UX : Hiérarchie et zoning, deux outils importants
Auteur(s) de l'article
Introduction
Au sein d’Antistatique, nous aimons beaucoup tester méthodes et outils ! Après avoir fait suffisamment de recherches sur les utilisateurs, leur environnement et la concurrence notamment, il est alors possible de passer à la conception du projet (site ou app). C’est une partie très importante de l’eXpérience Utilisateur et il y a bien entendu plusieurs étapes et moyens de procéder.
Un des premiers éléments que nous devons définir est l'architecture de l'information. Une fois celle-ci définie, nous pouvons mettre en place la structure des pages. Le but de ces deux étapes est simple: donner aux utilisateurs les informations de la manière la plus juste et la plus intuitive possible.
Hiérarchie
Qu'est-ce donc et quelle est son utilité ?
Définir la hiérarchie des éléments permet non seulement de comprendre la dépendance entre eux, mais aussi de déterminer quels éléments englobent les autres. Il est ensuite possible de placer les éléments dans l’arborescence.
“ L'architecture de l'information d'un site comporte deux composantes principales: l'identification du contenu du site ainsi que l'organisation, la structure et la nomenclature qui définissent les relations entre ces différents contenus ”Jennifer Cardello
L'arborescence d'un site web liste tous les contenus de celui-ci, sous forme de plan. On retrouve ceci dans le menu (et sous-menu) du site.

Zoning
Définition
Comme son nom l’indique, le zoning sert à définir des zones pour les différentes typologies de pages. Ce sont simplement des blocs que l’on hiérarchise en fonction de leur importance (informations que l'on veut donner en premier, éléments qui permettent à l’utilisateur de poursuivre sa navigation une fois arrivé au bas de la page, etc.).
Pour ce livrable, il est aussi important de mettre en valeur les call-to-action de la page, en fonction des objectifs de la page et les liens permettant la navigation. C'est également à ce moment que nous posons les bases du responsive. En effet, les contenus doivent s'adapter à toutes les tailles d'écran.
Utilité
Pourquoi est-ce que nous apprécions particulièrement cet outil?
- Il permet de schématiser rapidement l’interface du site en découpant l’espace en de simples blocs
- Il donne les lignes directrices
- Comme nous définissons des typologies de pages, cela permet de garantir la cohérence entre les pages de même typologie
- Il fixe la hiérarchie et les éléments nécessaires à une page
- Il permet de définir les objectifs et les actions de chaque page
- La hiérarchie des blocs doit être pensée pour tous types d’écran (mobile, tablette, desktop, etc.)

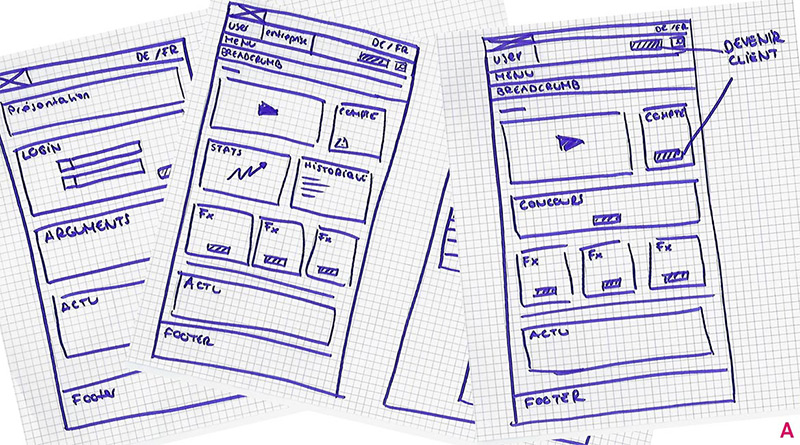
Livrable
Un des avantages du zoning est qu’il est possible de le réaliser très simplement. Il nous est même arrivé de le faire directement avec un client, sous la forme de post-it représentant les blocs et de feuilles blanches représentant les pages. Il est également possible de le faire sous forme de croquis, en peering avec un designer visuel ou plus proprement dans keynote (ou powerpoint) pour un rendu propre.
Et les wireframes ?
Le zoning intervient avant les wireframes. Selon le projet, il n’est pas nécessaire de passer par les 2 étapes. En effet, parfois un zoning clair est suffisant et permet de laisser une plus grande créativité aux designers visuels.
Pour faire les wireframes, nous avons besoin du contenu réel qui sera présent sur le site ou l’application, ceci afin de réaliser un prototype plus proche de la réalité.
Conclusion
Ce sont deux méthodologies que nous aimons utiliser car elles permettent rapidement de donner une vision globale et d’aligner les différents protagonistes du projet. Il y en a bien évidemment beaucoup d’autres ! Et vous, quels sont les outils qui vous sont chers ?