Template Whisperer – Content-first templating in Drupal 8
Auteur(s) de l'article
Fraichement mis à jour en version 2.0, il est plus que temps que l'on vous parle de Template Whisperer.
Ce module qui a radicalement changé notre manière de développer nos projets Drupal 8. Grâce à son utilisation, nous avons drastiquement augmenté la qualité de nos projets tout en gagnant en flexibilité et en rapidité.
Ce module qui a radicalement changé notre manière de développer nos projets Drupal 8. Grâce à son utilisation, nous avons drastiquement augmenté la qualité de nos projets tout en gagnant en flexibilité et en rapidité.
“ You might not think that programmers are artists, but programming is an extremely creative profession. It's logic-based creativity ”John Romero
Co-fondateur de id Software
L'idée derrière le développement de Template Whisperer est de permettre aux développeurs de rendre la main aux éditeurs sur le contenu des pages spéciales.
Avant de rentrer dans le vif du sujet, il faut que l'on s'entende sur le terme pages spéciales. Voici quelques exemples pas piqués des hannetons:
- La fameuse page de listing de contenu avec sa pagination ou son Infinity Scroll;
- Le célébrissime page Agenda avec ces incontournables filtres;
- La cruciale page contenant le formulaire en 4 étapes;
- La landing page du produit phare;
- La liste des membres de la direction;
- Le formulaire de don;
- ...
En un mot comme en milles, vous l'aurez compris ce sont les pages qui devrait être de simple Node mais qui sont devenues une Views/Panel ou un mixte de Hook/Block Layout contenant l'ID d'une Node ou son URL en dur afin d'y injecter une logique indépendante.
“ A user interface should be so simple that a beginner in an emergency can understand it within ten seconds ”Ted Nelson
Inventeur de l'Hypertext
Grâce à Template Whisperer, les créateurs de contenus n’ont plus besoin d'accéder à Views, Panel, Display Suit, Layout, Block Layout ou tout autre module monolithique afin d'effectuer des manipulations basiques d'édition.
Et les développeurs ne sont pas en reste. Ceux-ci n'ont plus besoin de créer des Controllers spécifiques, des Hooks spaghettis ou encore de définir en dur des ID de contenus, et ce dans le seul but de gérer des cas spéciaux.
Et les développeurs ne sont pas en reste. Ceux-ci n'ont plus besoin de créer des Controllers spécifiques, des Hooks spaghettis ou encore de définir en dur des ID de contenus, et ce dans le seul but de gérer des cas spéciaux.
En sommes, avec ce module les développeurs sont bien moins sollicités pour tes tâches qui peuvent maintenant être effectuées par des éditeurs en utilisant le simple formulaire d'un Node.
Par ce biais les éditeurs jouissent d'une plus grande liberté créative et un meilleur contrôle du site tout en gardant nos interfaces d'administrations simples à contrario des complexes Panel, Layout ou Views.
Par ce biais les éditeurs jouissent d'une plus grande liberté créative et un meilleur contrôle du site tout en gardant nos interfaces d'administrations simples à contrario des complexes Panel, Layout ou Views.
- Fini l'impossibilité de changer l'URL de la page "Nos Projets" sans casser le fil d'Ariane;
- Terminé l'incapacité à modifier le titre de la page "Contactez-nous";
- Bond débarra l'impossibilité de traduire l'URL de la page "Notre agenda d'été";
- Enfin fini l'inconciliable référencement des pages spéciales - a.k.a intégration Metatags native.
- Aux oubliettes la génération d'URL inconsistantes entre les pages parentes "Nos Actualités" et lesdites actualités.
En effet, grâce à Template Whisperer, l'éditeur modifie uniquement des formulaires d'entité qui possèdent alors tous la puissance Drupal (URLs, traduisibles, fieldables, Metatags, Pathauto, Publishable, Workflow, ...) auxquels ils appliquent des Suggestions.
Les développeurs s'accrochent ensuite simplement sur ces dites suggestions afin d'y appliquer des blocs, des formulaires, un style de HTML différents ou de simplement crée des liens vers ces pages !
Les développeurs s'accrochent ensuite simplement sur ces dites suggestions afin d'y appliquer des blocs, des formulaires, un style de HTML différents ou de simplement crée des liens vers ces pages !
