Tests utilisateurs sur des sites à fort caractère
Auteur(s) de l'article
Chez Antistatique, nous faisons régulièrement des sessions de tests utilisateurs. Nous invitons des personnes à parcourir les sites que nous avons conçus, guidés par des scénarios types. C'est la manière dont ils vont atteindre leur but qui nous intéresse, leurs réflexes, ce qu'ils voient, ce qu'ils comprennent ou ne comprennent pas. Nous nous efforçons de ne pas les influencer, de les laisser s'exprimer le plus naturellement possible. Nous pouvons ainsi ajuster certains éléments du site pour que l'expérience soit la plus compréhensible et agréable possible.
C'est toujours un moment excitant, et qui nous apprend à faire preuve d'humilité, notre projet étant pour la première fois confronté à la réalité.
Les sites
Pour ce test, nous avons voulu observer les réactions des participants face à des sites qui sortent de l'ordinaire, par leur esthétique ou leur fonctionnement. Quelles émotions ces derniers génèrent-ils, et quel effet cela peut avoir sur les utilisateurs.
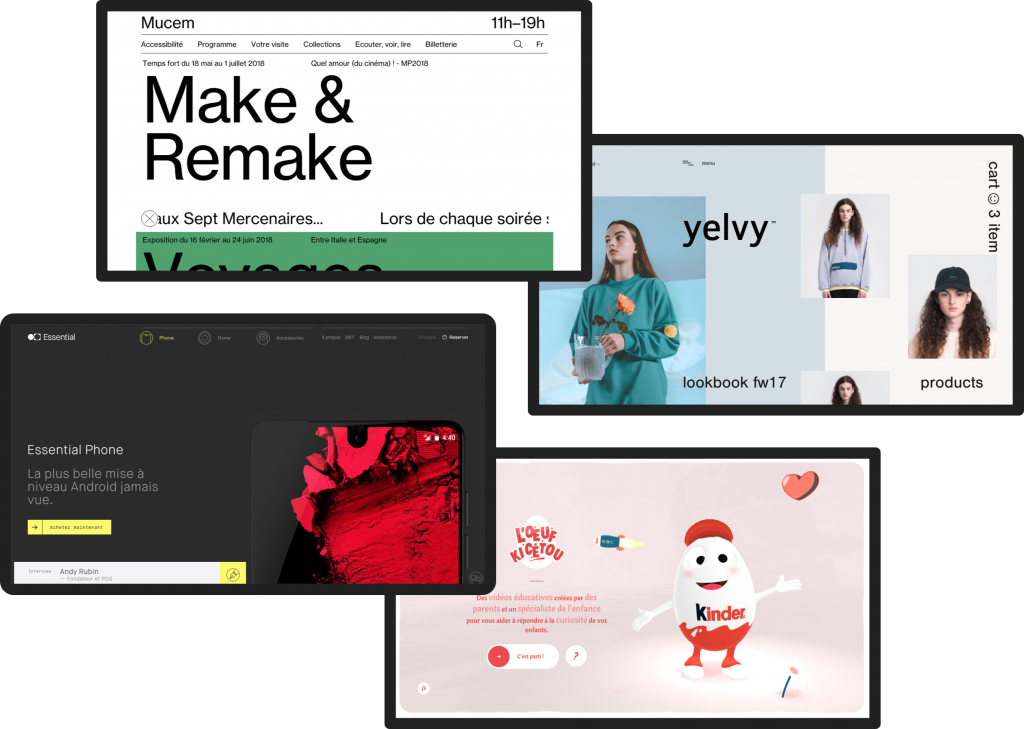
Une fois n'est pas coutume, nous avons cette fois ci sélectionné quatre sites réalisés par d'autres agences:
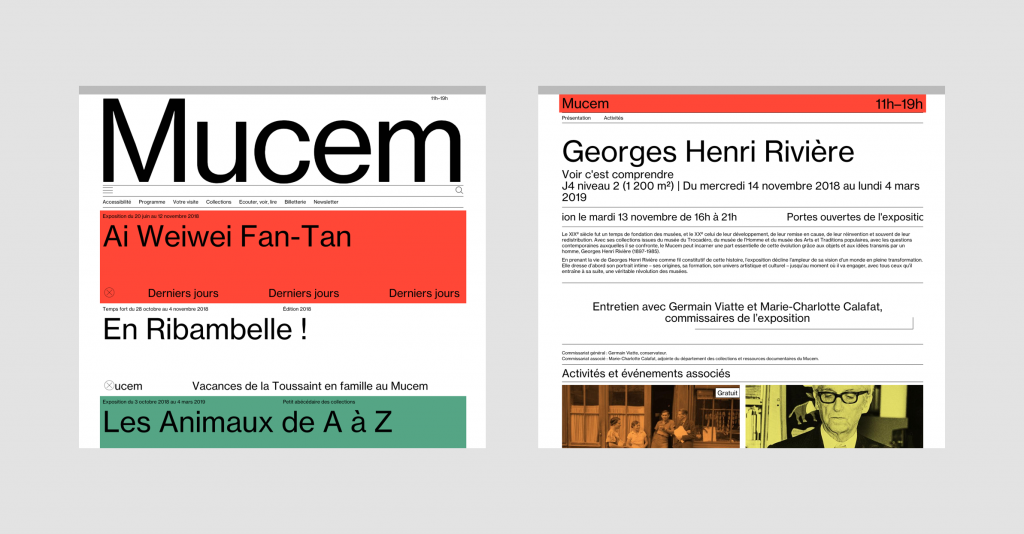
- Mucem, musée national consacré à la Méditerranée (par Spassky Fischer)
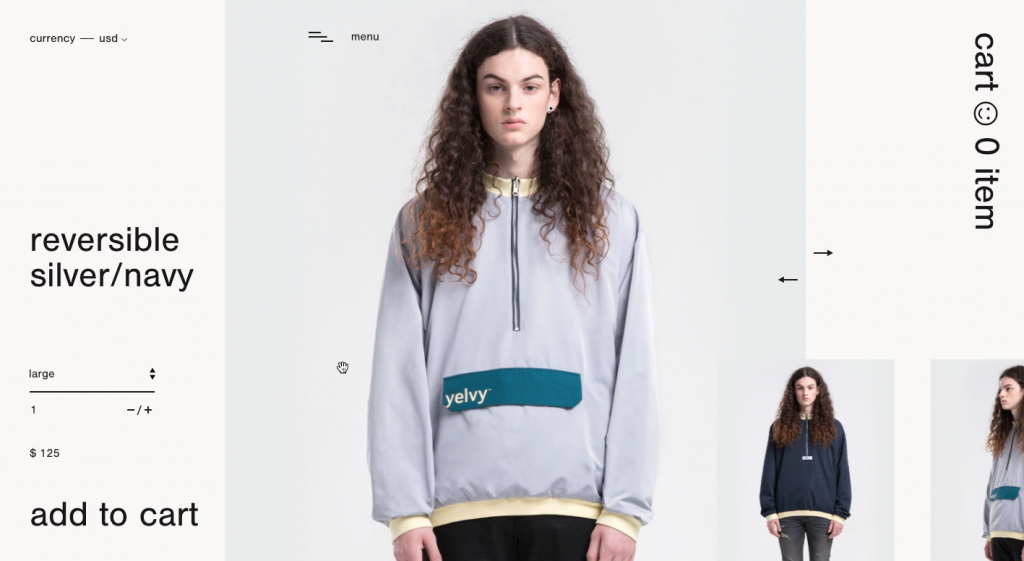
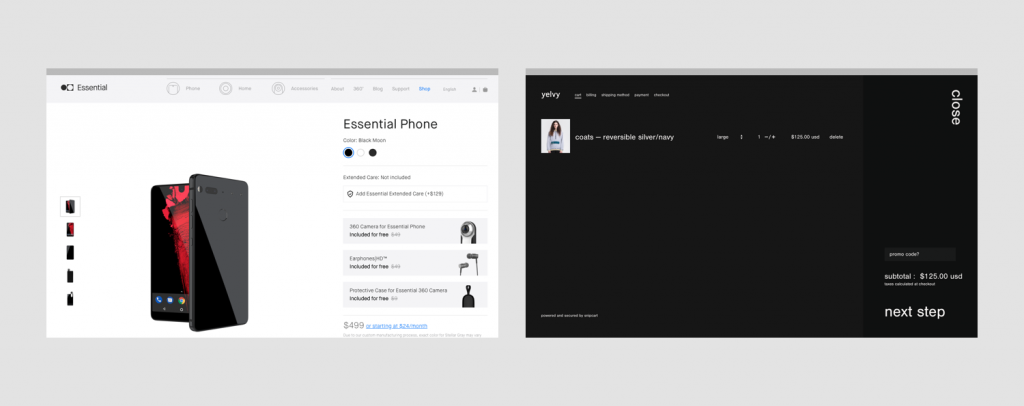
- Yelvy, un e-commerce streetwear (par de chouettes indépendants)
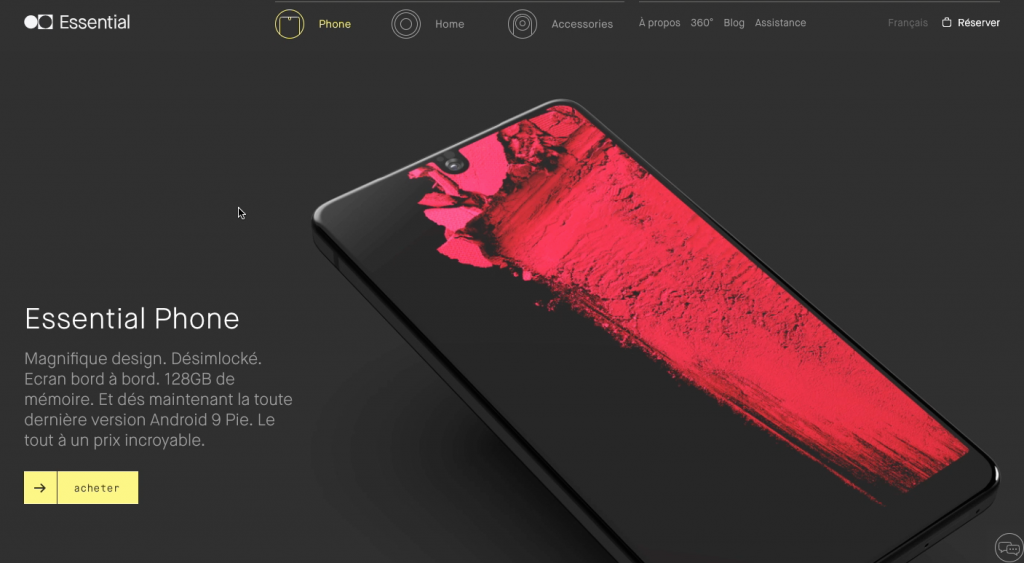
- Essential, un smartphone Android (par Hello Monday)
- Oeuf Kicétou, une expérience Kinder, ludique et éducative (par BETC)

