Tests d’utilisabilité du nouveau site de la Fondation Asile des aveugles
Auteur(s) de l'article
Nous avons récemment réalisé la refonte du site de la Fondation Asile des aveugles. Le site contient la Fondation, qui elle-même chapeaute un hôpital, des EMS et un Centre pédagogique pour élèves handicapés de la vue (CPHV). Comme c’est un site conséquent, en accord avec la Fondation, nous avons décidé de nous concentrer tout d’abord sur la partie liée à l’hôpital. Travailler par itérations nous a semblé logique à tous.
Donc, après avoir conçu, designé et codé cette partie, nous l’avons testée ! Le but étant de pouvoir améliorer le site lors de la prochaine itération.

Le site est-il fonctionnel ?
Notre premier objectif est de vérifier si nos intuitions et nos hypothèses sont justes et si les décisions que nous avons prises fonctionnent dans l’ensemble. Nous testons l’ergonomie générale du site et son utilisabilité.
Appeler les urgences !
Quand on se rend sur le site d’un hôpital, on est parfois dans une situation d’urgence, on cherche à obtenir un numéro très rapidement et on n’est pas forcément en possession de tous ses moyens. Grâce aux tests, nous avons constaté que le numéro des urgences était l’élément le plus visible et qu’il était tout de suite trouvé par les personnes testant le site.

S’y retrouver
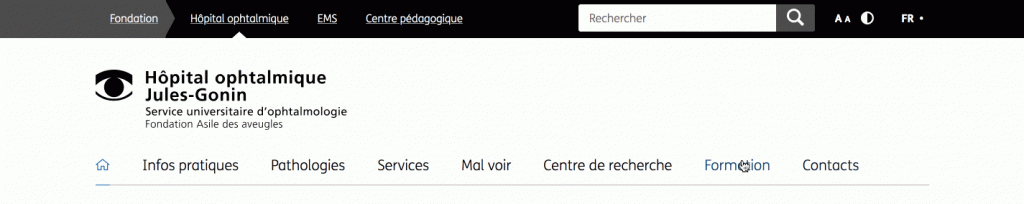
L’architecture de la Fondation, avec plusieurs entités, n’est pas forcément simple à comprendre pour tout le monde. Par exemple, beaucoup de personnes habitant Lausanne connaissent l’hôpital, mais ne savent pas qu’il appartient à une Fondation qui possède aussi des EMS, etc. Notre défi a donc été de représenter cette structure dans le site et plus particulièrement dans sa navigation. Nous l’avons améliorée petit à petit, mais les tests ont prouvés qu’il y a encore du travail, car la barre noire n’est pas forcément vue par toutes les personnes.
Heureusement, ce n’est pas un point bloquant, car évidemment, les personnes arrivent très souvent depuis Google en ayant directement tapé les mots-clés qui les amènent dans l’entité voulue sur le site.

Contacter la Fondation, l’hôpital, un service, .. Qui ?
Il faut pouvoir contacter un hôpital dans énormément de cas :
- pour une urgence
- pour une consultation (secrétariat d’un service, médecin, etc.)
- pour trouver un emploi
- en tant que journaliste, etc.
Il y a donc beaucoup de contacts sur le site. Grâce aux tests, nous avons pu ajouter une entrée vers la page listant les contacts dans la navigation, alors qu’elle ne figurait que dans le footer à la base. En effet, il est commun d’aller chercher cette information dans la navigation, en particulier à droite.
Se rendre à l’hôpital
La plupart des personnes sont habituées à Google Maps et à ses cartes. Les personnes ne venant pas de Lausanne et souhaitant se rendre à l’hôpital cherchaient un plan sur le site. Il a donc été ajouté à la page contact.
Accessibilité
Même en respectant les bonnes pratiques et même avec la meilleure volonté du monde, nous ne pouvons pas nous mettre à la place de quelqu’un qui a un handicap visuel. Il est donc obligatoire de faire tester son site par une personne dans cette situation.

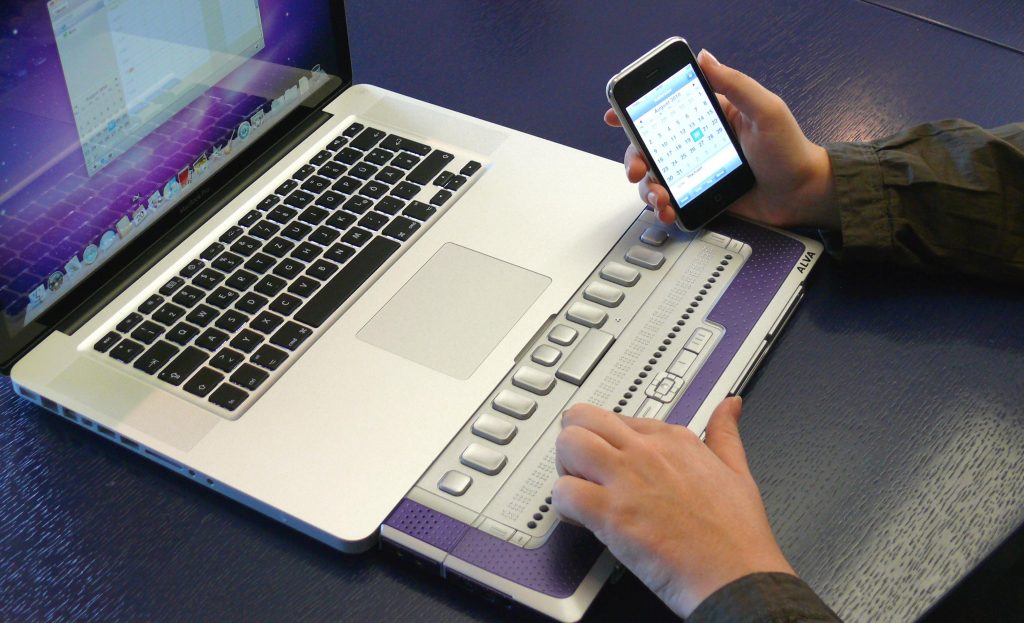
Nous avons effectué un premier test avec une personne non-voyante en nous concentrant sur la navigation sur ordinateur et sur mobile. Puis, nous nous sommes rendus directement à la Fondation où une collaboratrice non-voyante a accepté de tester l’entier du site en nous expliquant ce qui fonctionnait et ce qui bloquait ou ce qui n’était pas agréable pour elle.
Le résultat est positif
Il était extrêmement intéressant de comprendre et d'observer comment se déroule la navigation avec l'aide d'une plage braille et/ou un lecteur d'écran. La navigation est facile, les éléments importants sont mis en titres et les pages sont hiérarchisées pour passer aisément d’un contenu à un autre.
L’objectif principal du site de l’hôpital est de trouver tout de suite le numéro des urgences. C’est le premier élément qui est atteignable sur la page d’accueil.
QUID des images
Sur tous les sites, il se pose la question des images. De manière générale, nous déconseillons de mettre des images “prétextes” (c’est-à-dire des images uniquement là pour la décoration, vides de sens). Cette problématique est ressortie encore plus fort sur le site de la Fondation, car comme, bien entendu, les personnes non-voyantes ne voient pas les images, il faut les décrire. Et la description se doit d’être pertinente et de faire comprendre clairement aux gens ce qui se trouve sur celle-ci et ce qu’elle illustre. Les personnes du département de communication de la Fondation ont effectué un travail conséquent pour décrire et nommer ces images.

