Content strategy for mobile – être prêt pour la rencontre UX Romandie
Auteur(s) de l'article
Ce mardi au UX Romandie, nous avons la chance de pouvoir discuter avec l’auteur du livre « Content strategy for mobile » : Keren McGrane. Le devoir pour mardi est de lire ce bouquin. Avec les fêtes qui se préparent et les projets qu’il faut terminer, vous n’avez peut-être pas eu le temps de le finir. Nous vous proposons, dans cet article, un résumé subjectif et personnel.
Prendre un peu de recul dans cette nouvelle discipline et se documenter sur les bonnes pratiques, cela sonne comme une excellente résolution avant l’heure. Cet article est une retranscription de mes notes. Autant vous prévenir, les passages et thèmes qui m’ont moins intéressé n’y figurent pas.
UX Romandie, book club, de quoi s’agit-il ?
Tout d’abord, qu’est-ce que ce groupement de gens qui se voient les troisièmes mardis du mois ? Le UX Romandie organisé par Gilles et Simon est un groupe local IxDA pour partager, inspirer, discuter et améliorer notre pratique de l’UX (Expérience utilisateur). C’est gratuit, convivial et le format change à chaque fois, ateliers, présentations, sessions de critiques et pour la rencontre qui nous concerne : club de lecture.
Stratégie de contenu pour mobile
Le contenu est au centre de tout. Les textes, les images, les données techniques, les vidéos et les infographies sont les éléments que vous, votre entreprise, votre site ou votre association communiquez via Internet. Avons-nous vraiment besoin de proposer ce contenu sur mobile ? Keren McGrane nous explique pourquoi, oui, les utilisateurs ne veulent pas une version allégée de votre site internet, mais le même contenu. Le tout intégré dans une stratégie qui permet d’avoir un contenu fluide.
Nous avions assisté avec grand intérêt, à la présentation de Memi Beltrame sur l’exploration du monde de la stratégie de contenu en novembre dernier. Le livre de Keren McGrane traite du même domaine, mais sous l’angle de l’accès au contenu depuis nos smartphones.
Le mobile est bien plus utilisé qu’on ne le pense

Chiffres à la clé, pour les États-Unis en tout cas, on apprend que les utilisateurs lisent plus de texte sur leur smartphone que sur leur ordinateur ou leur iPad. Il y a également un grand nombre d’internautes qui n’accèdent à internet que via leur mobile. Les écrans plus grands, les processeurs plus rapides et les prix plus bas font grimper les ventes de smartphones et nous constatons une augmentation du trafic sur tous nos sites.
Des sites au contenu accessible depuis mobile
Combien de fois êtes-vous tombés sur un site de restaurant réalisé en flash ou contenant des photos extrêmement lourdes. Cela arrive justement lorsque vous deviez vérifier leurs horaires ou consulter leur carte. Le contenu doit s’adapter au terminal par lequel on le consomme. Une source de données et un contenant suffisamment fluide pour que tous puissent y avoir accès.
Processus de mise en place
Dans la mise en place d’une stratégie de contenu, voici les étapes proposées dans le livre :
- Définir la stratégie autour du contenu;
- Analyser le contenu actuel et les améliorations à opérer;
- Enrichir la structure;
- Améliorer le mode de rédaction/publication.
COPE Create Once Publish Everywhere – Une seule source
Dans la définition de la stratégie, il y a une chose importante à retenir. Il faut avoir une seule source pour les contenus. Une seule place ou l’on édite, pour pouvoir maitriser son contenu. Cela facilite la gestion des versions, de la cohérence et des données associées.