Voici donc en quelques points notables, notre retour d'expérience.
Aspect inhabituel
Les participants les moins aventuriers ont pu être déstabilisés par l'aspect inhabituel de ces sites. Un petit "houla" était parfois émis au premier contact avec l'interface. Mais force est de constater qu'ils s'y retrouvaient finalement très rapidement, pour un peu que le site se base sur des fondations solides, des habitudes ancrées. Ainsi, tous ont immédiatement regardé en haut à droite pour faire une recherche ou changer la langue du site, et on scrollé les yeux fermés jusqu'en bas de la page pour avoir accès à l'inscription à la newsletter. Ces éléments familiers se sont montrés très rassurants pour les utilisateurs qui se sont vite sentis à l'aise.
La fameuse question de l'affordance
Avec la démocratisation des écrans tactiles, le clic (assimilé ou touch qui est plus instinctif et naturel) fait beaucoup moins peur qu'avant. L'aspect technique et la peur de "casser" un site ou de causer un bug irréversible a disparue. Les utilisateurs, y compris les moins jeunes, n'hésitent plus à cliquer, partout, beaucoup, même en cas de doute. Parfois même trop vite, plus vite qu'ils ne peuvent assimiler le contenu d'une page.
Au delà de l'aspect purement visuel, le contexte d'un élément contribue énormément à le rendre affordant. Ainsi, des tuiles les unes sous les autres (des teasers d'articles sur un blog par exemple) sont immédiatement comprises comme étant clicables. Il n'y a pas l'ombre d'une hésitation.
L'animation peut également être un très bon moyen de donner un aspect clicable.

