Nous recrutons, rejoins l’équipe ! Développeur·euse frontend (CSS / TypeScript / React)


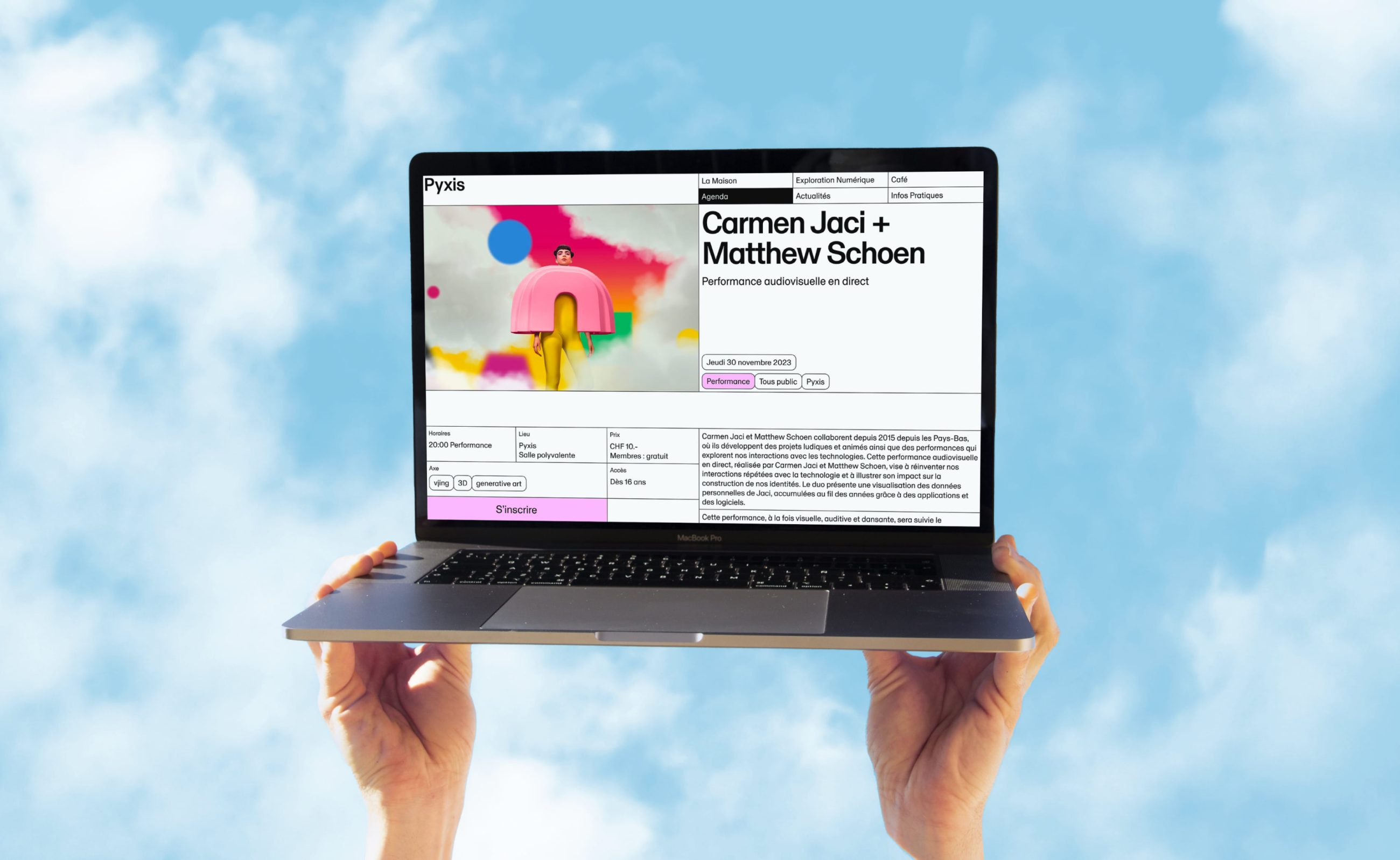
Pyxis
Design, développement web et mise en place de Pyxis.art
Pyxis est un épicentre créatif, maison de la culture et de l’exploration numérique, animée par de nombreux acteurs et événements.
