

Watchdreamer
E-commerce de montres de luxe à crédit
Rendre un rêve accessible. C’est en ces termes que notre client Nicolas Hildenbrand nous a présenté son projet. L’idée est simple : être le premier en Suisse à proposer une solution de financement pour l’achat d’une montre de luxe.
watchdreamer.comBranding
- Direction artistique
- Identité visuelle
Design
- Architecture de l'information
- Design d'interactions
- Design visuel
- Prototypage
- Recherche utilisateur
Développement Web
- Architecture technique
- CMS Drupal & Wordpress + Symfony
- Développement javascript
- Plateformes e-commerce
Stratégie Marketing & Campagne de communication
- Analyse concurrentielle
- Stratégie de contenu
- Stratégie de marque
Branding
- Direction artistique
- Identité visuelle
Design
- Architecture de l'information
- Design d'interactions
- Design visuel
- Prototypage
- Recherche utilisateur
Développement Web
- Architecture technique
- CMS Drupal & Wordpress + Symfony
- Développement javascript
- Plateformes e-commerce
Stratégie Marketing & Campagne de communication
- Analyse concurrentielle
- Stratégie de contenu
- Stratégie de marque

Trois axes principaux
- Création de l’identité d’une marque et de son univers.
- Compréhension et différenciation du concept d’entreprise.
- Vente e-commerce.
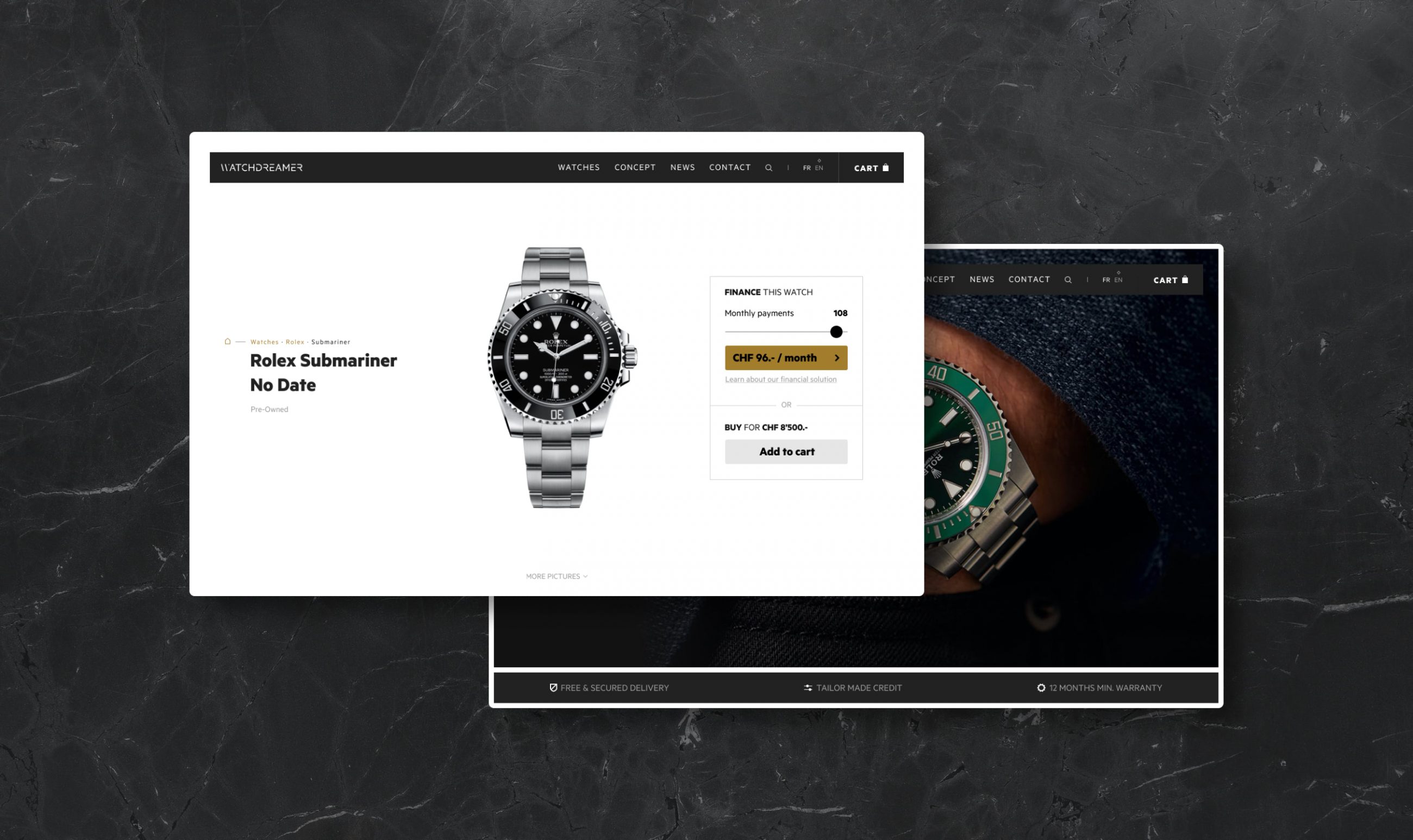
Le système d’achat des montres de luxe réinventé
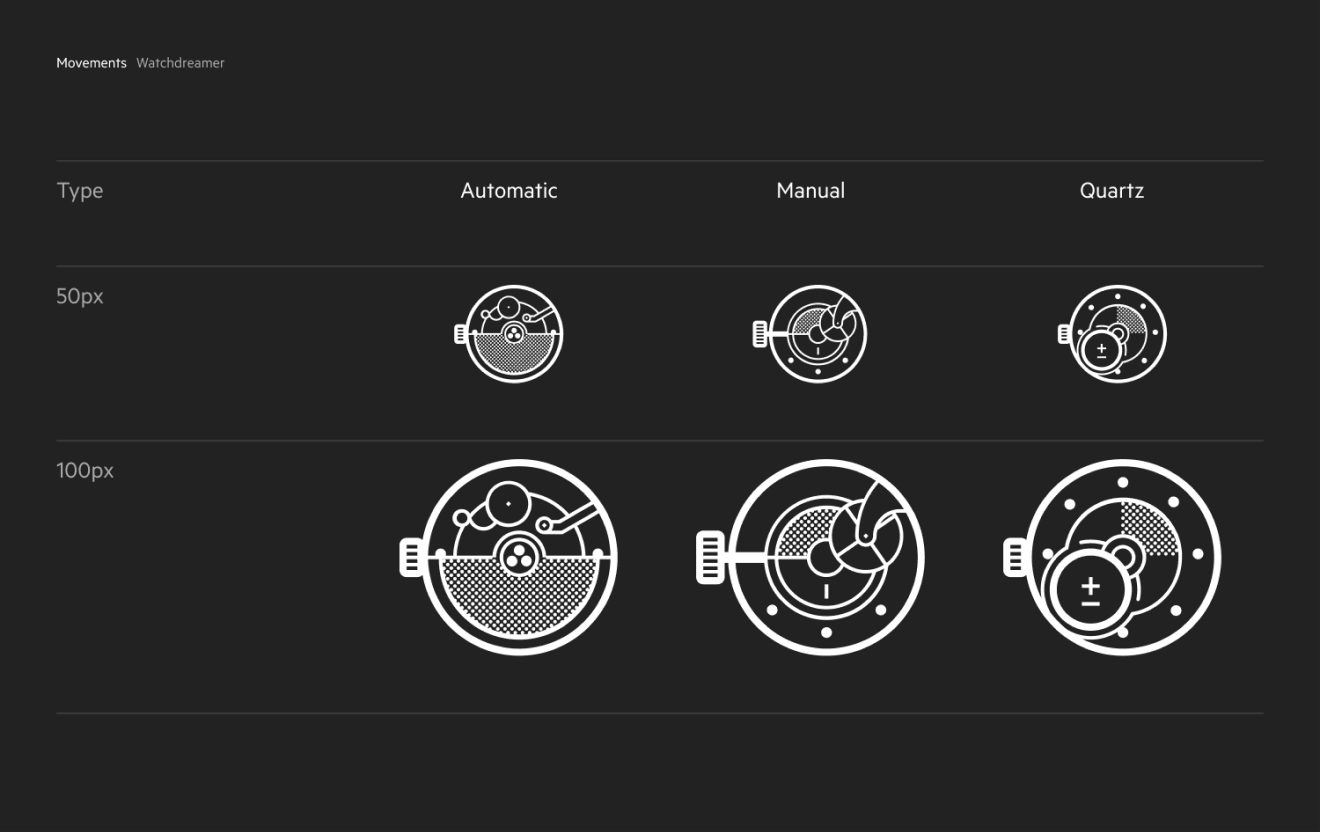
La perception du public de la nouvelle marque Watchdreamer s’inscrit dans 2 univers : celui de la haute horlogerie (les produits) et celui du e-commerce (le contexte). Il nous fallait répondre aux attentes de ces 2 univers auprès des futurs clients. Rassurer sur l’authenticité des produits et ainsi légitimer Watchdreamer.