Tout se fait désormais naturellement en utilisant la puissance du moteur Drupal 8. Dites au revoir à toutes ces mauvaises pratiques et à vos vieilles habitudes de Hooks. Embrassez la révolution Template Whisperer !
Vos clients se sentiront plus libres puisque tout est altérable facilement avec un formulaire qu'ils ont l'habitude d'utiliser, celui des entités - plus rien n'est codé en dur !
Vos clients se sentiront plus libres puisque tout est altérable facilement avec un formulaire qu'ils ont l'habitude d'utiliser, celui des entités - plus rien n'est codé en dur !
“ Template Whisperer c'est 100% de bonheurs, 20% de fun et 0% de prise de tête. ”Toni
Un développeur sympa et mathématicien dans l'âme

Et je ne vous ai pas encore tout dit ! Coupler avec Pathauto il est alors possible de générer automatiquement et avec une simplicité déconcentrant des URLs clean pour un SEO sans déconvenance.
Quels développeurs Drupal n'a jamais été empruntés afin que le content type "Actualité" utilise automatiquement le préfixe d'URL de la page "Nos Actualités" et ce sans devoir coder une exception ? Et bien avec Template Whisperer il est maintenant possible d'utiliser un Token spécifique afin que cela fonctionne out-of-the-box !
Il vous sera, par exemple, possible de configurer la page "Nos Actualités" avec l’URL /actualités et les sous-pages "Actualités" /actualités/hello-world ! Le client décide de changer le titre de la page "Nos Actualités" ou de la traduire ? Pas de problème un rebuild des URLs avec l'opération "Bulk Update" de Pathauto et tout sera est régénéré.
Il vous sera, par exemple, possible de configurer la page "Nos Actualités" avec l’URL /actualités et les sous-pages "Actualités" /actualités/hello-world ! Le client décide de changer le titre de la page "Nos Actualités" ou de la traduire ? Pas de problème un rebuild des URLs avec l'opération "Bulk Update" de Pathauto et tout sera est régénéré.
“ Template Whisperer ça pèse dans l'game. ”Vincent
Un développeur qui a Free, qui a tout compris

Enfin, nous utilisons Template Whisperer de pair avec Bamboo Twig. Ensemble, nous avons entre les mains un cocktail de génie proposant une flexibilité ahurissant pour construire les projets les plus aboutis tout en restant maintenable, évolutif et bien évidemment "Code First, Clicking Second".
Si vous ne connaissez pas encore Bamboo Twig, je vous conseille cet autre article à son sujet.
Si vous ne connaissez pas encore Bamboo Twig, je vous conseille cet autre article à son sujet.
“ Mouais, je suis pas convaincu... ”Gilles
Un développeur qui a pas Free, qui a donc pas tout compris
Comment ça marche?
Template Whisperer c'est la suite logique de l'initiative Core des templates-suggestion dans Drupal 8.
Avec ce module, en appliquant une Suggestion à une page, nous allons étendre la liste des templates-suggestion initiaux afin de couvrir des cas spécifiques de templating.
Avec ce module, en appliquant une Suggestion à une page, nous allons étendre la liste des templates-suggestion initiaux afin de couvrir des cas spécifiques de templating.
Par défaut, Drupal expose 6 suggestions de thèmes sur une entité:
Template Whisperer va venir se greffer sur ce système afin d'augmenter le nombre de suggestions pour un total de 10 possibilités.
