

Design
- Accessibilité web
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Direction artistique
Développement Web
- Accessibilité web (dev)
- Audit de code et de performance
- Développement javascript
Marketing & Communication
- Audit stratégique
Design
- Accessibilité web
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Direction artistique
Développement Web
- Accessibilité web (dev)
- Audit de code et de performance
- Développement javascript
Marketing & Communication
- Audit stratégique
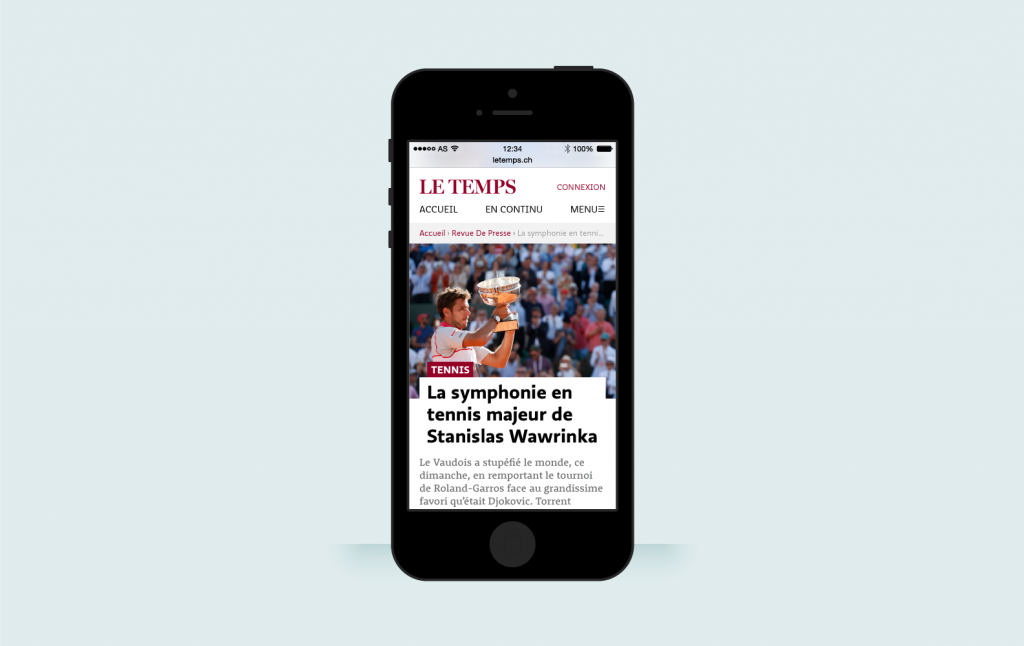
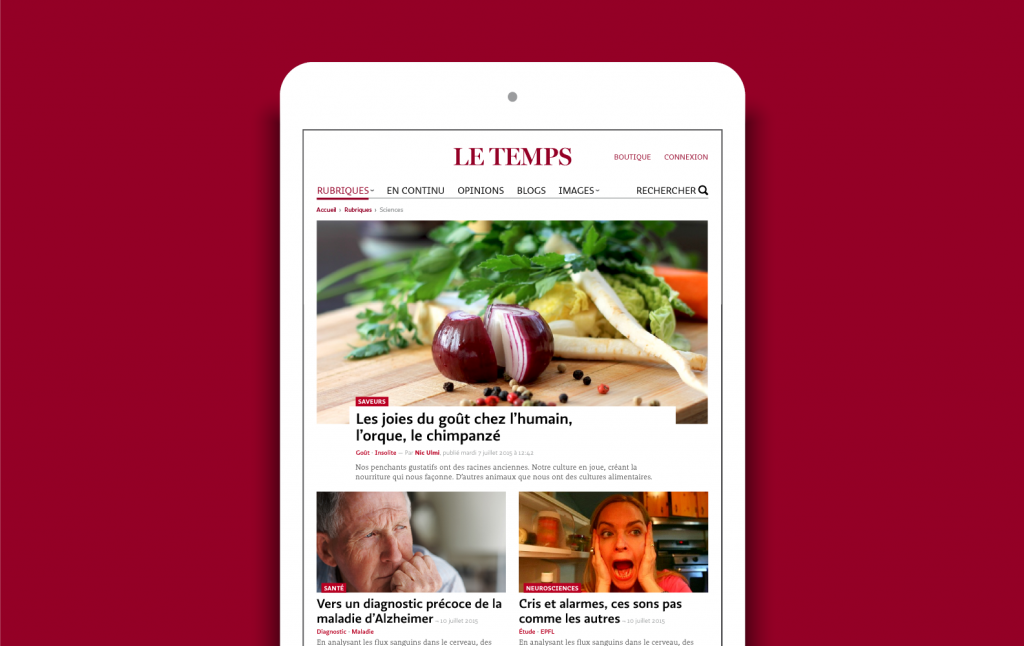
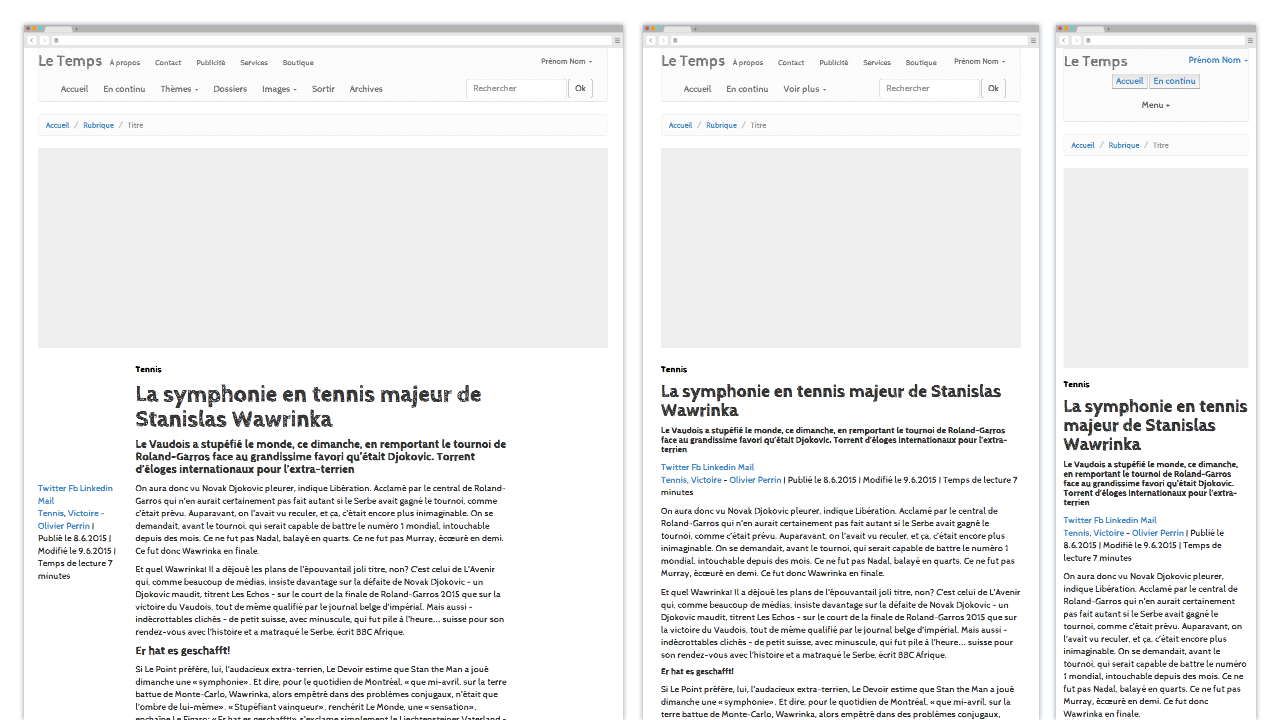
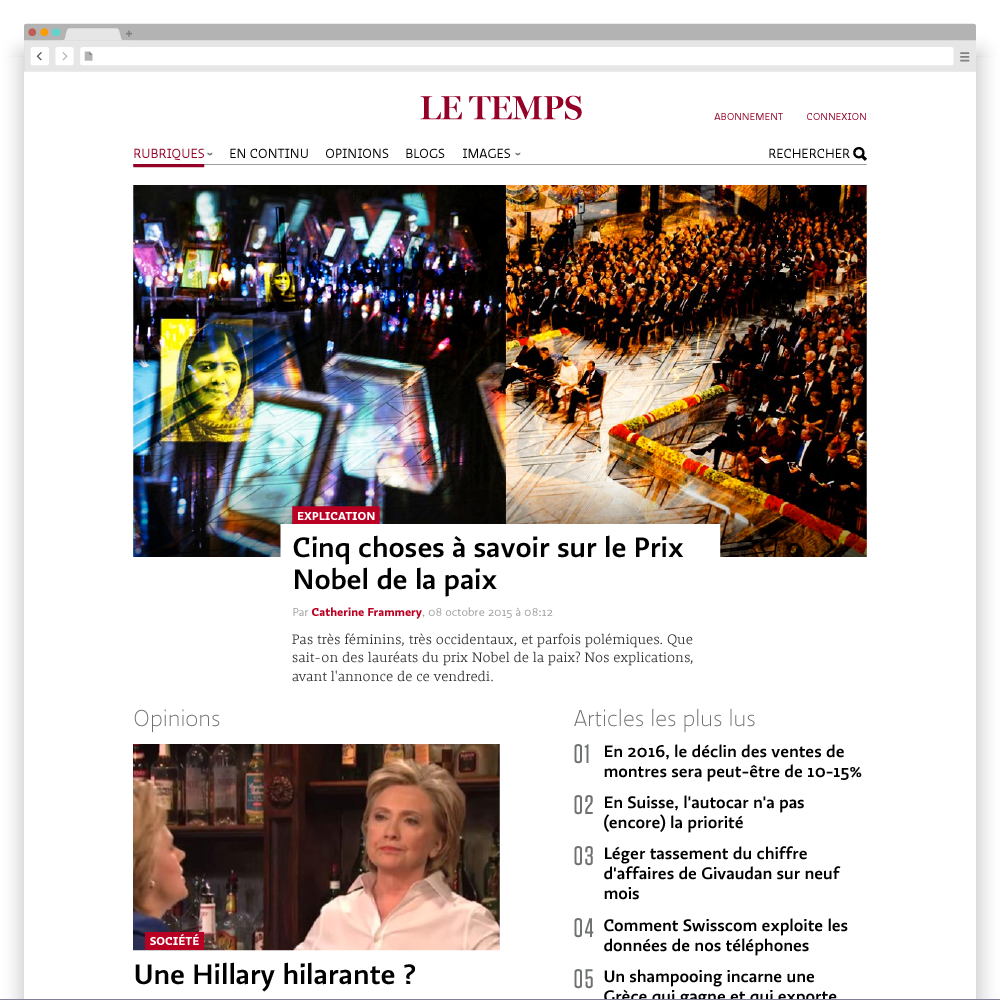
Une expérience de lecture à la hauteur de la qualité du journal, conçue pour toutes les tailles d'écran.
Il y a peu, Le Temps a publié la nouvelle version de son site internet. Une version sur laquelle une grande partie de l'équipe avait travaillé pendant plusieurs mois! Nous sommes fiers de tous nos projets, mais nous avons eu un plaisir tout particulier à collaborer avec l'équipe du Temps, qui partage nos valeurs et qui, petit à petit, avance de manière intelligente dans son processus de transformation digitale.