pyxis.artDesign
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Prototypage
Développement Web
- Accessibilité web (dev)
- Architecture technique
- CMS Drupal & Wordpress + Symfony
- Développement mobile
Direction de projet
- Communication générale
- Priorisation et planification
Marketing & Communication
- Stratégie de contenu
Design
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Prototypage
Développement Web
- Accessibilité web (dev)
- Architecture technique
- CMS Drupal & Wordpress + Symfony
- Développement mobile
Direction de projet
- Communication générale
- Priorisation et planification
Marketing & Communication
- Stratégie de contenu

Organisation des contenus
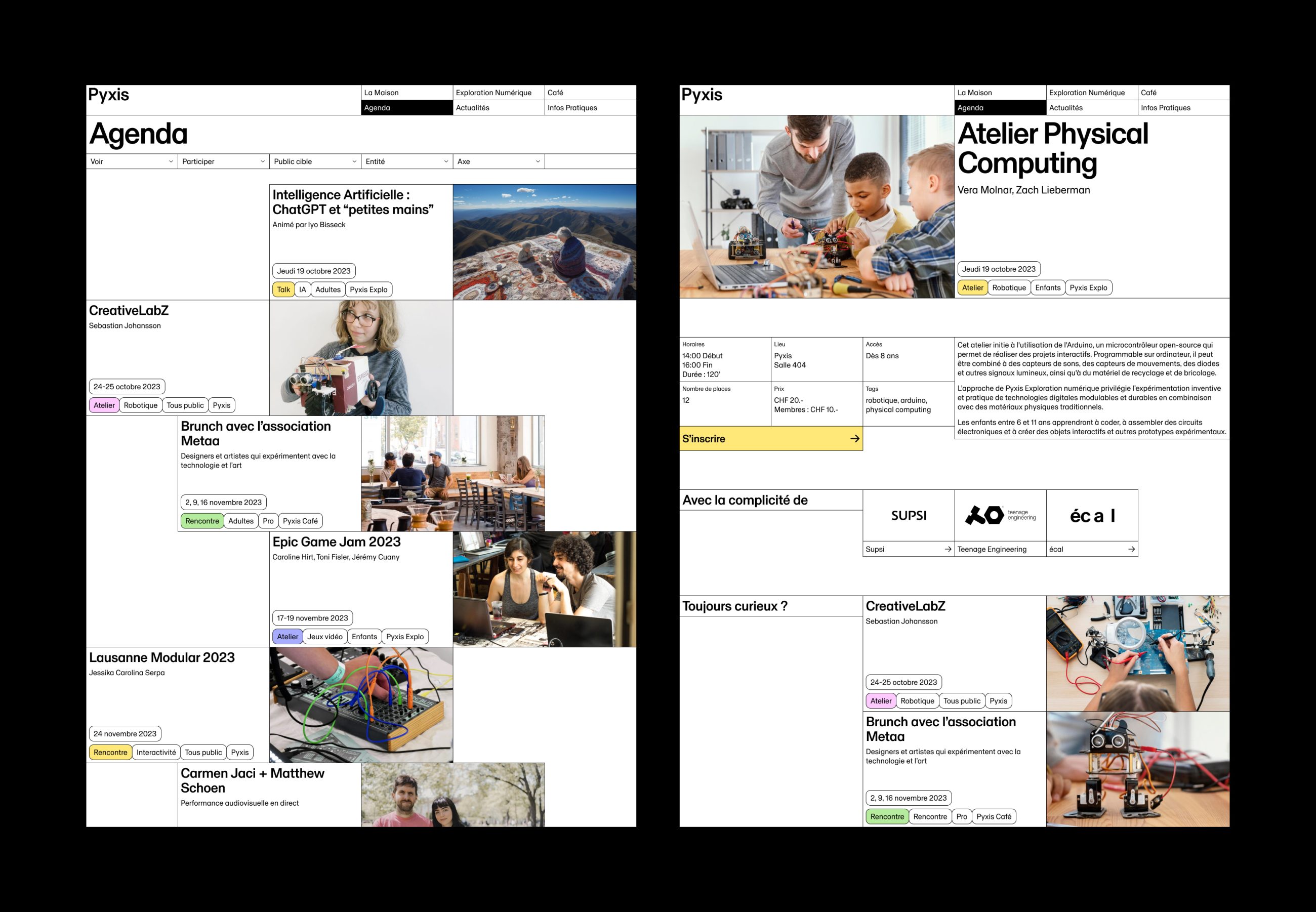
Parce que chaque page du site web présente des contenus uniques et spécifiques, notre équipe d'UX designers les a réalisé une par une sous forme de wireframes. Une structure modèle a été créée pour accueillir et présenter dans le détail les multiples événements et ateliers qui animent la bâtisse.