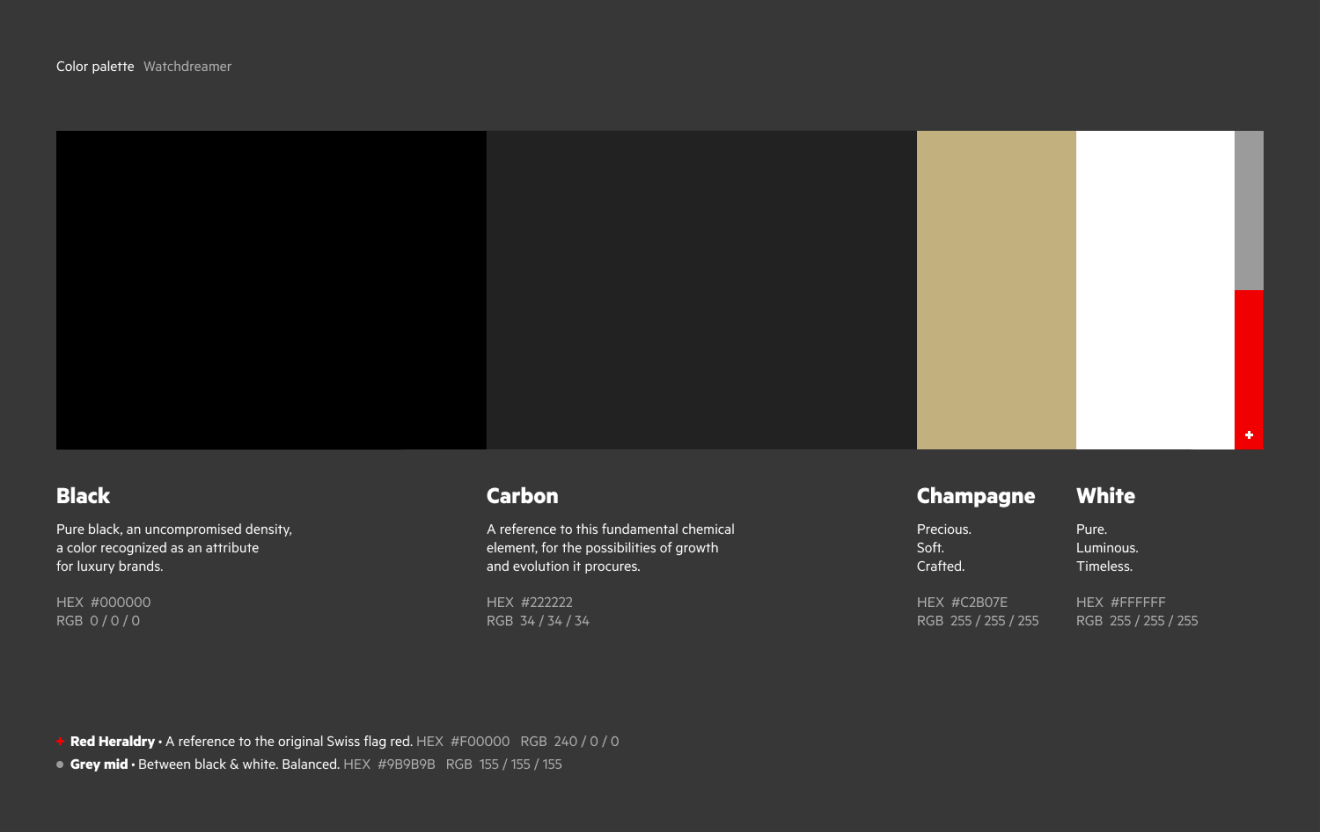
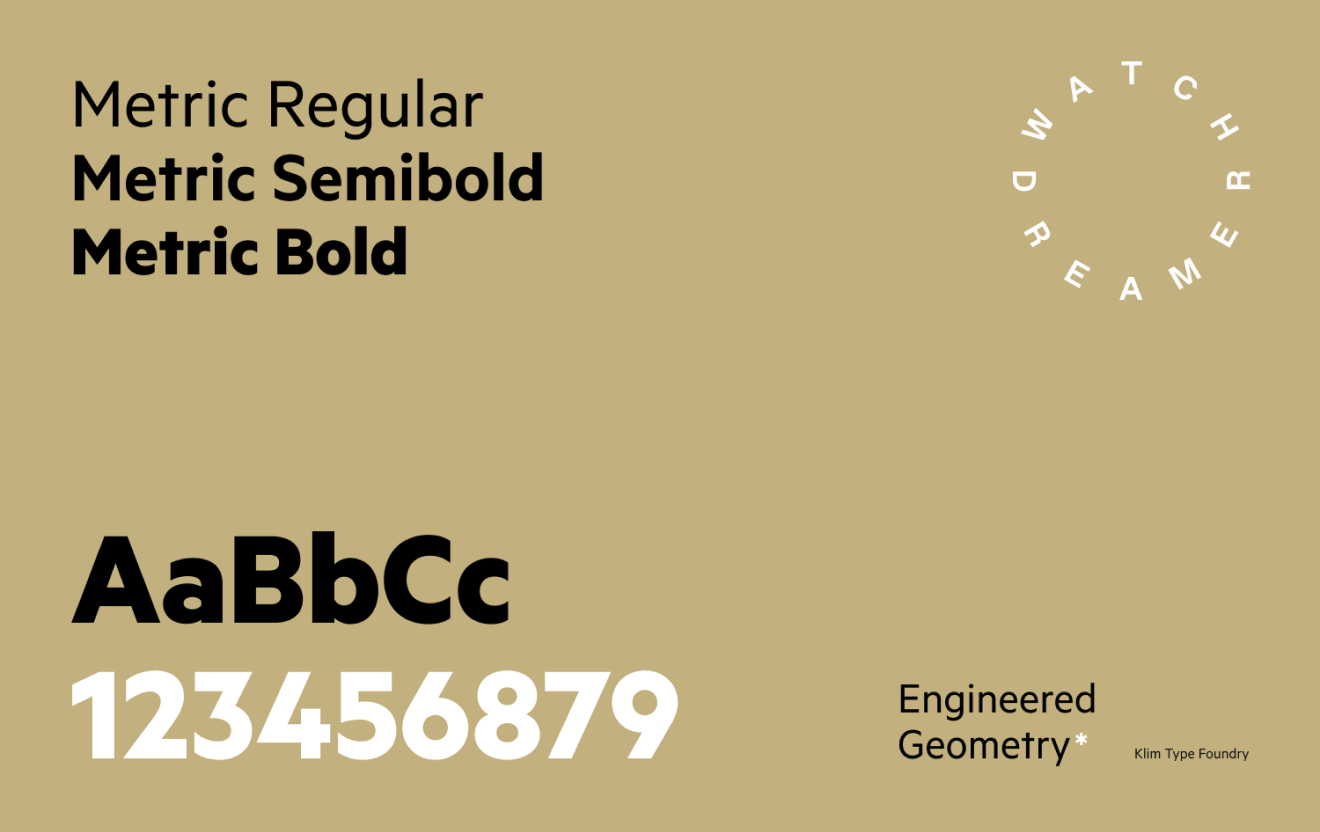
Nous avons condensé les codes du luxe dans une palette de couleurs restreinte et contrastée, avec une petite touche Suisse. Combinée avec la police Metric, nous avons construit une interface sobre pour on peut se concentrer sur le produit. Éviter le bruit et la dissonance visuelle aurait pu être notre credo. Cette approche nous permet également d’être un bon écrin pour les différentes marques et modèles présentés sur le site.


