Design graphique : ONG et associations : améliorer les dons en ligne (Part.2)
Auteur(s) de l'article
Il y a quelques jours, Noémie a partagé avec vous quelques conseils concernant les meilleures pratiques UX concernant l’amélioration du processus de dons en ligne. Si vous ne les avez pas encore lu, je vous incite à prendre cinq minutes pour lire l’article a ce sujet, afin que vous ayez une vision d’ensemble sur les pratiques recommandées.
Comme expliqué dans ce précédent article, l’expérience utilisateur de votre site est indéniablement importante, mais il en est de même pour le design graphique. La meilleure architecture peut-être sabotée si vous négligez l’aspect visuel de votre site.
Les sites à but non lucratif partagent de nombreuses bonnes pratiques identiques avec n’importe quels autres sites. Ils ont besoin d’éléments visuels compréhensibles, de couleurs et polices d’écritures appropriées. Cependant, pour les sites d’ONG, un des aspects les plus importants est le bouton « donation ». Réfléchir à la façon dont vous le présentez aux utilisateurs peut faire une grande différence.
Donnez de l’importance aux call to action
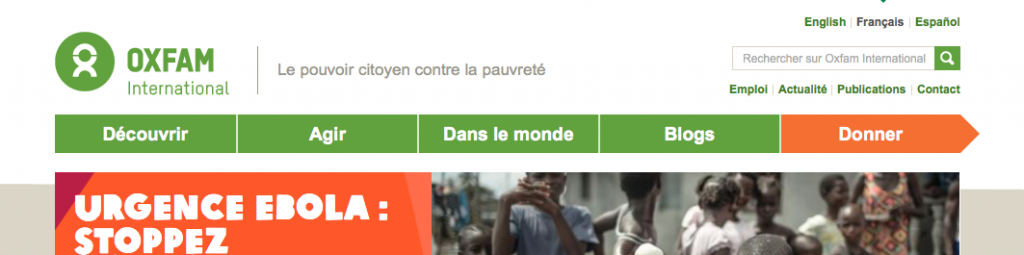
Il est important que vos boutons « donation » ressortent immédiatement du site en son ensemble.
Pour améliorer leur visibilité, vous pouvez déjà :
- Utiliser une couleur différente du reste de la navigation
- Englober le bouton dans un espace plus aéré que les autres onglets
- En faire un élément plus grand que les autres éléments de navigation
- Utiliser une police d’écriture plus grande, ou avec une graisse différente
Optez pour une palette colorée intelligente
Les couleurs ont une influence non négligeable sur un site. Au-delà de l’aspect esthétique, elles permettent de hiérarchiser un contenu. Néanmoins, il est important de garder un nombre raisonnable de couleurs et de les répartir de façon proportionnée.
- Une couleur A : 60% la couleur principale. Elle couvre la majorité de votre espace
- Une couleur B : 30% – elle sera votre couleur secondaire
- Une couleur C : 10% – une couleur complémentaire de la couleur A. Son rôle est avant tout de mettre en avant des éléments stratégiques tels que les call to action les plus importants
Si vous ne disposez encore d’aucune couleur, vous pouvez construire votre palette à l’aide d’Adobe kuler ou de la color palette du Material design. En revanche, si vous disposez déjà de plus de trois couleurs, la bonne alternative serait d’utiliser des tons plus clairs ou plus foncés qui découlent de vos couleurs principales.
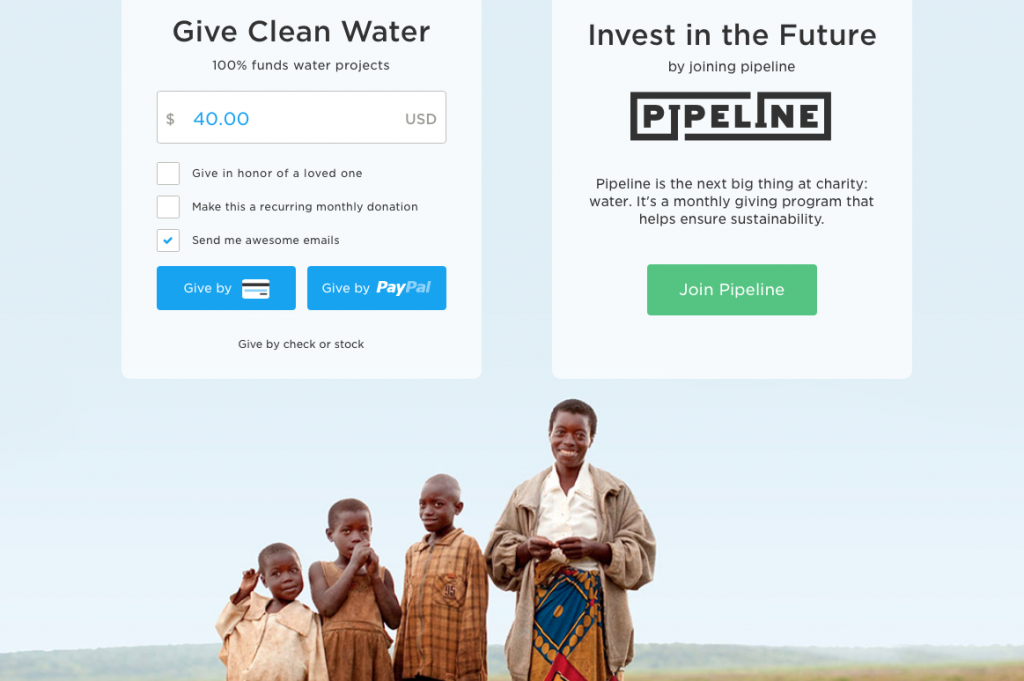
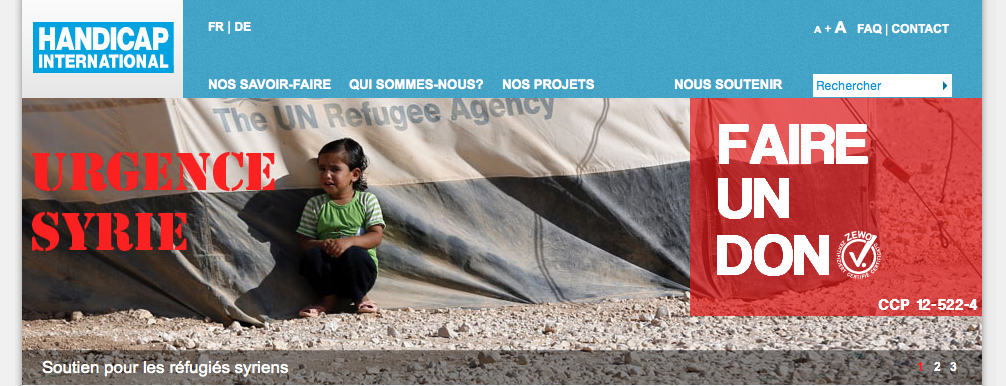
Vos boutons « donation » auront plus de chance d’être remarqués si vous les concevez avec votre couleur C. Si la charte graphique est à dominante orange, privilégiez le vert pour vos boutons stratégiques.