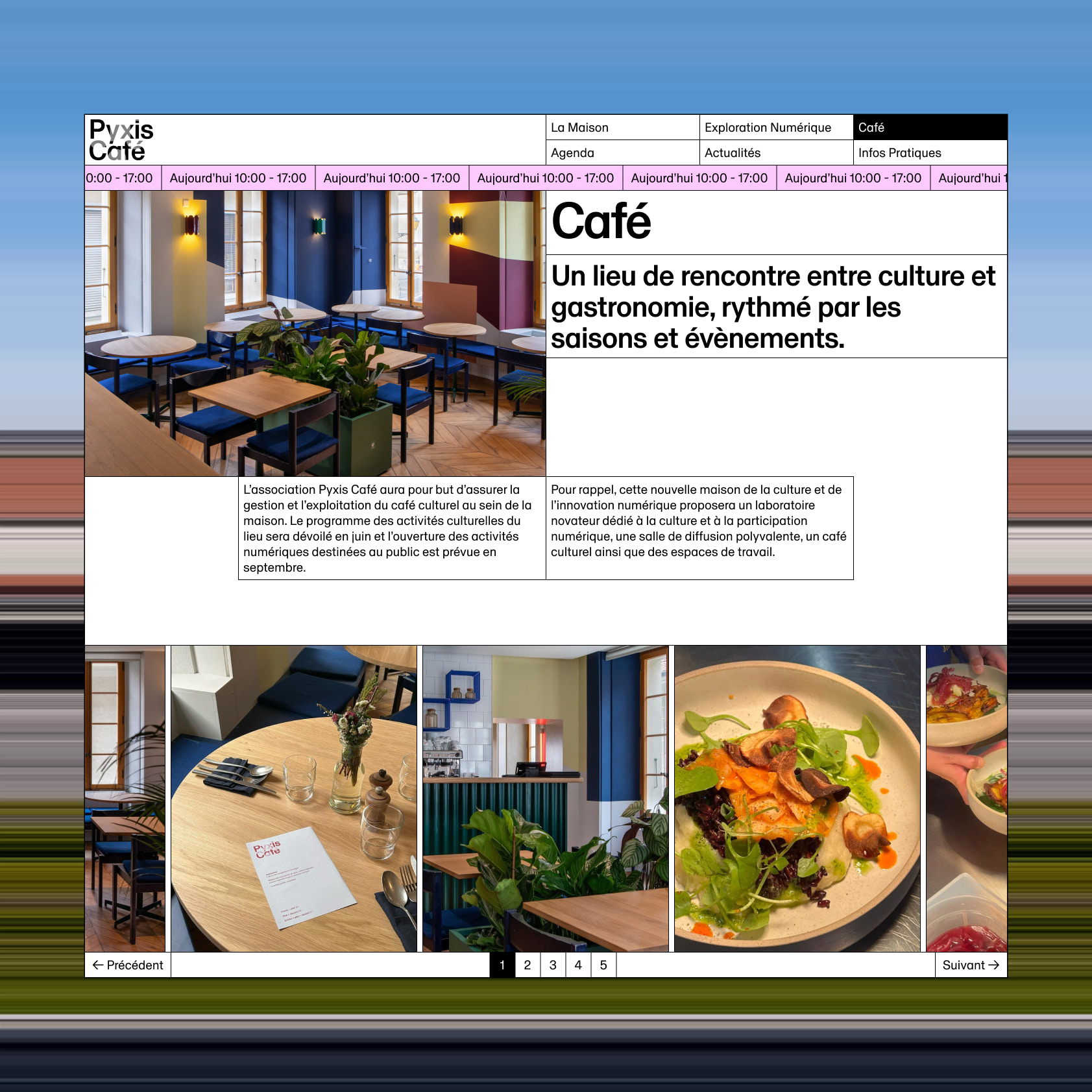
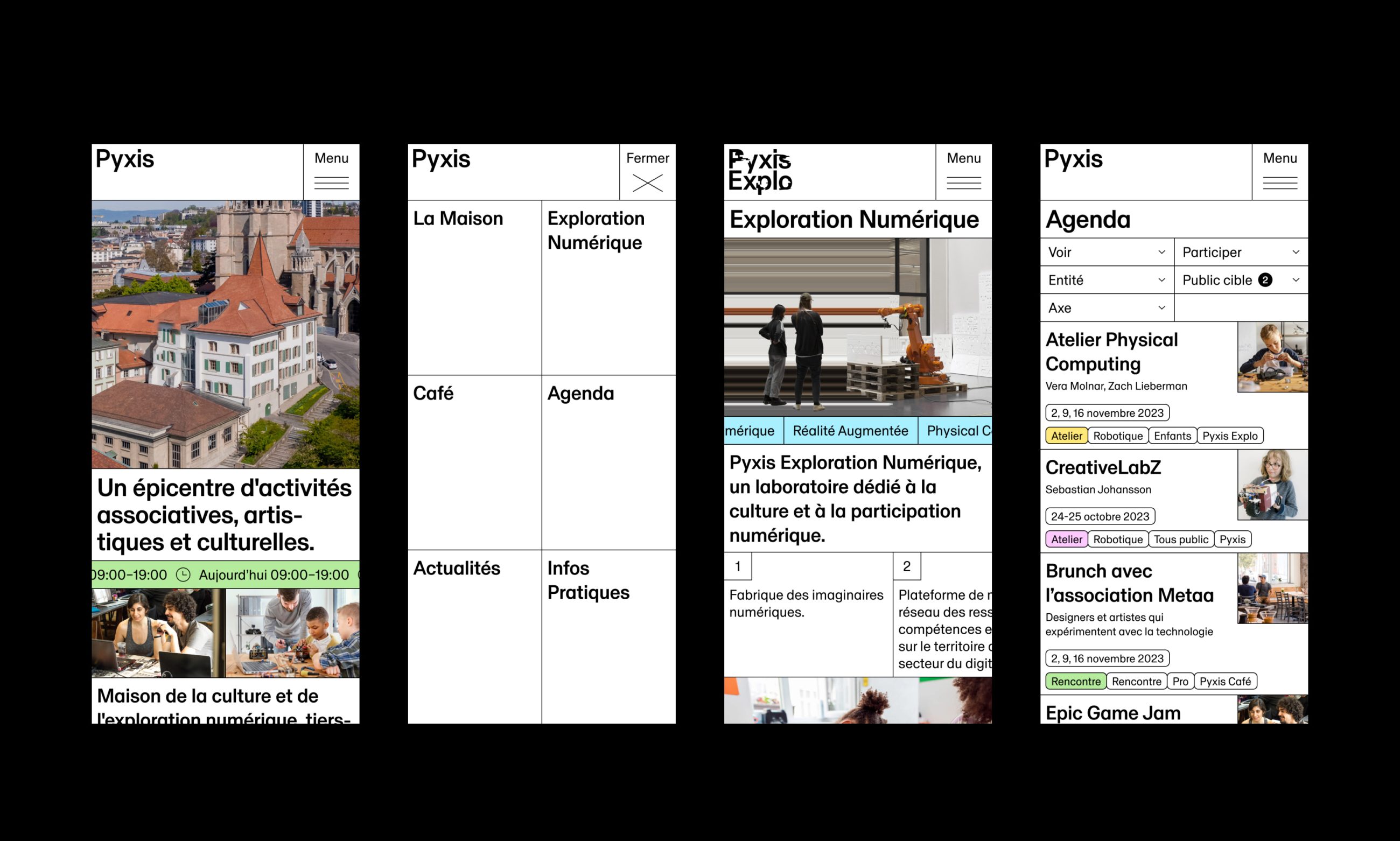
L'arborescence a été travaillée pour mettre à l'honneur les trois entités complémentaires que sont le lieu, l'exploration numérique et le café culturel. L'agenda a également un place de choix dans la navigation principale : il offre plusieurs filtres pour une expérience d'utilisation ciblée.