Voici un exemple appliquant une suggestion "News Collection" à la Node de type Page nommer "Nos Actualités” :
Use case
Voyons maintenant comment fonctionne le module dans un cas d'utilisation standard
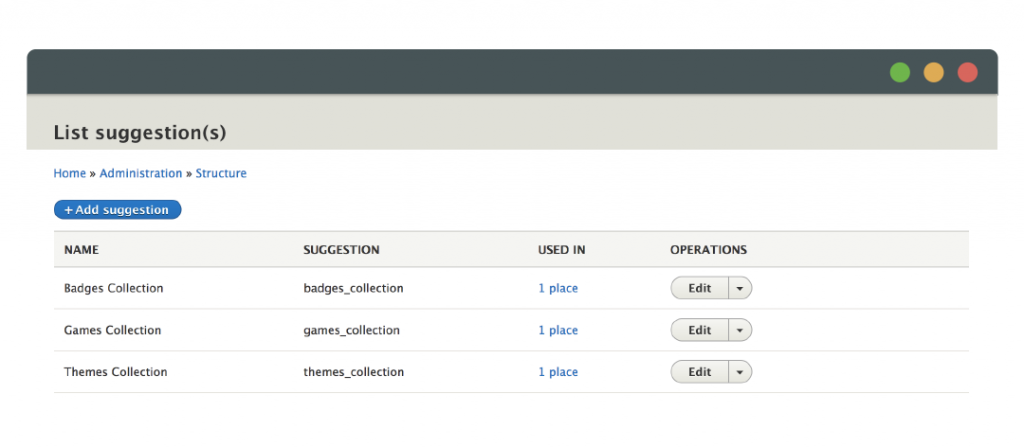
1. Crée une suggestion
Rendez-vous sur www.example.com/admin/structure/template-whisperer

- Créez votre propre suggestion en cliquant sur "Add suggestion";
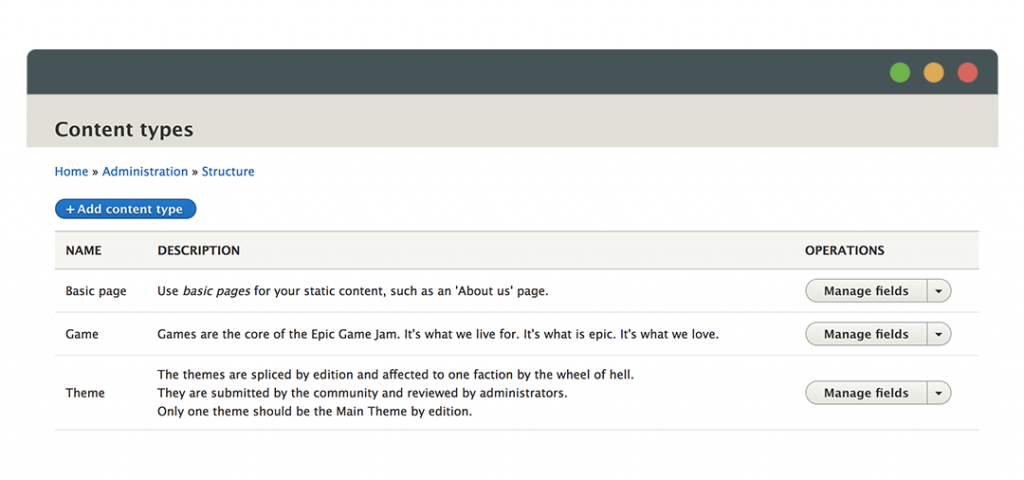
2. Attacher un nouveau champ "Template Whisperer" à une entité
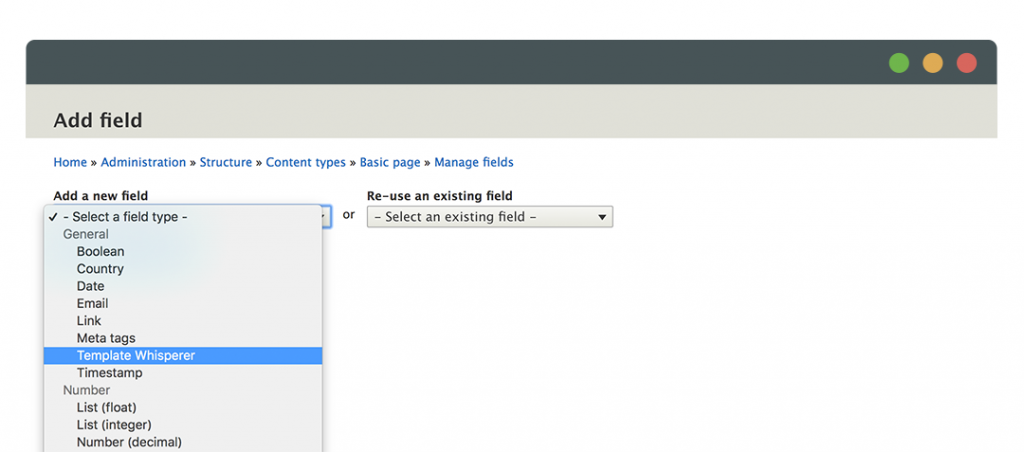
Fortement inspiré de Metatags, créer un nouveau champ Template Whisperer à votre entité ce fait de la même manière.