Les petits plus d'Antistatique
- Notre motivation n’est pas seulement la réalisation d’un beau site, mais avant tout la création d’une expérience utilisateur irréprochable
- Tout au long du projet, les différentes équipes communiquent entre elles pour détecter les problèmes suffisamment tôt, pour s’assurer que les solutions envisagées seront réalisables techniquement et pour garantir que toutes les facettes du produit final «tirent à la même corde»
- Nos réalisations sont conçues pour durer tout en évoluant continuellement
- Nous travaillons de manière transparente avec le client et partageons les résultats avec la communauté

Aujourd’hui, l’information est omniprésente, souvent gratuitement. Bon nombre d’internautes suivent l’actualité à travers les réseaux sociaux, qui ont d’ailleurs été parfaitement apprivoisés par les médias traditionnels. Dans ce contexte très mouvant, Le Temps a choisi de faire payer l’accès à une bonne partie de ses articles.
Le succès de ce modèle d’affaires repose sur deux piliers: non seulement proposer un contenu de qualité, mais aussi offrir une expérience irréprochable, capable de concurrencer les leaders de l’information francophone. C’est là que l’expertise d’Antistatique entre en scène!
Un enjeu de taille
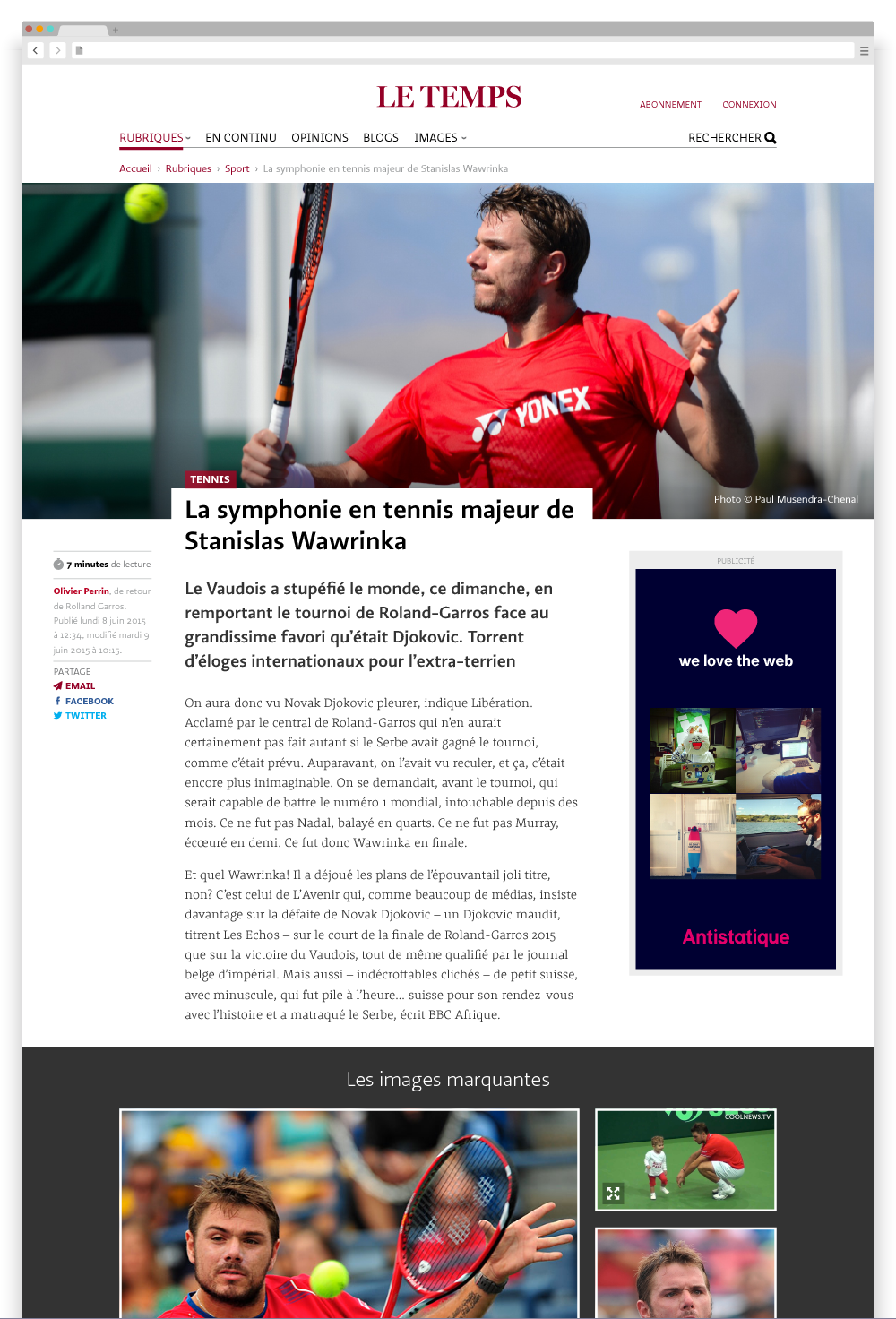
Loin de nous effrayer, l’ampleur du défi nous a au contraire énormément motivés. Tout au long du projet, nous nous sommes laissés guider par cette mission: offrir au visiteur une expérience à la hauteur de la qualité du journal. Cela signifiait en particulier valoriser les contenus, conserver l’attention des lecteurs à la fin d’un article et bien entendu garantir un confort de lecture optimal, quelque soit le support utilisé.
Comme pour chaque projet, nous avons commencé par une immersion complète dans la peau de notre client: pour prendre les bonnes décisions et proposer des conseils adaptés, nous avons dû nous immerger dans le processus d’élaboration du journal. Comprendre les rôles et les interactions des journalistes, photographes, illustrateurs, pigistes et documentalistes. Définir ce qui, au fond, fait la valeur du titre. Découvrir les réactions que les professionnels de l’information cherchent à provoquer chez le lecteur.

Le fonctionnement du site