Interface en « pixels-fenêtres »
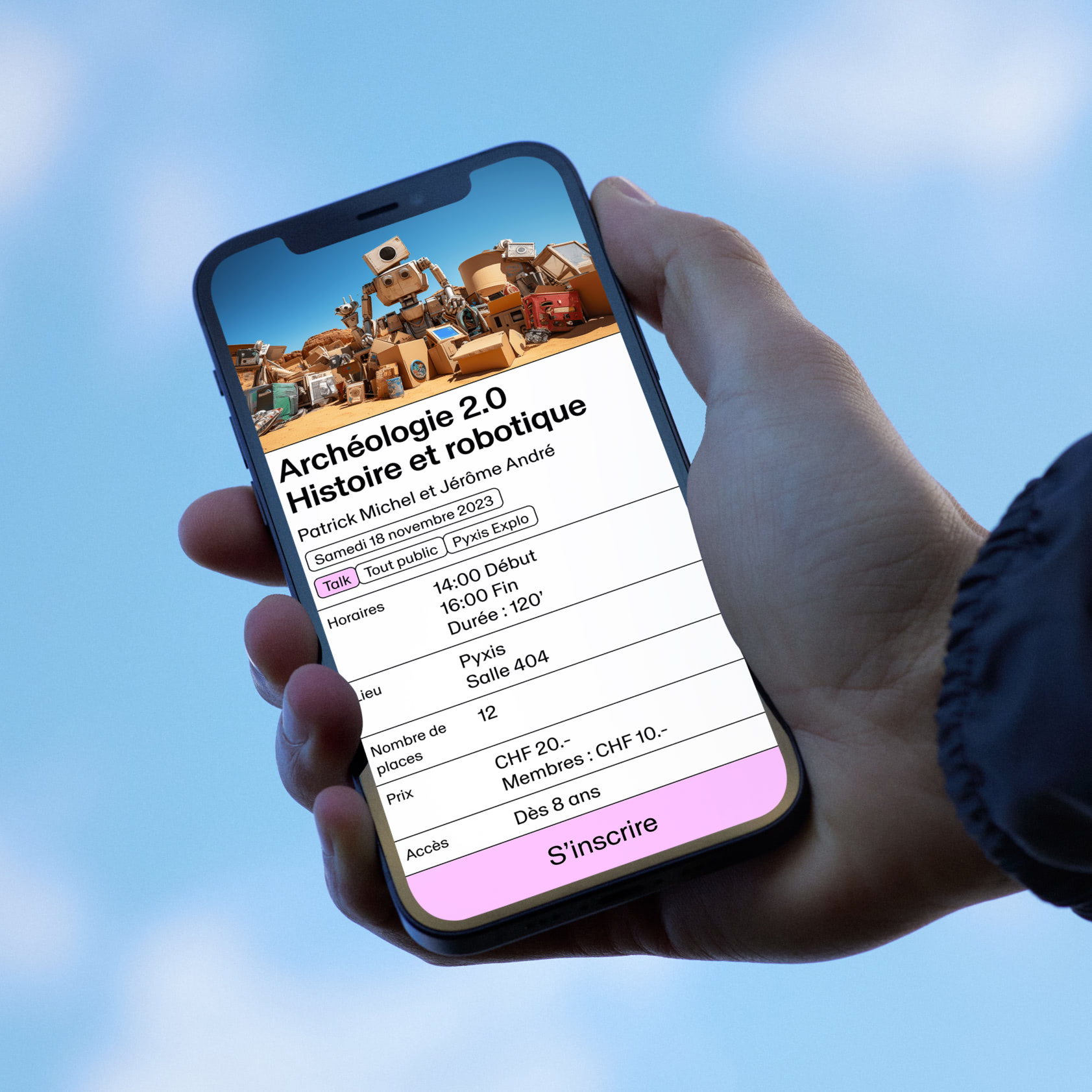
Nous avons eu le plaisir de collaborer avec Chi-Long Trieu qui a réalisé les logos et l’identité visuelle. Cette dernière s’appuie sur des lignes de pixels distendues, faisant écho aux écrans. Nous avons rapidement fait un lien avec les nombreux rectangles créés par l’architecture de la maison qui accueille Pyxis.
