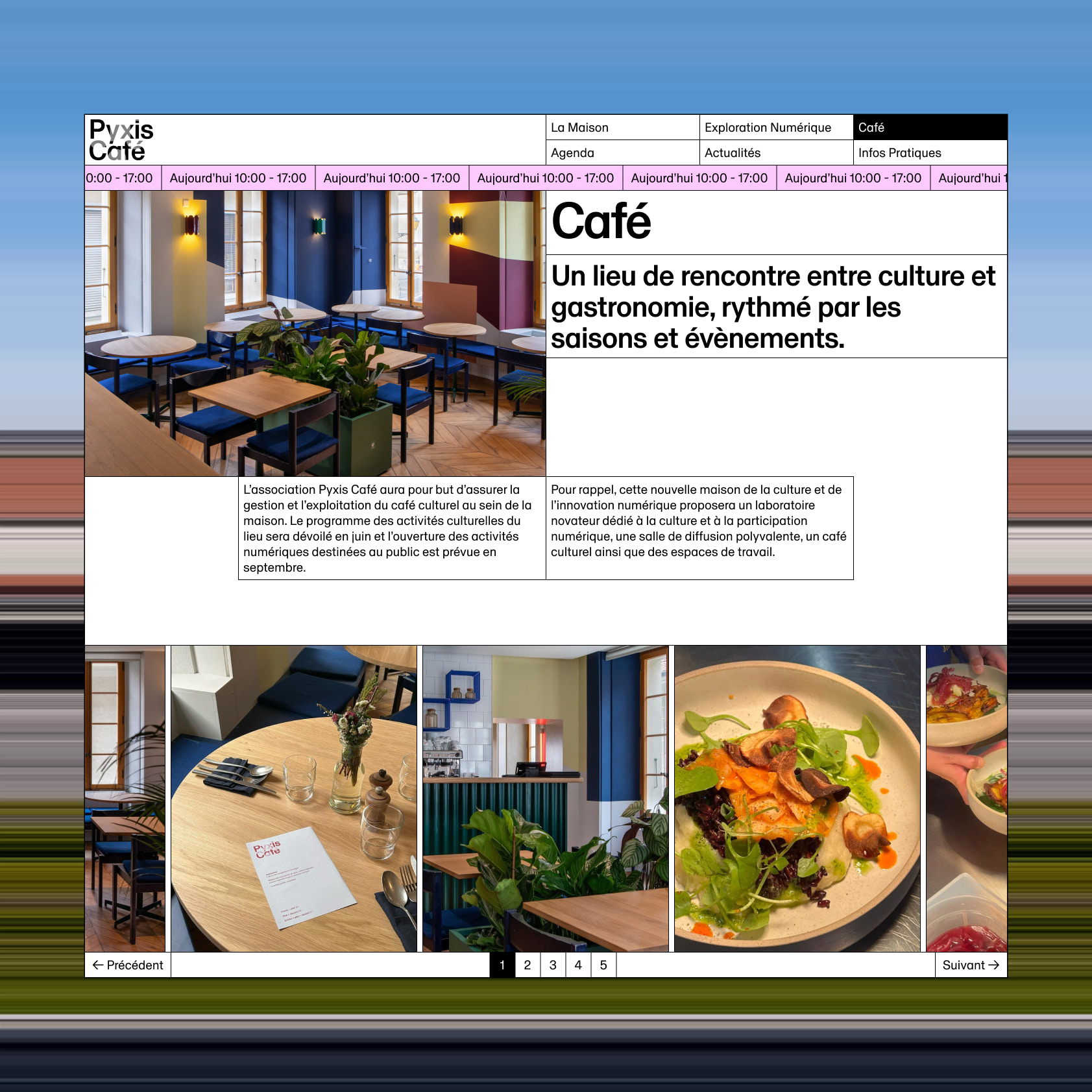
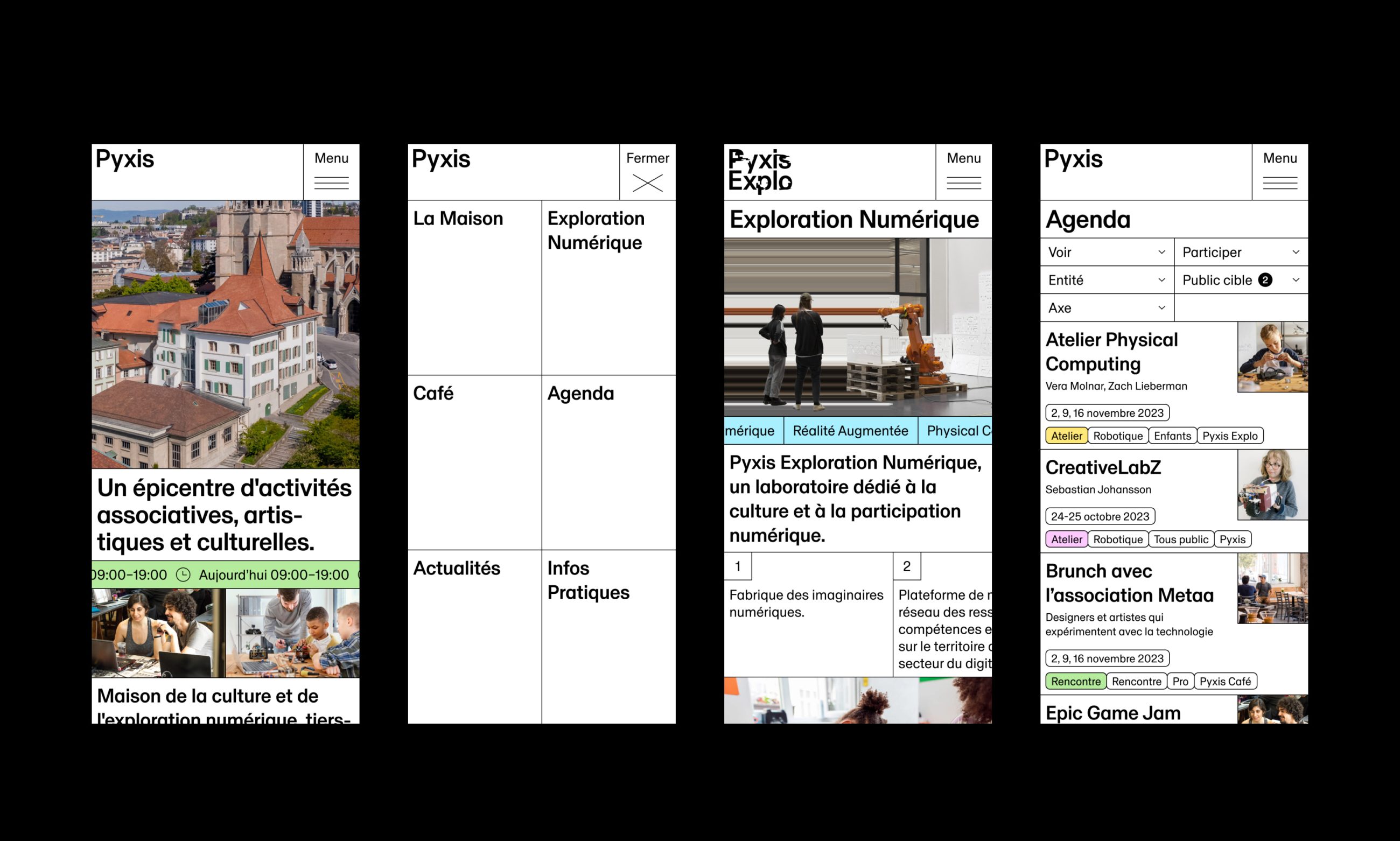
The site hierarchy was designed to highlight the three complementary entities: the venue, digital exploration, and the cultural café. The calendar also holds a prominent place in the main navigation, offering several filters for a targeted user experience.
