(Re)discover the Cinémathèque suisse with the usability test
Auteur(s) de l'article
A few months after the redesign of the Cinémathèque suisse website, our team of UX designers was delighted to carry out usability tests with a view to fine-tuning this website, which attracts an average of 800 visitors a day!
As a reminder, the Cinémathèque suisse preserves Swiss and international film and audiovisual heritage. It promotes it on a daily basis, in particular with public screenings aimed at anyone with a close or distant interest in the 7ᵉ art.
What exactly is a usability test?
Usability testing is more commonly known as user test. This wording, which is still not widely used, has the advantage of being an epicene term, i.e. without gender connotations. A usability test consists of interviewing and individually observing people using a product or service. For example, a website, software or mobile application. It is by understanding how these people interact with an interface that usability difficulties can be identified. The information gathered is then summarised, and recommendations are formulated with a view to proposing improvements.
What does the Cinémathèque suisse mean to you?
Some of those interviewed spontaneously expressed their enthusiasm for the Swiss Film Archive, as they were already familiar with the institution. Others had never heard of it before, and discovered the extent and variety of the collections it preserves. In all cases, its public utility was mentioned.
What did you see on this website?
Smooth interactivity
Here's the English translation of the text you provided:
The dynamic image gallery was highly appreciated. By clicking on the compactly presented group of images, a complete gallery opens smoothly. The photographs are then visible for those wishing to browse through them in their entirety. Each image can be viewed individually and enlarged to full-page for more details.
Interaction with the image gallery allows for the discovery of 3 complementary states of information:
- A compact format specifying the total number of images, with an animation when hovering over the group of photos
- A preview for discovery that respects the different formats of the illustrations
- A detailed visualization with dual navigation for precise searching
Its elegant, practical, and original aspect was emphasized. This is a current example that perfectly integrates this dynamic gallery functionality.

Unique information that captures attention
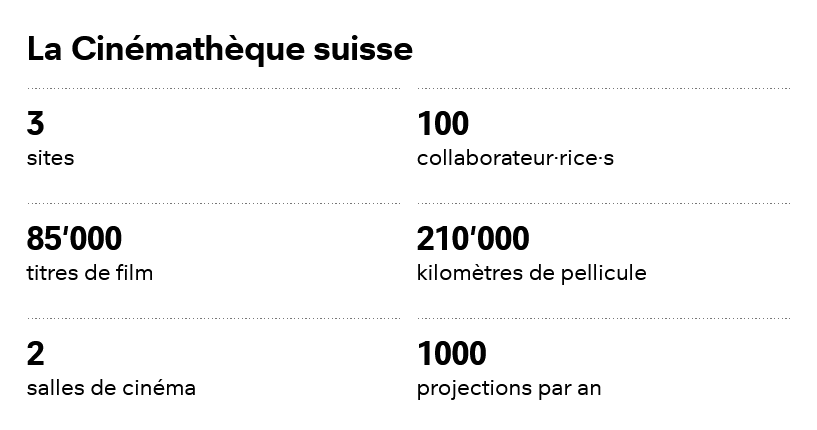
People present during the tests consistently reviewed information in the form of key figures when they appeared on the pages. In a very brief time span and with minimal reading effort, a context can be grasped with a simple visual scan. This raw data was highly appreciated as it presents precise, instructive, and memorable facts.

A sophisticated linking system
The Swiss Cinematheque offers a rich program that is meticulously crafted and thought out, week after week. This program consists of news, events, screenings, and film cycles. These 4 elements are interconnected through predefined navigation paths. To understand what this means, here's an overview of the existing structure:
- A news item is linked to a category: collaborations, exhibitions, objects, events, etc.
- A news item usually appears when an event takes place
- Events such as premieres or special events can occur during screenings
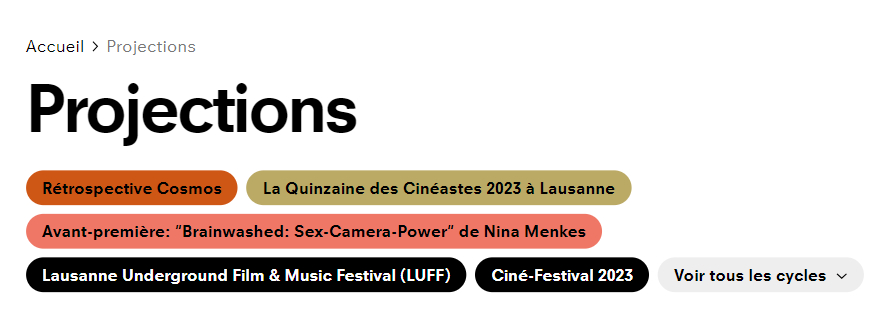
- Screenings are film showings in the Swiss Cinematheque's movie theaters
- Cycles allow grouping of multiple screenings under the same theme

The use of this linking system was questioned and verified. The test participants did not encounter any blocking points. However, a friction point was detected. A friction point is a situation - or an action - that becomes an obstacle when interacting with the interface. The use of one of the 4 categories - news, events, screenings, and film cycles - to explore another rarely occurred.
Streamlining the junction of these different categories would allow users to benefit from an enriched experience. This UX observation emphasizes that each element of an interface and its use must be meaningful. Especially if it is specific to the offered service and if the use of the interface differs from existing standards.
A secret revealed as a conclusion
Testing digital interfaces allows to best meet the needs and expectations of users. Whether it's a redesign or the creation of a new platform: test, test, and test again. This is one of the secrets revealed for effective and successful interfaces!