- Aller sur la page "Manage fields" du bundle dans lequel votre future suggestion doit apparaître;

- Selectionner le type de champ "Template Whisperer";

- Donnez-lui un nom pimpant et original tel que "Template Whisperer".
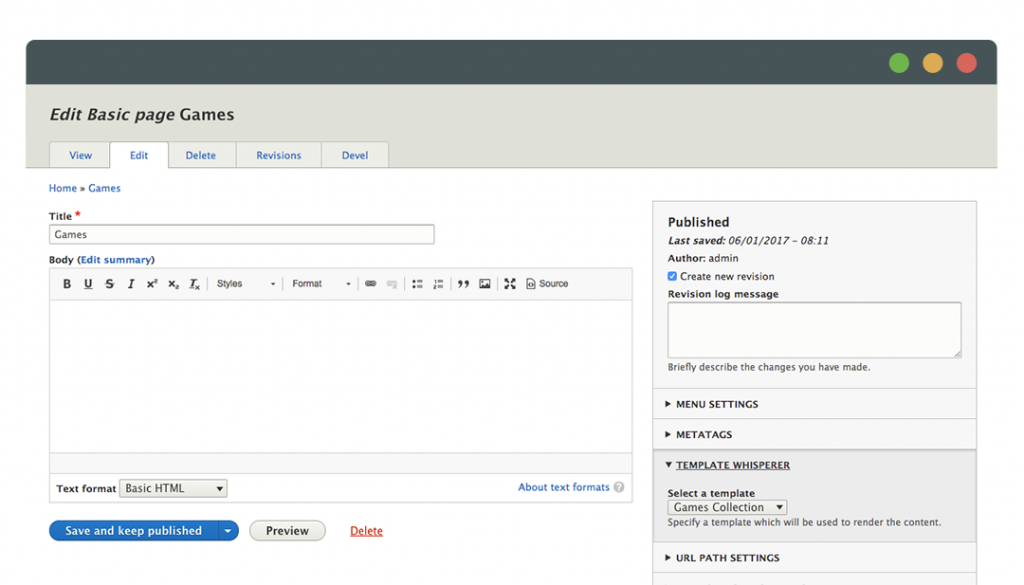
3. Crée une entité et attachez une suggestion
- Aller sur la page "Content" et crée une nouvelle entité du bundle précédent;
- Lorsque vous allez créer ou éditer votre type de contenu, vous devriez alors voir apparaître une section "Template Whispere" dans la partie "Advanced tabs" à droite de votre fenêtre.

- Choisissez la suggestion et sauvegarder votre contenu.
4. Crée un nouveau fichier Twig suivant la suggestion précédemment créée
Il ne vous reste plus qu'y a ajouté votre HTML spécifique, votre bloc custom (via Bamboo Twig ou la Block Layout) ou tout autre besoin de personnalisation.
Snippets
Les exemples ci-dessous sont couplés avec Pathauto et Bamboo Twig afin de booster aux hormones les possibilités de Template Whisperer.
Injecter mon bloc "Les Actualités" dans ma page "Nos Actualités" en Twig
Grâce à Bamboo Twig vous allez alors pouvoir appeler votre bloc directement depuis votre nouveau template.