La mise en page du site Internet s’est ainsi construite autour d’un système de rectangles représentant à la fois des agglutinations de pixels et des fenêtres sur des univers créatifs.





Développement
Nous avons opté pour l’utilisation de WordPress et de son outil Gutenberg. Celui-ci permet une manipulation intuitive et flexible pour la création de pages et leur mise en forme.
De plus, grâce à la nouvelle Navigation API, le site intègre des solutions modernes et natives en JavaScript pour gérer les animations de pages. Cette approche innovante garantit des performances optimales et une résistance à l’épreuve du temps.



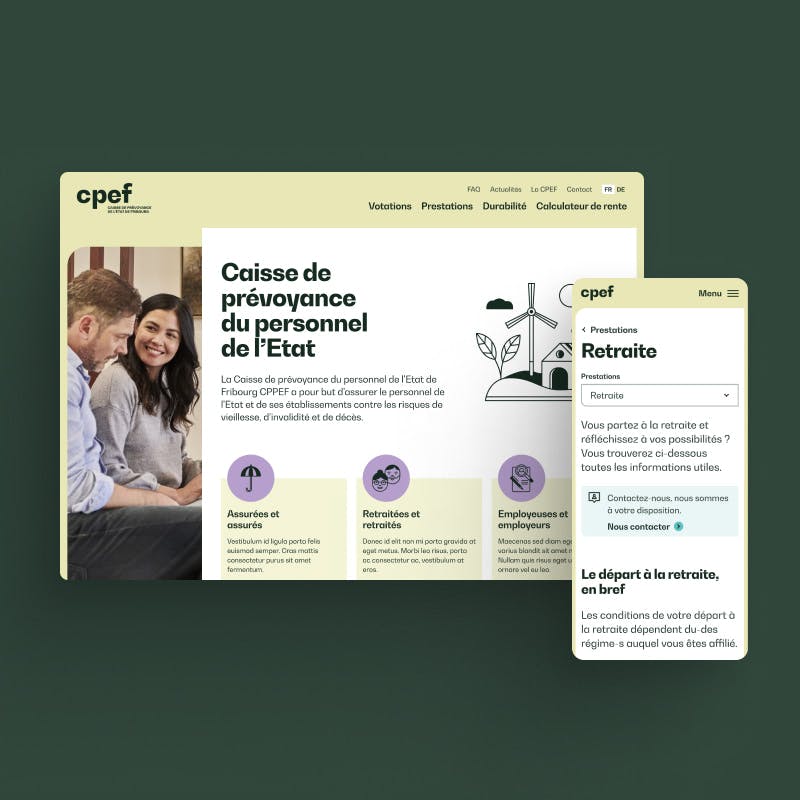
Caisse de prévoyance du personnel de l’Etat de Fribourg (CPEF)
project.teaser.a11y.servicesIdentité, Branding, Site Web

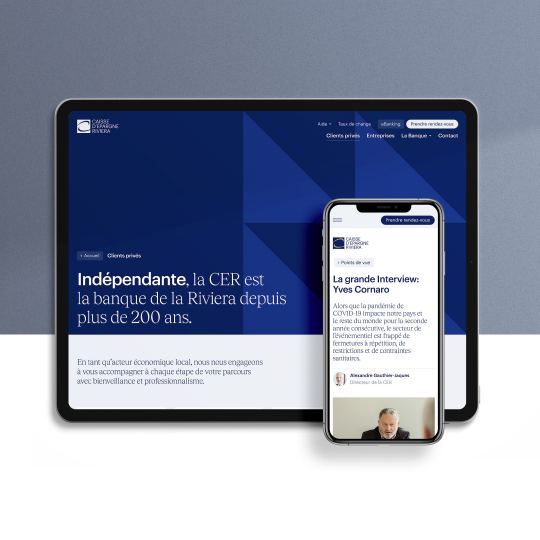
Caisse d’Épargne Riviera
project.teaser.a11y.servicesPlate-forme de marque, site internet et campagne