User Experience / UX : l’UX chez Antistatique
Auteur(s) de l'article
L’UX ou User eXperience
Avant de commencer, un petit rappel sur ce qu’est l’User eXperience avec la définition qui met tout le monde d’accord: celle de Jakob Nielsen.
"L'expérience utilisateur englobe tous les aspects des intéractions de l'utilisateur final avec une compagnie, ses services et ses produits."
Nous allons développer un peu. Comme son nom l’indique, l’UX est centré sur l’utilisateur. Ou plutôt les utilisateurs. Il n’y a en général pas qu’un seul type d’utilisateur. Il s'agit plutôt de toutes les personnes allant visiter le site ou qui se servent de l’application. Le but est de les satisfaire au mieux.
Pour cela, il est important de commencer par les connaître, comprendre leurs fonctionnements, leurs habitudes, leurs attentes et leurs besoins. Le meilleur moyen d’y arriver est de faire des recherches sur ceux-ci, leur environnement et leurs expériences. Il est ensuite possible d’analyser les résultats trouvés pour proposer des solutions appropriées.
La conception est également une partie très importante de l’UX. Grâce aux résultats trouvés, il est possible de mettre en place le plan du site (arborescence, sitemap), de créer une base solide pour le projet. La conception, c’est aussi structurer le contenu, hiérarchiser les pages et leurs composants, intégrer le contenu, imaginer les différents flux de visites, définir les différentes intéractions sur le site et tester son fonctionnement sur les supports et les navigateurs. Tout au long du processus, il est recommandé de tester nos hypothèses auprès des utilisateurs.
Et concrétement chez Antistatique ?
Chez Antistatique, nous avons découpé l’UX en différentes phases pour être exhaustifs et traiter le sujet dans son ensemble. Cet article a pour but de brièvement les présenter, pour vous donner une meilleure idée du travail effectué sur les projets.

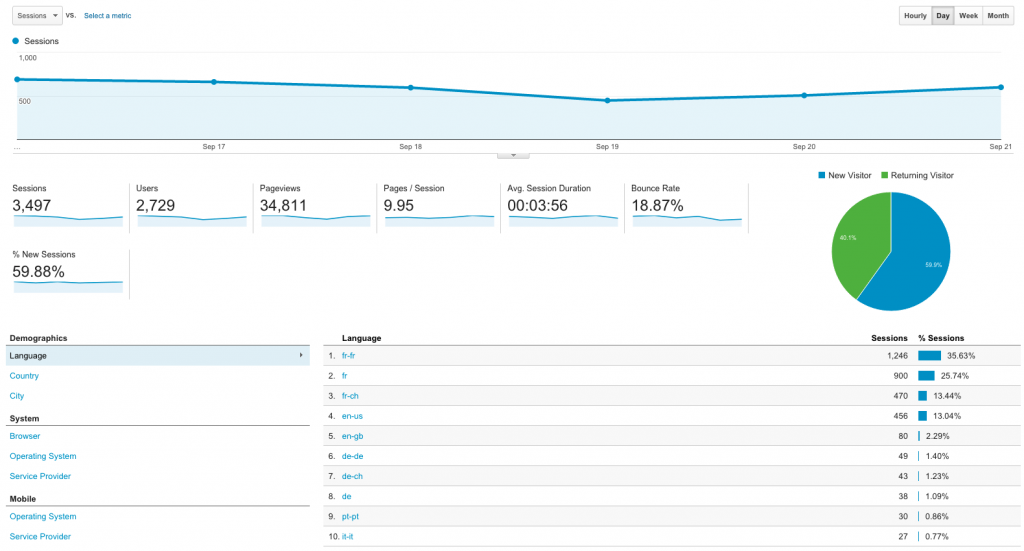
Analytics
Google Analytics est un outil qui sert à analyser le comportement des visiteurs sur un site internet. Nous pouvons savoir quels sont les types d’utilisateurs qui viennent, sur quels supports ils naviguent, quelles pages ils visitent, etc. Grâce à l’interprétation des données, il est possible de vérifier nos intuitions, proposer des solutions appropriées, se fixer des objectifs et de mesurer les résultats de ceux-ci. Il est essentiel de continuer à observer les résultats des objectifs fixés et d’apporter des modifications au site selon ceux-ci, il s’agit d’amélioration continue.
