Vaudoise Assurance
Webdesign du site internet - sponsoring Vaudoise on Tour
Design
- Design d'interactions
- Design system & styleguide
- Design visuel
Développement
- Architecture technique
Gestion de projet
- Communication générale
- Écriture de cahiers des charges
Design
- Design d'interactions
- Design system & styleguide
- Design visuel
Développement
- Architecture technique
Gestion de projet
- Communication générale
- Écriture de cahiers des charges

Brief
La Vaudoise Assurance soutient un large nombre d’événements. Du Lucerne Blues Festival au Tour de Romandie, elle est engagée tout au long de l’année dans des thèmes très variés qui font vibrer la Suisse toute entière. C’est sur la base de cette activité de sponsoring qu’est né, il y a de cela quelques années déjà, le site vaudoiseontour.ch.
Au début de l'année 2015, la Vaudoise a mandaté Antistatique afin de remettre le site aux goûts du jour. Nous nous sommes occupés de l’eXpérience Utilisateur (UX), du design et de la partie frontend (html/css). Etant donné que l'une des conditions était de rester sous le CMS Typo3, Antistatique s'est allié à l’agence ttree pour la partie technique (backend).
Analyse & Étude
Lors de la première phase, une analyse de la structure du site (sitemap) et de ses pages a été menée en parallèle à celle des Analytics. Il en est ressorti plusieurs points essentiels pour la réussite du nouveau site dont voici quelques exemples :
- mettre en avant les événements ainsi qu'avoir une page les recensant,
- prévoir une place de choix pour les contenus multimédia (images, vidéos)
- permettre aux personnes de consulter aisément le site sur tous les supports (Responsive Web Design)
Sur la base de ces objectifs, nous sommes passés par les étapes de zoning et de wireframes afin de définir l’architecture et la structure du site. Notre but principal était que l’utilisateur voit vaudoiseontour.ch comme une source d’informations et qu'il explore les différents contenus du site et pas uniquement comme un moyen de pouvoir gagner un cadeau grâce aux concours.
Solution proposée

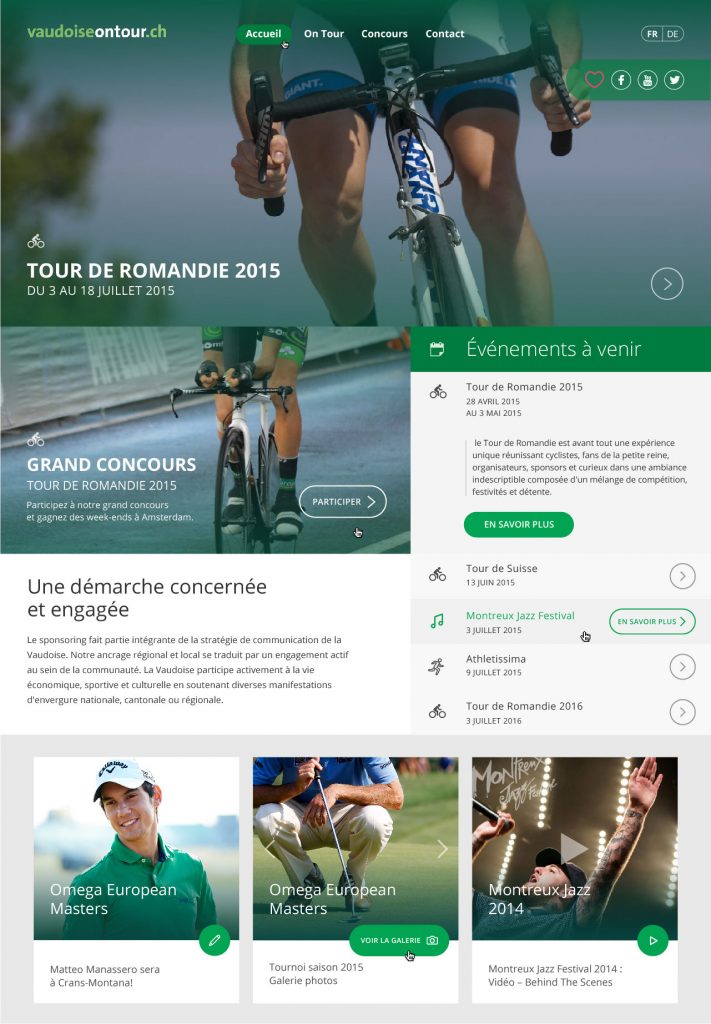
La structure des pages a été définie sur la base des résultats de l'analyse. Les événements ont pris une place prépondérantes sur la page d'accueil grâce aux options de promotion ainsi que dans la navigation principale. Plusieurs points d'accès ont été définis afin que l'utilisateur arrivent rapidement à son but. Les concours, bien que ne devant pas être la première priorité, ont également une place de choix.
Afin de simplifier la navigation à travers les contenus, nous avons prévu des éléments de relance à la fin de chaque contenu afin que l'utilisateur continue sa visite sur le site. Au niveau du design, il a été pensé pour donner une grande importance aux images.
En effet, Vaudoiseontour.ch sponsorise des événements offrant un grand spectacle. Performances et émotions sont au rendez-vous et l'image est le meilleur moyen de les transmettre. Ceci a également poussé nos designers à ne pas utiliser des polices avec empattement afin de garder une notion de dynamisme. La couleur principale du site est évidemment le vert, couleur officielle de la Vaudoise Assurance. Nous avons opté pour une nuance de verts permettant de hiérarchiser efficacement les éléments du site.
Contrainte & difficulté
Antistatique a rencontré peu de difficultés dans le cadre du projet Vaudoise On Tour car nous avons une grande expérience des technologies utilisées. Ceci ne prend pas en compte le CMS Typo3 car nous avons fait appel à des spécialistes externes. Notre contrainte principale a été de trouver le moyen de toujours rendre le texte lisible étant donné que l'image prend une place centrale dans le design. Dans la plupart des cas, un dégradé CSS a été appliqué aux images comprenant un texte par-dessus.
Conclusion
Nous avons eu beaucoup de plaisir à travailler avec la Vaudoise Assurance et ttree dans le cadre de ce projet. La collaboration à 3 peut poser certains challenges que nous avons relevé avec succès.