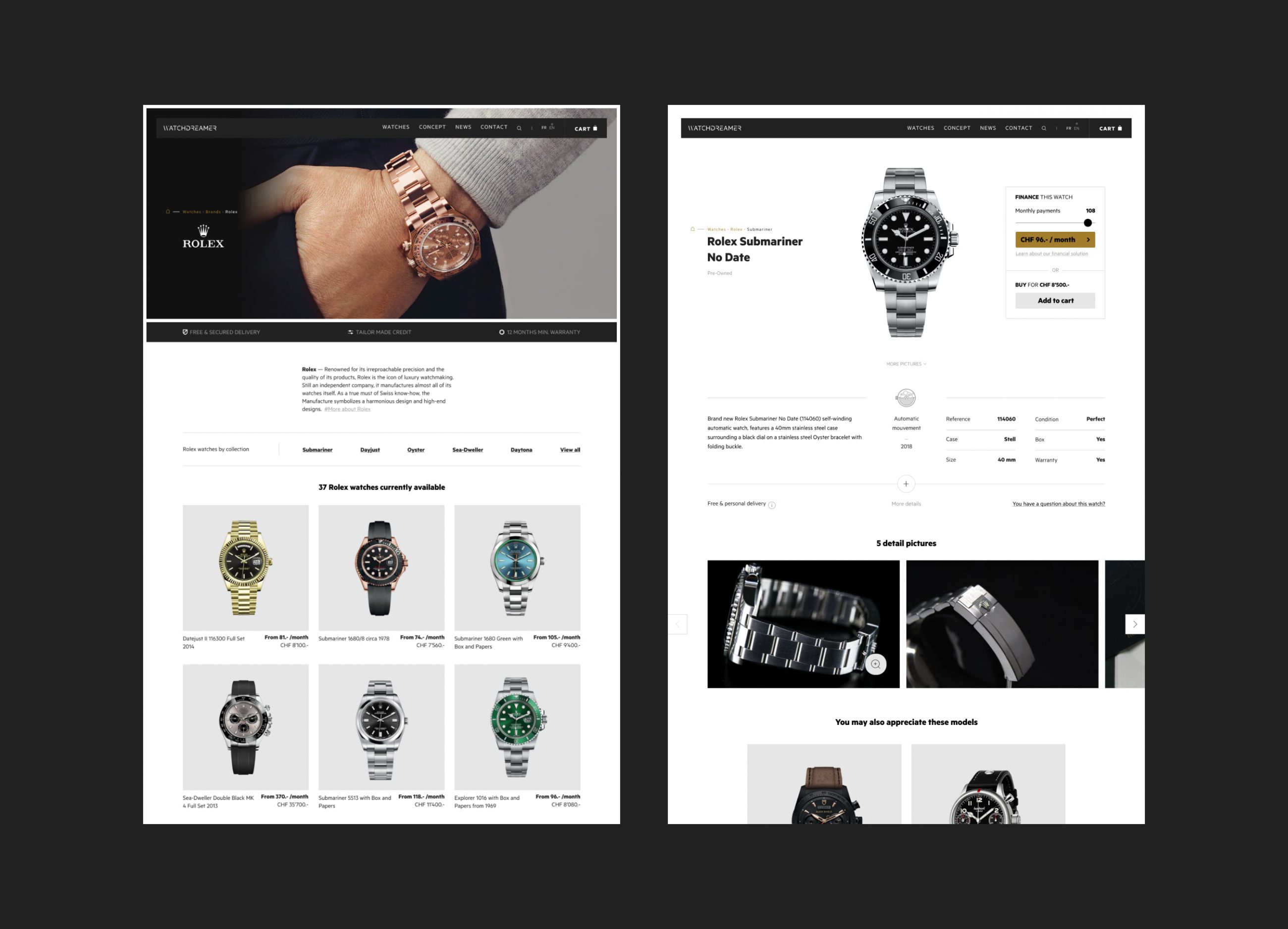
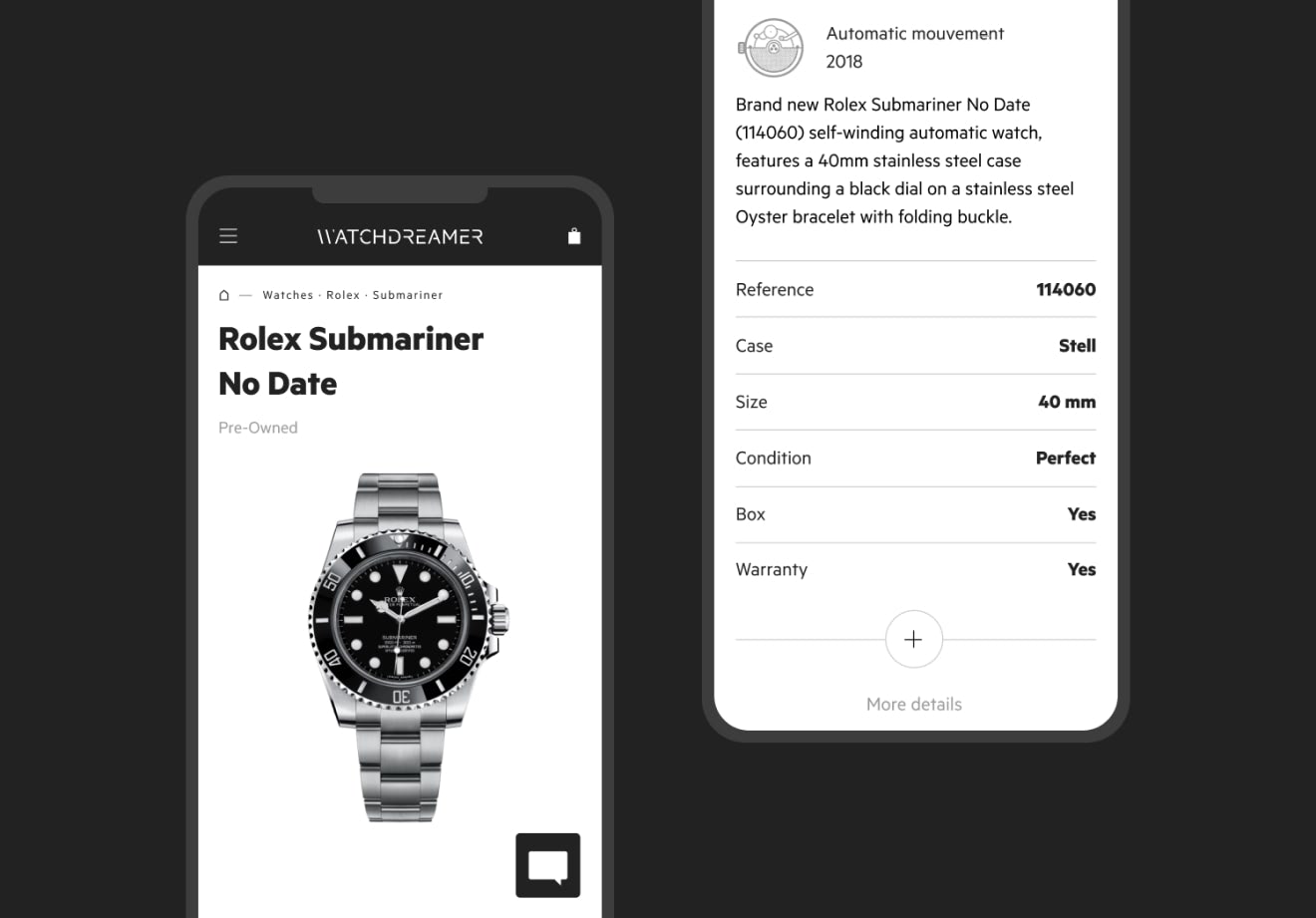
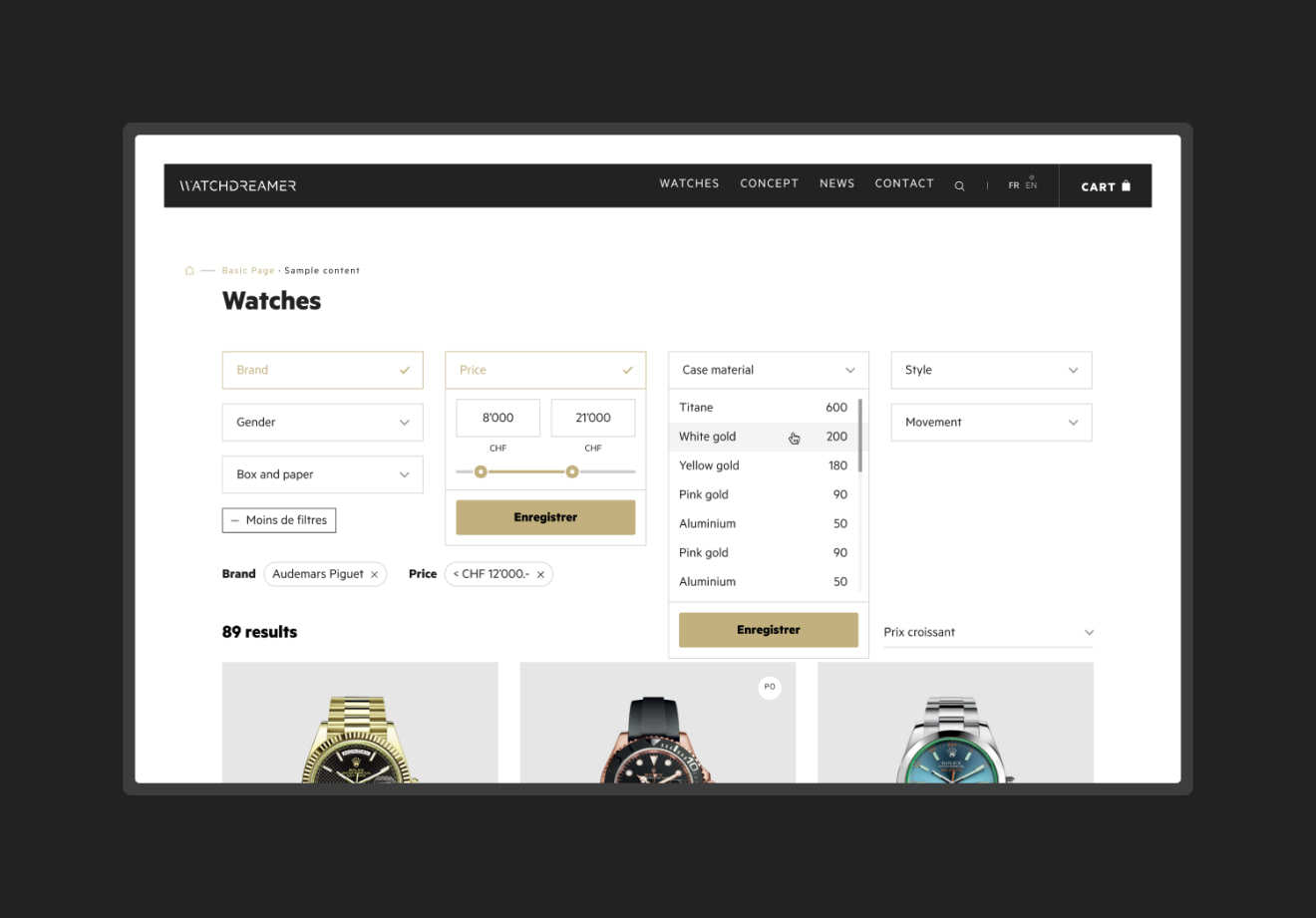
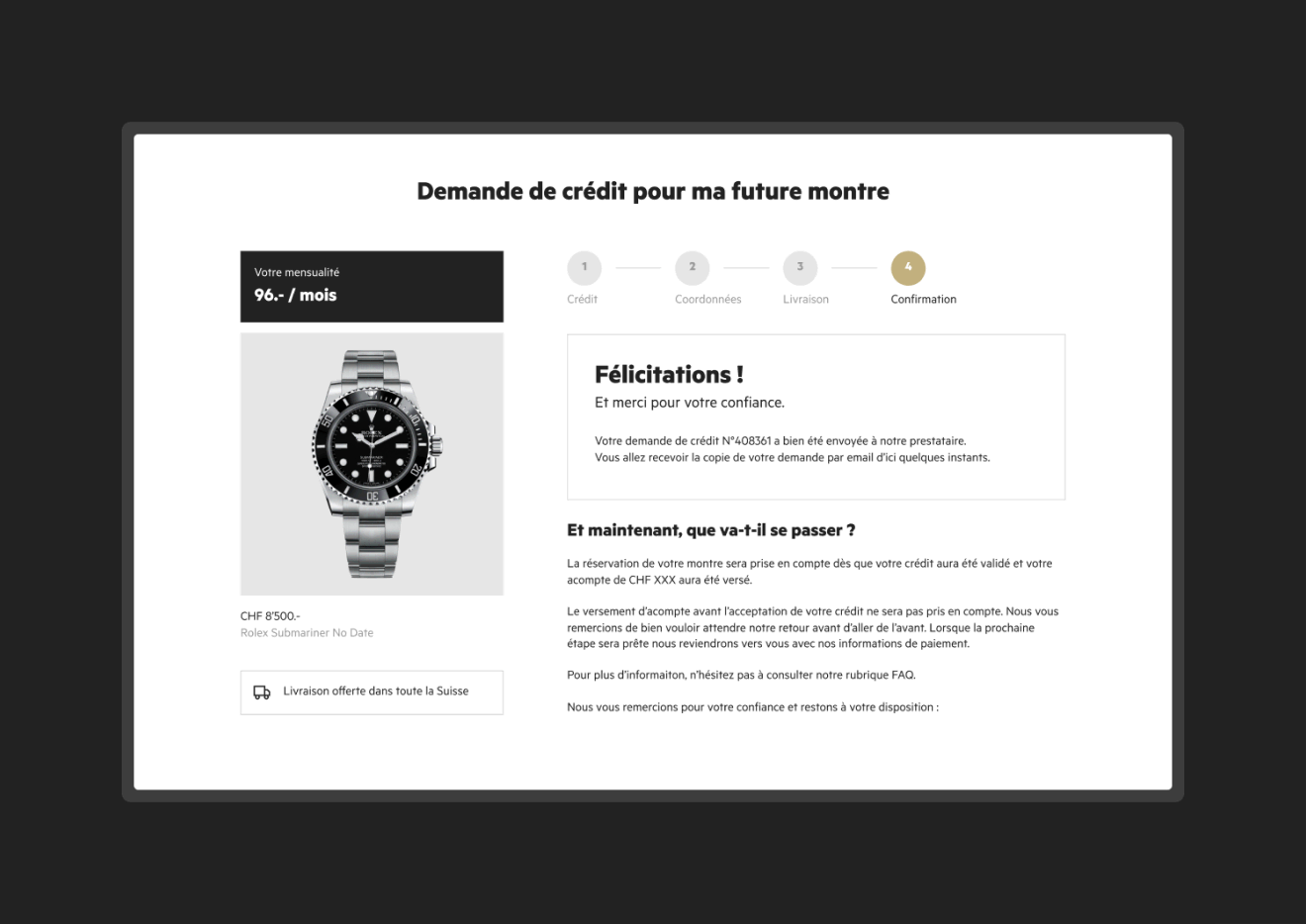
Clarté et fluidité dans la navigation
L'expérience de l'utilisateur se fait dans sa navigation à travers le site. Les différents éléments de paiement doivent être identifiables et clairs tout au long du parcours de l'internautes dans le site. Pour cela, nous avons simplifié le plus possible l'accès aux deux moyens de paiement tout en créant des tunnels de paiement tout à fait différenciés. Ainsi l'expérience est différente selon le moyen de paiement utilisé mais l'internaute reste guidé dans le processus d'achat.