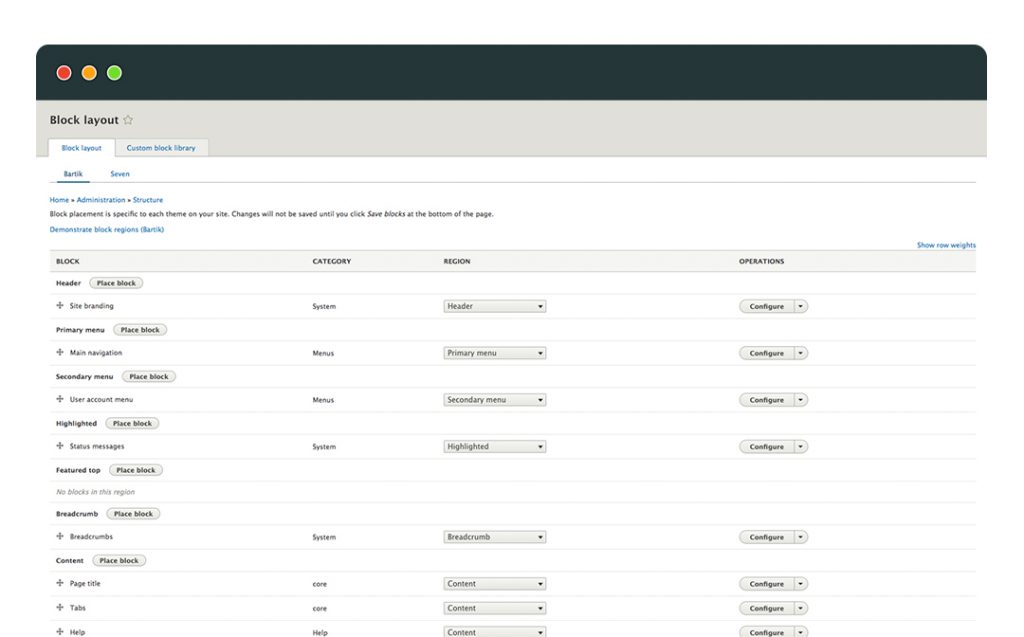
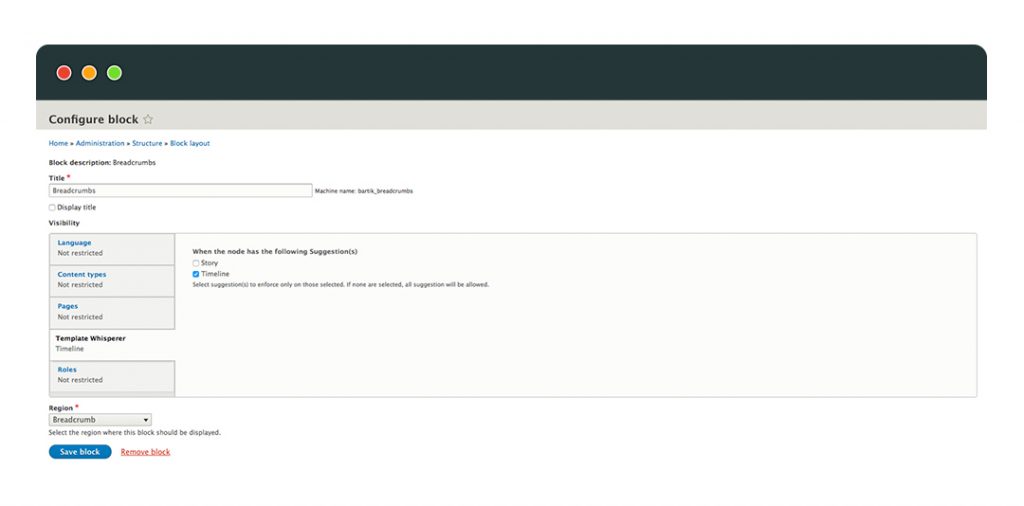
Ajouter une exception à un bloc de la Block Layout selon la suggestion d'une page
Parfois on n’a pas envie de modifier les templates Twig pour y rendre visible/invisible un bloc. On utilise alors la Block Layout.
Template Whisperer expose justement une condition de visibilité de bloc que nous avons naturellement appelé "Template Whispere". Cette condition permet à un bloc individuel d'être configuré afin d'apparaitre ou de disparaitre selon la suggestion attachée à une Node.