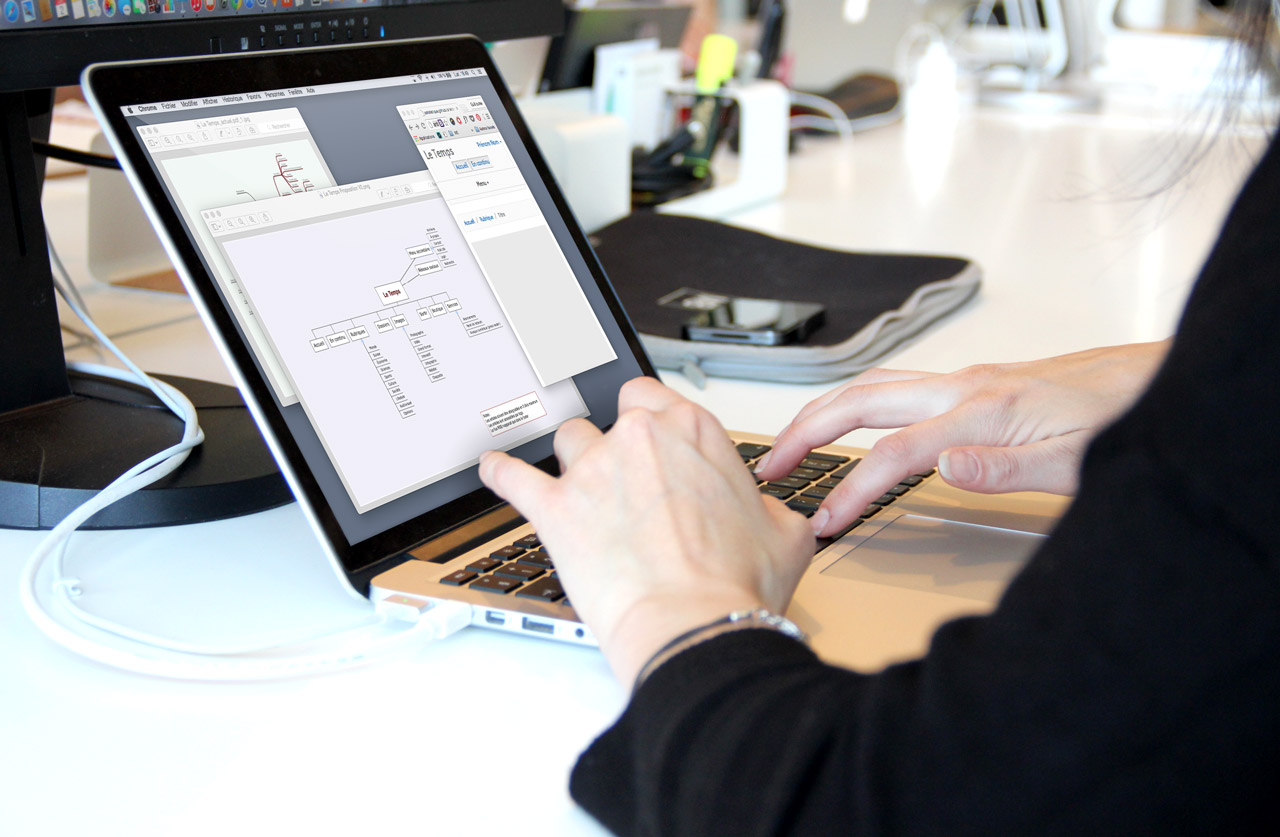
Cette analyse nous a permis de nous attaquer à la première phase du projet: la conception fonctionnelle du site. Ce travail se fait sous la forme de «wireframes», des schémas des différentes étapes de consultation du site sans aucun design visuel: cela nous permet de réfléchir au fonctionnement du site en se concentrant sur l’ergonomie et l’utilisabilité. Les fondamentaux d’une excellente expérience utilisateur.

L’enjeu principal était de valoriser l’information produite par les équipes du journal. C’est aussi à cette étape que nous décidons où vont se trouver des boutons, comment les pages seront structurées, en quoi la page consultée sur mobile ou sur ordinateur va être différentes, etc.


Le design
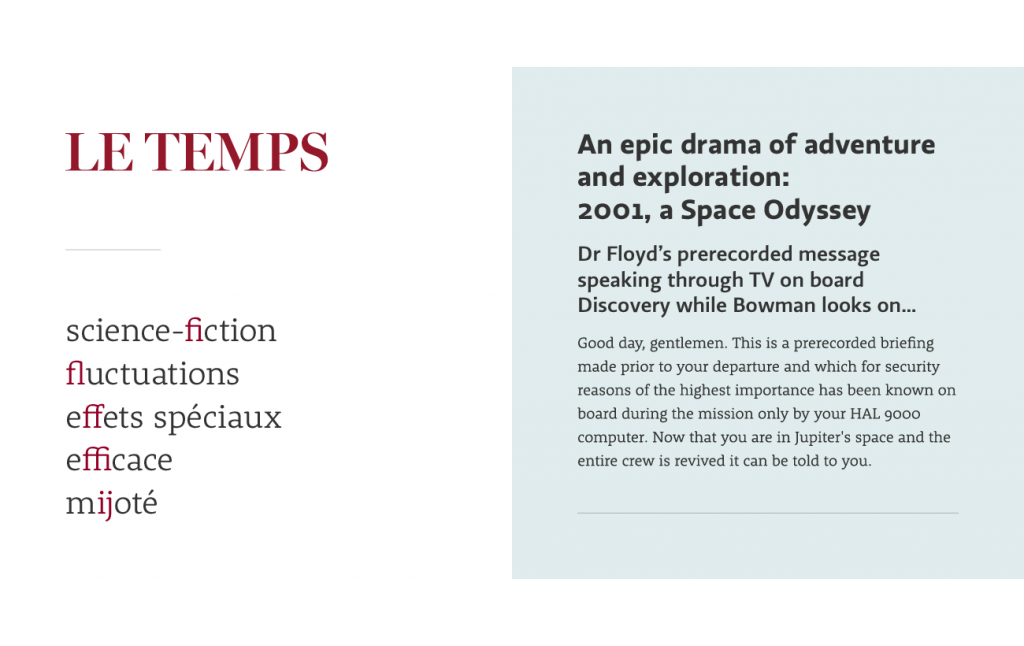
Une fois que l’on sait comment le site et les différents composants doivent fonctionner, on peut s’attaquer à la conception graphique. Sur la base du nouveau logo et de la charte graphique, nous avons conçu des pages à la fois sobres et élégantes. Un écrin qui ne doit surtout pas voler la vedette au contenu, la véritable star du journal!