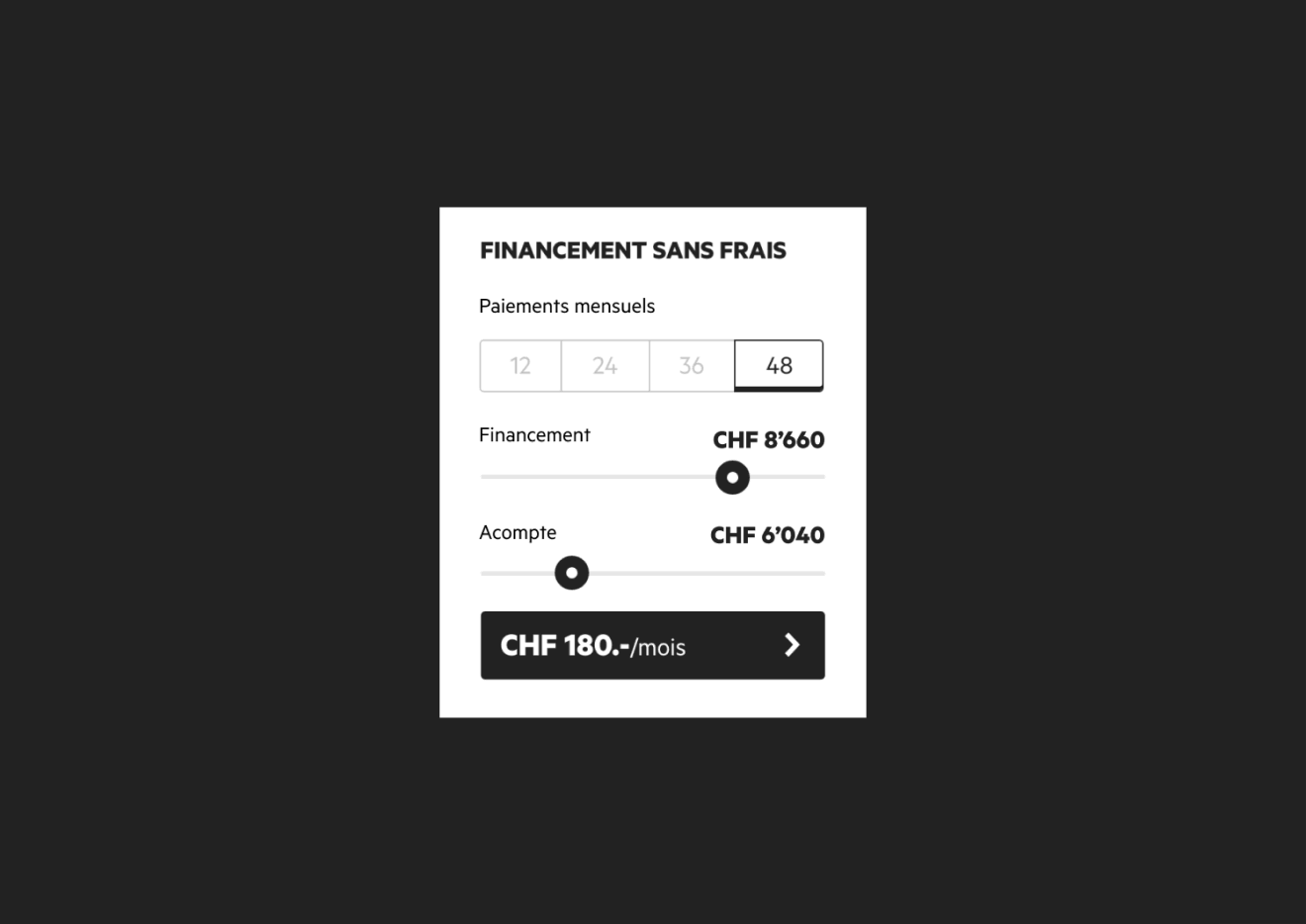
Simulateur de crédit
Un simulateur de crédit est directement intégré dans le site Watchdreamer.