- Ouvrer le page d'administration des blocs www.example.com/admin/structure/block;

- Cliquer sur le bouton "Configure" du bloc que vous voulez gérer;

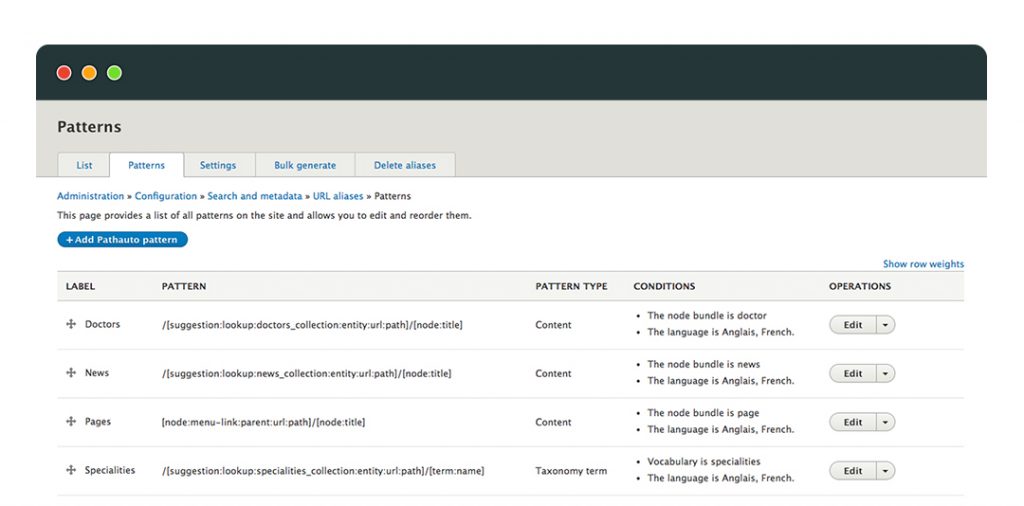
Générer automatiquement l'URL des pages "Projets" selon la page ayant la suggestion "Nos projets"
Token est couramment utilisé avec Pathauto pour permettre la génération de l'URL de certaines pages à l'aide d'autre page selon une suggestion Template Whisperer.
Par exemple, vous avez une page de base "Projets" contenant la suggestion de modèle Whisperer "projects_collection". Ensuite, vous voulez que tous vos Nodes de projet utilisent l'URL de votre page de base "Projets" suffixée par la page de titre du projet.
Exemple:
- Nos projets - Node de type Basic Page ->
/projects - Projet de refonte - Node de type Project ->
/projects/ma-awesome-projectAvec l'intégration de Token, c'est un jeu d'enfant! Vous avez juste besoin de définir de nouveaux modèles Pathauto en utilisant le jetonsuggestion-lookup./[suggestion:lookup:projects_collection:entity:url:path]/[node:title]

Générer un lien vers ma page Template Whisperer
Twig
Template Whisperer expose une fonction Twig
tw_suggestion_entities. Cette fonction vous permettra d'obtenir toutes les entités attachées à des suggestions spécifiques.Il est généralement utilisé lorsque vous devez créer un lien entre une page et un Template Whisperer spécifique.
Par exemple, vous voudriez que le Bloc de votre page d'accueils "Nos dernières projets" possède un lien "Voir tout nos projets".
Vous avez donc une page de base "Nos Projets" avec une Suggestion "projects_collection" et vous désirez créer un lien vers cette page à partir d'un autre template Twig.
Par exemple, vous voudriez que le Bloc de votre page d'accueils "Nos dernières projets" possède un lien "Voir tout nos projets".
Vous avez donc une page de base "Nos Projets" avec une Suggestion "projects_collection" et vous désirez créer un lien vers cette page à partir d'un autre template Twig.
PHP
Parfois, la fonction Twig précédente n'est pas nécessaire, vous avez juste besoin de récupérer quelles entités sont liées à une Suggestion de Template Whisperer. Vous pouvez simplement utiliser les services
\Drupal\template_whisperer\TemplateWhispererManager & \Drupal\template_whisperer\TemplateWhispererSuggestionUsage.Sources
Pour les plus curieux d'entre vous, voici quelques sources d'informations complémentaires ayant inspiré la création de cet article.
Kevin Wenger (Juin, 2018). Bamboo Twig, Beyond Twig. Retrieved from https://antistatique.net
Kevin Wenger & member of the Drupal Documenation Working Group (July, 2018). Official Documentation - Template Whisperer. Retrieved from https://www.drupal.org
Kevin Wenger & member of the Drupal Documenation Working Group (Juin, 2017). Official Documentation - Bamboo Twig. Retrieved from https://www.drupal.org