Nos designers se sont fait particulièrement plaisir en échangeant avec les experts en typographie du Temps. Il y a eu des discussions passionnées sur la forme des lettres, le choix des ligatures et toute une série de raffinements typographiques qui allaient pouvoir rendre l’expérience de lecture plus sophistiquée! Nos propositions devaient aussi prévoir des solutions de repli pour assurer un résultat esthétique dans les différentes générations de navigateurs.
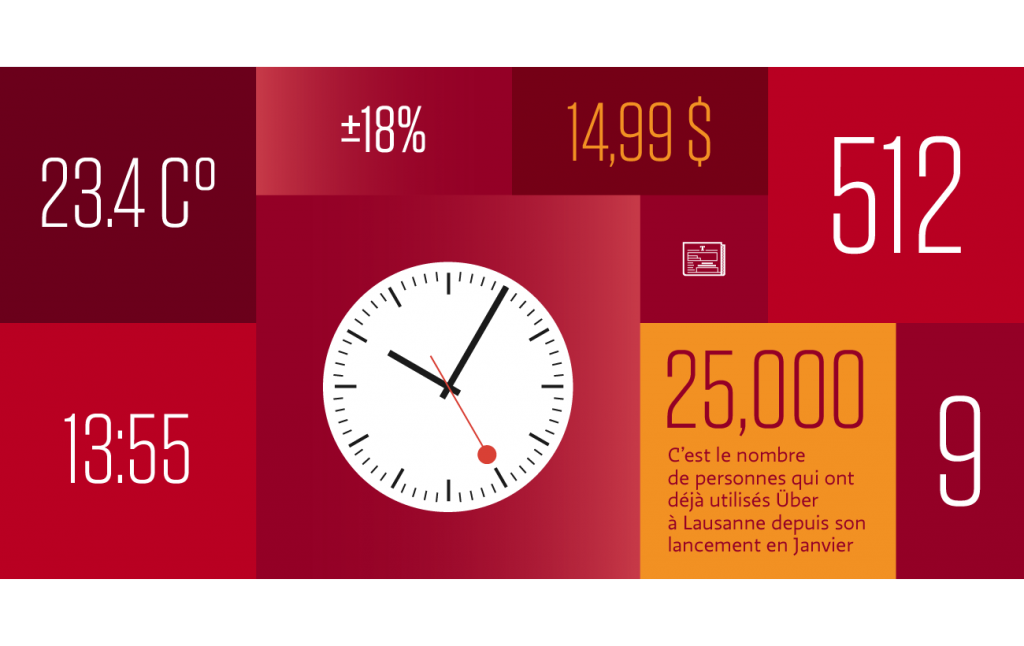
La maquette visuelle fait aussi la part belle aux couleurs vives utilisées par le journal, tout comme aux différents types d’illustrations: photos, infographies, vidéos, publicité, etc. Nous avons aussi réfléchi à l’apparence qu’allaient prendre les blocs de contenus dans différentes situations. Durant tout ce travail, nous avons évidemment tenu compte des différentes tailles d’écran à disposition des visiteurs.