Le gros challenge fût de transformer les formules de crédit provenant de sources hétéroclites (Excel, Java ...) pour les rendre compatibles avec Vue.js et Drupal. Afin d’en améliorer la qualité et la portabilité future, nous avons également opté pour une solution d'automatisation des tests et avons intégré le framework de tests PHPUnit, ceci afin de s’assurer qualité et précisions à nos calculs.
Grâce à ces outils dynamiques et automatiques, Watchdreamer propose un simulateur d'une fidélité à toute épreuve.
Le gros challenge fût de transformer les formules de crédit provenant de sources hétéroclites (Excel, Java ...) pour les rendre compatibles avec Vue.js et Drupal. Afin d’en améliorer la qualité et la portabilité future, nous avons également opté pour une solution d'automatisation des tests et avons intégré le framework de tests PHPUnit, ceci afin de s’assurer qualité et précisions à nos calculs.
Grâce à ces outils dynamiques et automatiques, Watchdreamer propose un simulateur d'une fidélité à toute épreuve.


“ Antistatique a fourni un travail absolument irréprochable sur le développement du site internet. Ils nous ont permis, de par leur grande expertise, d’élaborer un site de très haut standing dans le domaine de la vente horlogère, qui est sans contestation un marché très compétitif mais surtout qualitatif. ”Nicolas Hildenbrand
Fondateur de Watchdreamer

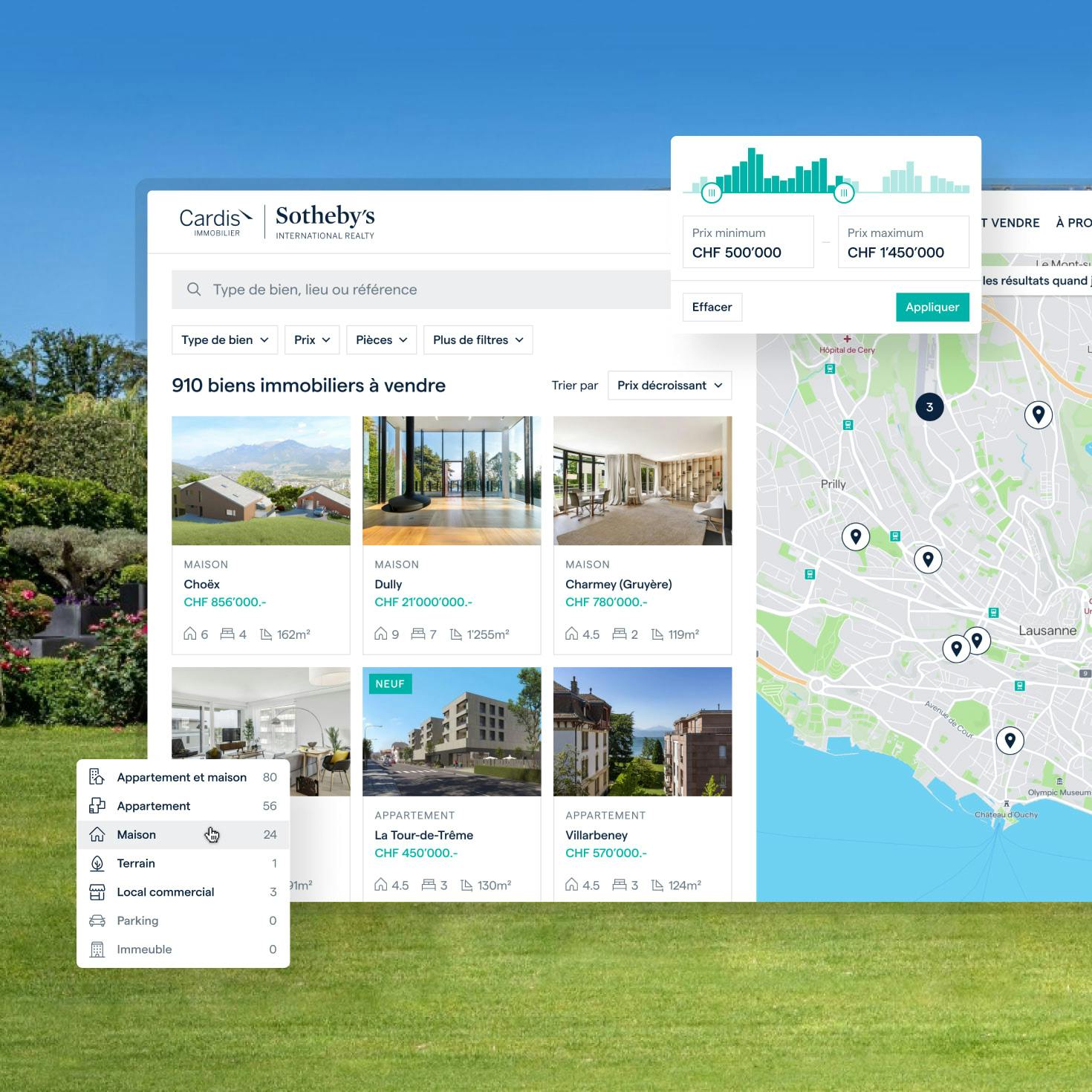
Cardis Sotheby’s International Realty
project.teaser.a11y.servicesSite web

EPFL École Polytechnique Fédérale de Lausanne
project.teaser.a11y.servicesDesign System