Ne sous-estimez pas les images
Proposez une photographie ou une image de qualité en rapport avec la cause pour laquelle il est proposé de réaliser un don. C’est une façon de provoquer un lien visuel immédiat avec le donateur potentiel et ainsi de l’impliquer dans le sujet. L’utilisateur est alors en mesure de lier l’image à l’acte de don. Bien que le processus de don soit surtout question de formulaires et champs à remplir, l’acte de don est destiné à la cause, il faut donc la représenter.

Cependant, si vous utilisez une image en arrière-plan, à un endroit où un call to action est placé, privilégiez une solution où votre bouton contiendra un fond uni coloré, afin qu’il se démarque du fond.

Intégrer des icônes
Utiliser des icônes est également un bon moyen d’accompagner les utilisateur et c’est une façon de rendre votre site plus sympathique.
Voici trois points en faveur des icônes :
- Les icônes permettent d’abréger une information
Une icône peut suffisamment communiquer le contenu à elle seule, ce qui rend parfois la lecture du texte inutile.
Pour sélectionner avec soin une icône, il faut choisir une métaphore que les utilisateurs peuvent identifier facilement. - Les icônes attirent l’attention
Un contenu dépourvu d’éléments graphiques aura tendance à lasser l’utilisateur. C’est pourquoi il est important d’intégrer des images et icônes à votre design. - Les icônes augmentent la lisibilité
Les images peuvent remplacer bien des mots… Et bien les icônes aussi ! Une bonne icône est en mesure de renseigner l’utilisateur avant qu’il ait à lire quelque chose.
