PWA, toujours d’actualité ?
Auteur(s) de l'article
Une PWA (progressive web app) c’est une fusion entre un site web et une application mobile native. C'est un peu comme si un site web revêtait les atouts et les fonctionnalités d'une application mobile sans nécessiter d'installation.
Il est possible de les installer sur votre écran d'accueil directement depuis le navigateur sans passer par un store. Elles sont rapides, offrent des possibilités de caching, de notifications PUSH et même des pages hors-ligne si jamais votre connexion internet venait à faire des caprices.
Fruit défendu 🍎
Tandis que les PWA sont plutôt bien ancrées sur les navigateurs Chromium (qui dominent le marché des navigateurs d’une majorité écrasante), on ne peut pas en dire de même concernant Safari, le navigateur de la marque à la pomme, Apple.
Sur les navigateurs Chromium et si le site web est bien configuré pour supporter les PWA, il est possible grâce au
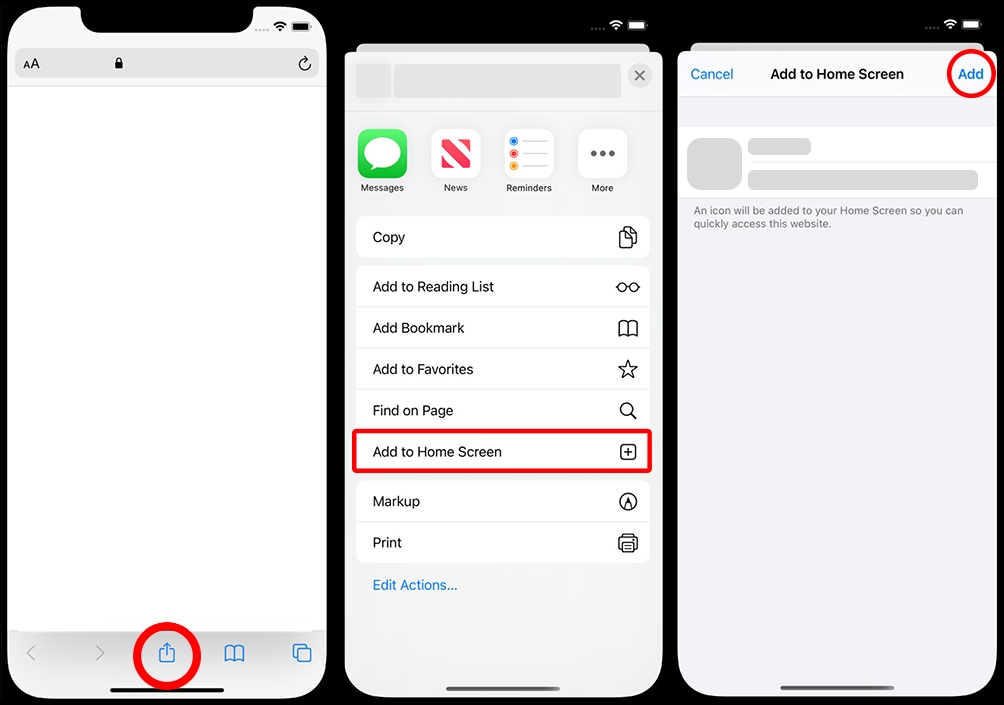
beforeInstallPrompt de fournir une expérience d'installation simple et intuitive.Ce n'est malheureusement pas la même chose sur Safari qui ne fournit pas de moyens simples d'installer une application Web. Il faut donc soi-même faire toutes les démarches, ce qui freine l'adoption de celles-ci sur iOS.