Tous les utilisateurs ont compris comment ajouter un vêtement au panier, puis comment y accéder, malgré l'originalité des boutons. Leur emplacement habituel et leur label (texte) suffisent à les rendre identifiables et compris. L'épure du site rend sûrement la tâche plus simple, le contenu présent à l'écran étant réduit au minimum.
Esthétique = crédibilité
C'est en visitant le site de Yelvy que cela a été le plus marquant. Que les utilisateurs aient aimé ou non les vêtements de la marque, tous ont été unanimes: l'aspect "design et cool" du site donne l'impression que ces habits sont tendances, que la marque est pointue. La plupart ont même été jusqu'à dire qu'ils seraient prêts à payer plus cher que pour des vêtements d'un site standard. En plus d'acheter un t-shirt ou une veste, on achète l'image de la marque, ses valeurs, se qu'elle dégage. De la même façon, le site du Mucem, avec son esthétique radicale très typographique, était immédiatement perçu comme un musée d'art contemporain, pointu, avec une attention toute particulière pour l'esthétique.

Besoin de feedback
Avec chaque personne, nous avons remarqué le fort besoin de feedback lors des interactions, aussi simples soit-elles. Plusieurs fois, ils ont recliqué sur un lien, avec lequel ils avaient bel et bien déjà interagis une ou deux secondes plus tôt. Vraiment, une ou deux secondes. Nous en retirons deux enseignements. Le premier est qu'ils doutaient d'avoir bien cliqué, car aucun feedback visible n'avait été donné. Le second est que leur patience était encore plus courte que ce que nous aurions pu imaginer.
Cela soulève la question du temps de chargement des pages. Si l'on clique sur un lien et que rien ne se passe immédiatement, l'utilisateur clique à nouveau, pensant l'avoir mal fait la première fois. Il faut donc accorder de l'importance à optimiser le code et compresser les images pour éviter les attentes, aussi courtes soit-elles.
Les animations
Haaa les animations, c'est chouette non ? Et bien oui... et non. Globalement, les animations qui prenaient trop de place, d'importance, ou qui modifiaient l'interface n'ont pas été appréciées. "C'est sympa mais ça bouge trop". L'effet sur les images au scroll sur Yelvy a plusieurs fois été qualifié de "cool mais pénible". Bien évidemment, le site ne s'adresse pas à tous, et nos testeurs n'étaient pas forcément susceptibles d'apprécier la marque.

De manière générale, attention donc, amis designers, à ne pas vouloir en faire trop. Sur des sites qui s'adressent à un public large, nous devons faire preuve de retenue et utiliser ces animations avec parcimonie.
A l'inverse, les effets légers d'apparition, de parallax ou de hover un peu poussés ont donné une impression de sûr-mesure et de qualité aux utilisateurs. Les illustrations qui se font repousser par le curseur sur l'Oeuf Kicétou ont eu un franc succès. Elles fonctionnent très bien car l'utilisateur garde le contrôle sur ce qui se passe, et l'effet est très naturel.

Les longues pages
Scroller n'est pas un problème. Cela ne demande presque aucun effort, et faire défiler plus ou moins rapidement des informations est une manière pratique et rapide de naviguer. Cela dit, nous avons pu constater un problème récurent chez la plupart de nos testeurs. Prenez le site de Essential. La homepage est très longue, et présente avec détail le téléphone de A à Z. L'expérience était jugée agréable par nos utilisateurs, qui y voyaient une manière fluide et sans interruptions de découvrir l'appareil. On ne réfléchis pas, on ne cherche pas, on scroll, on découvre.
Par contre, lorsque nous leur avons demandé de trouver une information spécifique, beaucoup se retrouvaient assez démunis, et se mettaient à faire des aller retours frénétiques sur la page. Peu ont utilisé (ou vu) la navigation qui propose des ancres vers les différentes sections de la page.

Plus la page est longue, plus il y a de contenu, plus les utilisateurs scrollent vite et manque des éléments. On ne lit pas une page, on la scan. C'est pourquoi il est primordial d'utiliser à bon escient des titres, mots en gras, listes et icônes pour attirer l'attention rapidement, en ne devant lire que le strict nécessaire pour se repérer. C'est une fois que l'on a trouvé ce que l'on cherche que l'on va lire le contenu des paragraphes.
Ajout au panier pour avoir les infos
Sur le e-commerce Yelvy, nous posions la question suivante : "Est-ce qu'ils livrent ce manteau en Suisse ?" Et devinez quoi, beaucoup ont simplement ajouté le vêtement au panier pour avoir leur réponse. Il en va de même pour connaître les couleurs disponibles du smartphone Essential. On l'ajoute au panier, et on modifie la couleur directement dans ce dernier.

Nous avons également profité de ces tests pour leur demander s'ils utilisaient les boutons "Ajouter ce produit à mes favoris" de manière générale sur les e-commerces. La réponse était claire: non. Tout ajouter au panier et faire le tri à la fin est beaucoup plus pratique.
Le son
Pour le site de l'Oeuf Kicétou, nous indiquions à nos testeurs qu'ils devaient s'imaginer avec un jeune enfant, a qui est destiné la plateforme. Celle-ci propose automatiquement un fond musical et des sons aux interactions. Sur ce point, les avis étaient très différents. Certains ont beaucoup apprécié, et considéraient le son comme un vrai plus à l'immersion dans l'expérience. Pour d'autres, c'était insupportable, et la première chose qu'ils ont fait sans même qu'on le leur propose, était de chercher le bouton pour couper le son.
Public
Bien-sur, ces retours sont basés sur des tests effectués avec des utilisateurs qui ne correspondaient pas forcément au public cible des sites. Ces derniers ne ciblent clairement pas tout le monde. Un site qui s'adresse à un public jeune et habile avec les médias peut se permettre bien plus de choses. De la même manière, un utilisateur ne réagira pas de la même façon et n'auras pas les mêmes attentes face à un site informatif ou face à un site qui propose une expérience.
Conclusion
A la fin des sessions, beaucoup nous ont demandé s'il y avait d'autres sites à tester. Les participants ont vraiment apprécié découvrir ces sites qui leurs semblaient différents, surprenants, beaux ou attisant leur curiosité. Quoi de plus réjouissant quand on voit qu'Internet se standardise de plus en plus. Se démarquer et proposer une expérience sur-mesure éveille l'intérêt des utilisateurs, et permet de marquer les esprits.