"Pixel-Window" Interface
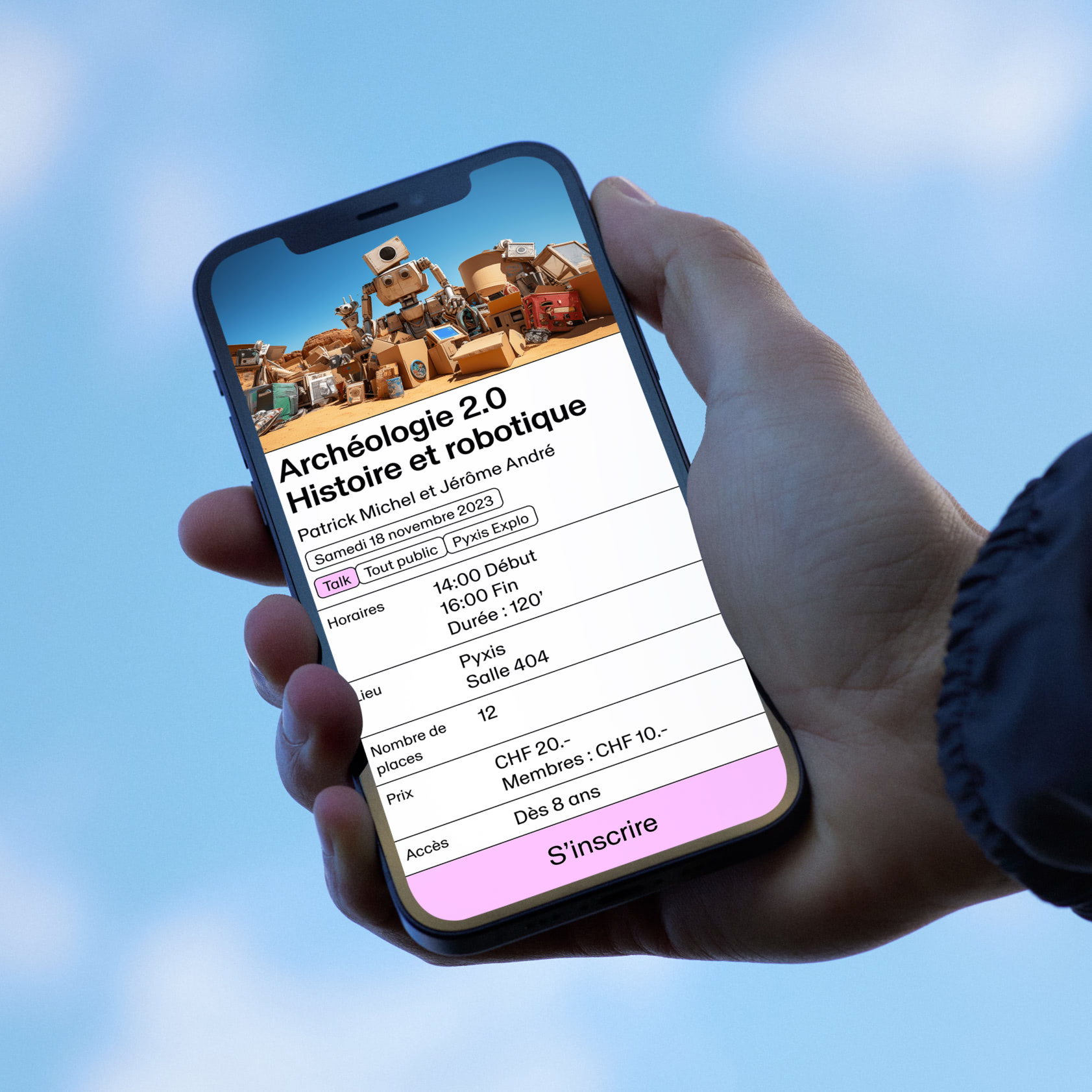
We had the pleasure of collaborating with Chi-Long Trieu, who created the logos and visual identity. This visual identity is based on distended pixel lines, echoing screens. We quickly made a connection with the numerous rectangles created by the architecture of the house that hosts Pyxis.