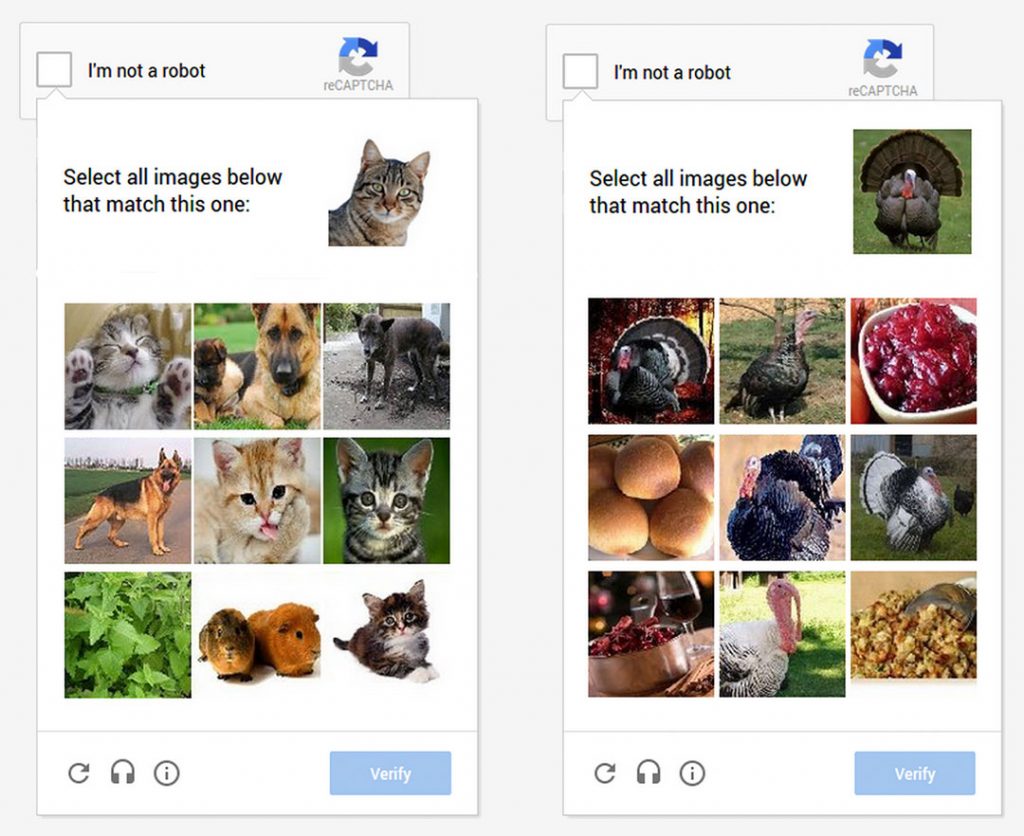
L’enfer des captchas
Pour chaque service, la Fondation a bien entendu mis les coordonnées mais également un formulaire, avec un captcha. Malheureusement ces captchas sont impossibles à remplir pour une personne non-voyante. Notre testeuse nous a raconté plusieurs expériences malheureuses où elle n’avait pas pu contacter un site ou une entité à cause de cela.
Une solution est de rendre les boutons “contacter par email” et “contacter par téléphone” très accessibles. Ou de directement donner l’adresse e-mail en plus du formulaire.
Se rendre à l’hôpital
C’est un hôpital spécialisé dans la vision. Il y a donc un certain nombre de personnes malvoyantes ou non-voyantes qui doivent s’y rendre. Une astuce, que nous a donné la personne testant le site, est qu’il est agréable de mettre, par exemple, les lignes de bus permettant de se rendre à l’hôpital, pour leur donner plus d’indépendance et leur permettre de venir seul.
Conclusion
Comme toujours, tester nous permet de nous améliorer et d’améliorer l’expérience des personnes utilisant le site internet, quelles qu’elles soient. La première version du site de la Fondation Asile des aveugles fonctionne mais nous nous réjouissons de l’améliorer en partenariat avec eux !