Pré-analyse
Cette phase permet de déterminer les bases du projet : les différents types de publics, leurs besoins et les actions qu’ils doivent pouvoir faire. Elle se fait, en général, avant de commencer le projet et nous l’appelons la prise en main. Cette phase sert aussi à se faire une idée du contenu du site (la quantité, la gestion, les langues, etc.) pour pouvoir imaginer une solution adaptée.
Analyse et conception
Les user stories sont des actions possibles sur le site, elles servent souvent à déterminer les fonctionnalités de celui-ci.
Nous créons ici le plan du site, avec toutes les pages de celui-ci. Généralement, cette phase sert aussi à détailler les types d’utilisateurs pour en faire des personnages complets (personas) et à leur attribuer des user stories définies, afin de s’assurer tout au long du projet que les besoins des utilisateurs sont comblés. Une hiérarchie de page très peu détaillée est aussi réalisée à ce moment (zoning).

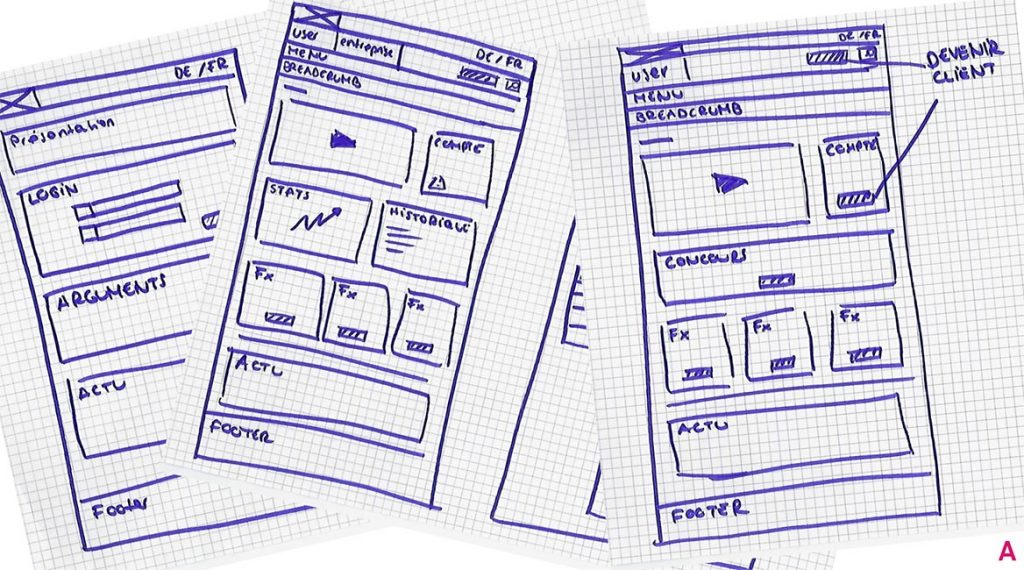
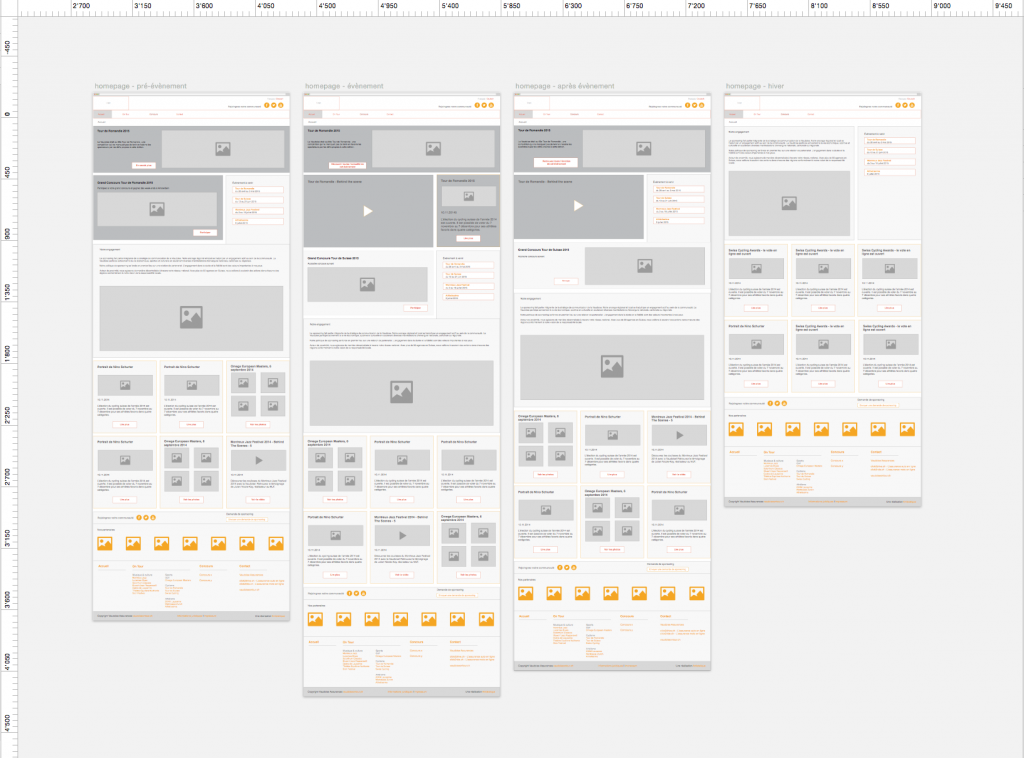
Design fonctionnel
Les wireframes sont en quelques sortes le squelette du site, elles servent à mettre en avant le fonctionnement et les interactions de celui-ci.
Une fois le zoning établi, il est possible d’intégrer du contenu texte et image réel. Nous créeons des wireframes avec ce contenu. Elles peuvent être sous forme de croquis ou directement en code HTML/CSS. Il est donc possible de tester leur fonctionnement sur mobile, tablette ou desktop et de naviguer sur celles-ci.