Analyses, mesurer, évaluer …
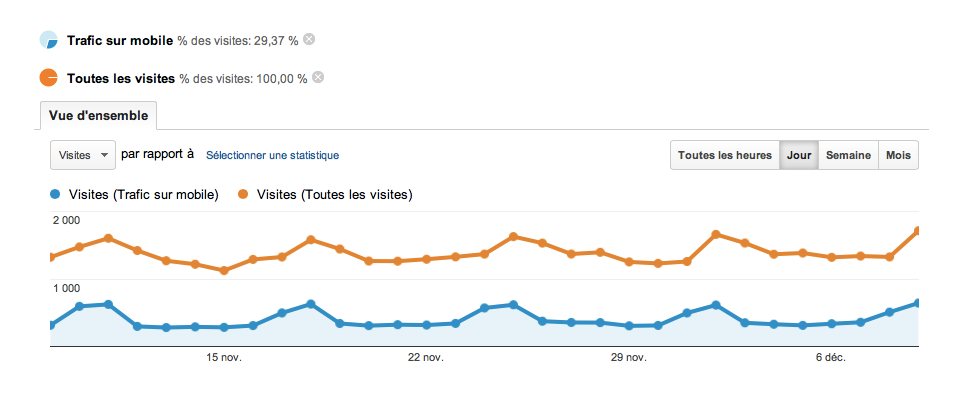
Obtenir le pourcentage de consultation mobile de votre site internet est un début. Les outils comme Google Analytics vous permettent d’aller vraiment plus loin et vos visiteurs le méritent bien. Si vous avez deux sites en parallèle (version mobile / version desktop), il est intéressant, par exemple, de connaitre le contenu du site Desktop consulté depuis mobile. Quels sont les critères de recherche sur mobile ? Quelles sont les pages de sortie de votre site. Toutes ces mesures ne servent pas vraiment votre stratégie si vous ne définissez pas des objectifs et des éléments à optimiser.
Dans l’évaluation du site et du contenu, les éléments suivants sont à considérer :
- Disponibilité
- Navigation globale
- Chemins de recherche
- Expérience de lecture
- Formatage du contenu
Repenser le contenu et l’enrichir
Prendre le contenu de l’ancien site et l’insérer tel quel dans le nouveau n’est évidemment pas la bonne solution. Il faut le lire, l’inventorier, l’analyser et le repenser pour une meilleure utilisation dans tous les contextes. Un chapitre parle également des méthodes pour écrire pour le mobile qui sont, on nous l’explique, simplement les méthodes pour écrire. A ce propos, je vous invite à lire cet article de smashing Magazine sur la rédaction pour le web.
Les gens ne lisent que les titres, vous aussi ?
Les gens ne lisent pas, ils scannent le texte à l’affut d’un paragraphe intéressant ou d’un lien. Sur le mobile, sans surprise, c’est pareil avec souvent encore plus de distraction. Il est donc important de faire des phrases concises et de résumer le contenu du paragraphe dans la première phrase. Traiter un sujet à la fois et mettre en avant les mots importants.
Les libellés des liens sont importants
Pour éviter l’effet de surprise sur les liens, décrire dans l’intitulé du lien, ce que l’internaute va y trouver. Lorsqu’il y a moins de place sur l’écran préférez la méthode progressive disclosure (étape par étape).
Meta données, types de contenu, chapeaux, sur et sous-titres
Couper simplement le texte après un nombre défini de caractères est une mauvaise idée. A la place, rédigez un ou même deux chapeaux/résumés de tailles différentes. Ces chapeaux peuvent être utilisés dans les résultats de recherche, comme meta données ou dans un listing par exemple. Dans ce chapitre, Keren McGrane présente des site de journaux comme le New York Times. La rédaction de plusieurs titres complémentaires servent ensuite dans l’application iPad, le site mobile et le site desktop.
CMS, attention au bouton « Aperçu » et aux éditeurs riches
L’architecture ou la définition du contenu ne doit pas contenir la mise en page de celui-ci. Dans la fenêtre d’edition du contenu, le bouton preview devrait vous montrer comment votre contenu apparaît conjointement sur le site mobile, un navigateur d’une télévision et je ne sais quels appareils du futur.
Responsive design et contenu fluide qui se consulte de partout
Si vous êtes sur votre mobile pour lire cet article, sachez que vous visitez le même site que depuis un ordinateur. La feuille de styles CSS de cette page nous permet d’adapter la mise en page selon la largeur de votre terminal. Rien de nouveau à cela comme décrit dans un précédent article sur les racines du design responsive.
Répétez après moi …
- Le contenu s’édite à une seule place
- Le contenu est le même partout
- Le contenu est structuré
- Le contenu est indépendant de la présentation
- Le contenu, c’est également les données associées
- Le contenu est important
- Le contenu est important
- Le contenu est important
“ PRINT IS EASY, RIGHT? You put ink on the paper and you know it will stay here. You don’t have to worry about updating it all the time. Want to make changes, or release a new version? Better chop down some more trees. That’ll take some time, so you’ll have a chance to think carefully about your revisions ”
Réfléchir au contenu pour mobile, et pourquoi pas plus globalement
L’internet mobile, aujourd’hui incontournable, est aussi une opportunité pour repenser tout le contenu de manière globale. Nous nous réjouissons de vous retrouver mardi 18 décembre à Genève pour discuter avec Karen McGrane de stratégie du contenu pour le mobile. Pour s’inscrire : techup.ch.