Une lueur d’espoir 🌥️
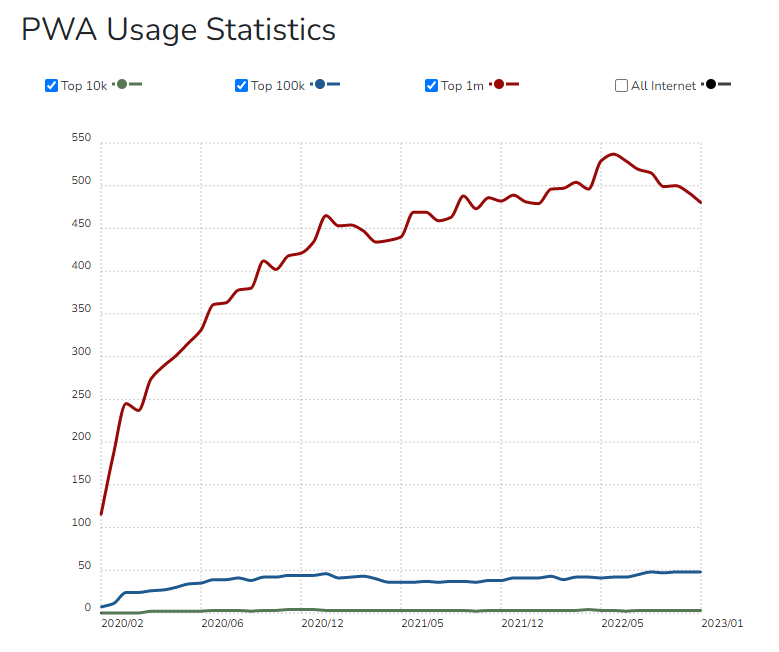
Peu connue des consommateur·trices de l’écosystème d’Apple (et à juste titre), leur adoption stagne depuis plus de 10 ans malgré les avantages qu’elles peuvent apporter... Mais, attendez, que vois-je là ?
Et oui, promesse faite promesse tenue, c’est avec la sortie d’iOS 16.4 que les notifications push font enfin partie intégrante des PWA sur iOS.
Il est donc maintenant possible, par exemple, d’installer l’application web de WhatsApp sur son iPad et recevoir des notifications (il n’existe pas de version native de WhatsApp sur iPad).
Ce pas en avant de la part d’Apple donne l’espoir de peut-être un jour voir arriver un processus d’installation simplifié comme sur Android.
Quel futur pour les PWA ?
Malgré un taux d’adoption stable voire à la baisse, les PWA sont un bon moyen de lancer un produit rapidement et à moindre coût. Elles offrent une expérience proche des applications natives.

Les PWA continuent d'être une option intéressante pour les entreprises souhaitant fournir une expérience mobile sans avoir à développer des applications natives distinctes pour chaque plate-forme.
Elles ont démontré leur capacité à améliorer l'engagement des utilisateurs et utilisatrices et à réduire les taux d'abandon (bounce rate), ce qui en fait une solution viable pour de nombreux cas d'utilisation.
P TWA
Parce qu’utiliser un seul acronyme ça serait trop simple, voici les TWA !
“ Trusted Web Activities ”
Pour résumer, c’est une évolution des PWA afin d'intégrer des contenus Web sécurisés dans une application Android native. En suivant la doc de Google, il est possible de transformer sa PWA en TWA et de pouvoir finalement la publier sur le PlayStore.
Contrairement aux PWA, les TWA offrent une intégration plus profonde avec le système d'exploitation Android, permettant aux utilisateurs et utilisatrices d'interagir à travers une expérience native, comme s'il s'agissait d'une application traditionnelle tout en gardant les avantages d’une application web. Les mises à jour faites sur votre site seront par conséquent directement accessibles depuis votre PWA !
En plus de bénéficier de tous les avantages des PWA, les TWA offrent également une intégration avec les fonctionnalités Android telles que les “Shared Action” pour partager des données avec d’autres applications, l'authentification unique et l'accès aux API natives du système.
Il convient cependant de noter que les TWA sont spécifiques à Android et ne sont pas disponibles sur les autres plateformes mobiles telles qu'iOS.
En conclusion
Malgré un taux d’adoption plutôt lent, les PWA offrent une expérience proche des applications natives à moindre coût, et peuvent même être publiées sur le PlayStore grâce aux Trusted Web Activities.
Les PWA sont idéales pour :
- Une disponibilité multiplateforme immédiate
- Des phases de développement intense où des mises à jour peuvent être publiées sans que l'utilisateur et utilisatrices ait besoin de mettre à jour son application.
- Des cas simples tels que des sites e-commerce, des blogs, sites éditoriaux et dashboards.
Tandis qu'une application mobile native est plus avantageuse quand il faut utiliser des fonctions plus avancées telles que :
- De l'image processing
- Des tâches exigeantes au niveau du hardware
- De l'AR et des jeux vidéo