Contenu
Une des parties les plus importantes d’un projet est bien entendu le contenu de celui-ci, le texte, les images, etc. Sa qualité est primordiale et il faut aussi garder en tête la quantité, la langue et les personnes responsables de celui-ci.

Tests utilisateurs
Chez Antistatique, la qualité est ce qui a de plus important, nous faisons tester par des utilisateurs réels les projets que nous réalisons, pour s’assurer qu’ils répondent bien aux besoins, qu’ils sont fonctionnels et compréhensibles.
Nous sommes équipés d’un Device Lab qui est un laboratoire permettant de tester un site ou une application sur un grand nombre de supports (mobile, tablette, desktop, grand écran) et sur différents navigateurs (explorer, firefox, chrome, safari, etc.)
En conclusion
L’UX est un élément clé et permet de créer une base solide pour tout le déroulement du projet. Plus on prend les décisions tôt, plus on teste les prototypes, moins il y a d’erreurs. La suite du projet est également simplifiée. L’UX est un gain de temps et de performance pour tout le projet. Il permet aussi de s’assurer tout au long de la réalisation que l’on répond réellement aux besoins des clients.
L’idéal serait de pouvoir faire à chaque projet l’entier des points décrits ci-dessus. Mais ce n’étant pas toujours possible, nous sommes là pour étudier chaque cas et proposer la solution la plus adaptée à chaque client pour une réalisation de qualité.