La construction technique
Pour nous, il est essentiel qu’un site ne reste pas figé à sa sortie. Au contraire, il doit vivre, se développer et s’adapter à un contexte qui continuera à évoluer très rapidement. Pour cette raison, nous avons pensé les pages comme une construction en LEGO: un assemblage d’éléments individuels qui doivent pouvoir être facilement défaits et reconstruits différemment, ou séparés en plusieurs ensembles. Ainsi chacun des éléments que nous avons développés pour le site peut être aisément réutilisé pour des développements à venir ou d’autre déclinaisons dans les différents supports numériques du journal.
Pour cette approche modulaire, nous avons appliqué les principes du Atomic Design, qui définissent une hiérarchie des composants: un atome (l’élément le plus petit de l’interface) allié avec d’autres atomes peut former une molécule. Une molécule, combinée à un ou plusieurs autres éléments, peut former à son tour un organisme. Plusieurs organismes vont former un gabarit. Un gabarit est la structure d’une page, dans lequel le contenu sera injecté lors de l’affichage.

Un site qui évolue en continu
Nous avons ensuite utilisé notre système de styleguide dynamique, qui fonctionne comme une charte graphique numérique. Tous les composants du site (un bouton, une photo, un tableau, etc.) y sont répertoriés, accompagnés d'un exemple. Cela permet de les tester facilement sur différents navigateurs et terminaux dans notre Device Lab. Contrairement à une charte classique, le styleguide peut évoluer: il se met à jour à chaque fois que nous publions du contenu.
Couplé à l’approche modulaire, ce système permet au site d'évoluer de manière continue sans avoir à intervenir sur les différentes pages. Le site se transforme petit à petit, sans nécessiter de refonte complète, au gré des changements technologiques ou encore en fonction du comportement des utilisateurs.
Et ce n’est qu’un début !
Ce n'est pas toujours les jours qu'une agence web se voit offrir la chance de mettre ses compétences au service d'un projet de ce type. En effet, pouvoir se focaliser sur ce que nous considérons comme l'essentiel d'un projet web, le contenu et sa mise en valeur, est un travail particulièrement valorisant.
Quelques jours seulement après la publication, nous constatons déjà des résultats encourageants. Le temps de visite moyen par page a significativement augmenté et le taux de rebond a, quant à lui, diminué de façon prometteuse. Ce ne sont là que les premiers retours et même s'il reste encore du chemin a parcourir, l'avenir digital du Temps s'annonce radieux.
“ Antistatique a gagné haut la main le concours lancé en 2014 pour la refonte du site du Temps. Nous souhaitions non seulement un site responsive, mais aussi un concept évolutif qui nous permette de réagir rapidement en adaptant le design aux nouvelles tendances et aux nouveaux besoins de notre rédaction. Nous ne savions pas si une agence serait capable de nous satisfaire et en aurait l’envie. Antistatique est arrivé avec 2 concept novateurs : l’Atomic Design et le styleguide dynamique. Année après année, nous faisons évoluer letemps.ch en restant fidèles aux principes de base du design d’Antistatique qui nous a permis de gagner plusieurs prix et un grand respect dans le monde des médias francophones. Quand je parle aux équipes d’Antistatique, je sais que je n’ai pas affaire à de simples exécutants plus doués que moi pour le design ou pour le code. Ce sont plutôt des gens avec lesquels nous menons des réflexions stimulantes sur les relations entre un média et son public. Et le graphisme n’est qu’un des outputs qui en découle. ”Gaël Hürlimann • Rédacteur en chef du numérique Le Temps