The website layout was thus built around a system of rectangles representing both clusters of pixels and windows into creative worlds.





Development
We chose to use WordPress and its Gutenberg tool, which allows for intuitive and flexible manipulation for page creation and formatting.
Additionally, thanks to the new Navigation API, the site incorporates modern and native JavaScript solutions to manage page animations. This innovative approach ensures optimal performance and long-term resilience.



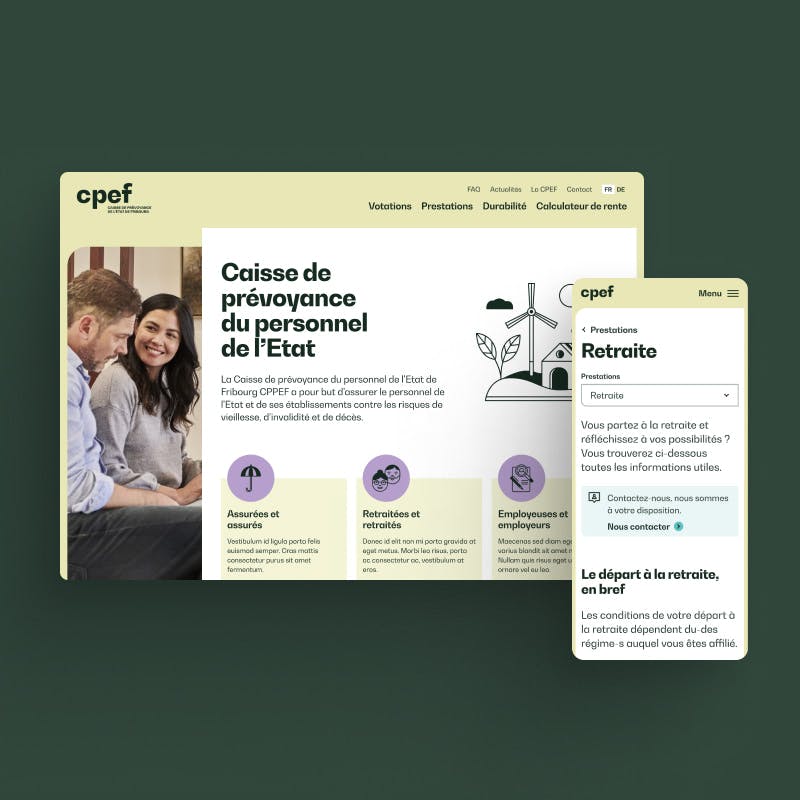
Caisse de prévoyance du personnel de l’Etat de Fribourg (CPEF)
project.teaser.a11y.servicesIdentité, Branding, Site Web

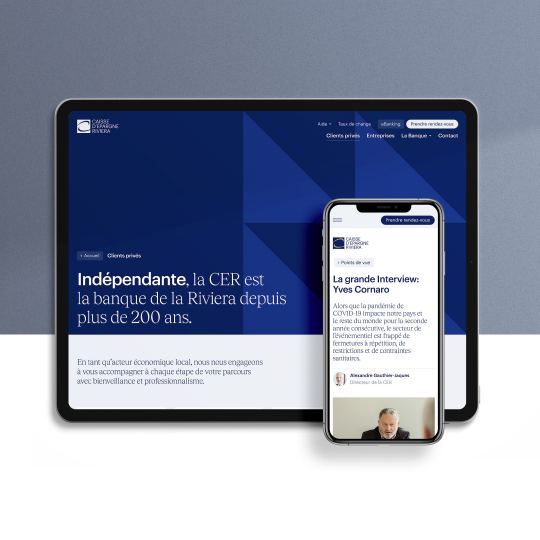
Caisse d’Épargne Riviera
project.teaser.a11y.servicesPlate-forme de marque, site internet et campagne