5 minutes de lecture.
Warning : cet article s’adresse aux personnes qui s’intéressent à la mise en place de statistiques et de tracking, mais aussi à tous les curieux .
Le Tracking avec un grand T est devenu très simple grâce à l'avènement de Google Tag Manager (GTM).
Dans un cas d'utilisation simple, vous pouvez tracker plusieurs types d'actions tels qu'un événement, la visualisation d'une page, une transaction, etc.
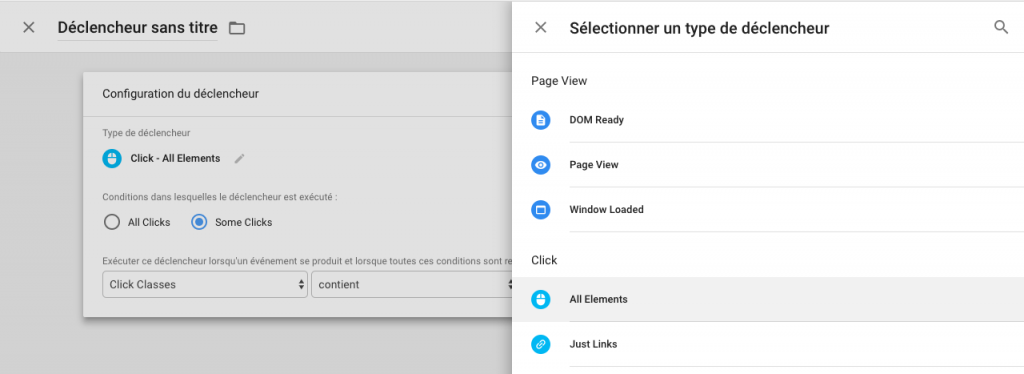
Dans le cas d'un événement, comme la soumission d'un formulaire, il est parfois nécessaire de tracker le clic sur un bouton. Pour ceci, en général, on choisit soit le type de déclencheur "Elements - Clicks" ou "Link", on peut ensuite préciser de quel bouton (ou lien) il s'agit en spécifiant sa class, son id ou sa destination, par exemple.

Malheureusement il arrive parfois que ces méthodes standards ne fonctionnent pas pour les raisons suivantes :
- Votre élément est chargé en AJAX, soit après le chargement de la page ;
- L'action par défaut (Ex. clique sur le bouton ou le lien) est stoppée (`preventDefault()`).
Les quelques lignes suivantes vont vous expliquer comme utiliser Google Tag Manager avec un formulaire AJAX, soit lorsque l'action par défaut est stoppée (
preventDefault()) par un script JavaScript. Une fois que vous aurez assimilé ce concept, notre méthode s'applique également à d'autres cas particuliers tels que le tracking d'éléments affichés post-chargement de la page.Use Case
Avant de commencer, voici le formulaire d'exemple que nous allons utiliser pour démontrer notre expérimentation.
Prenons l'exemple d'un formulaire tout simple avec 2 champs:
- Votre nom
- Votre adresse e-mail
En cliquant sur le bouton "Envoyer", un appel AJAX est envoyé et l'action par défaut du bouton de soumission est stoppée à l'aide de la méthode
preventDefault().Création du tag dans GTM
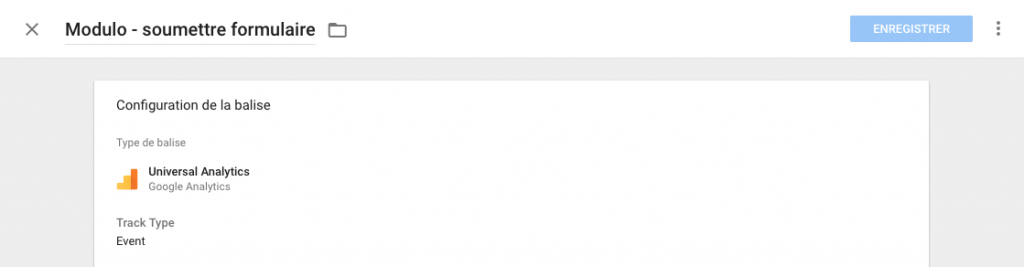
Dans GTM, vous pouvez créer un tag pour l'événement, comme à votre habitude.

Création de votre Data Layout Event Code
Une fois votre tag prêt à l'emploi, il va falloir ajouter une petite couche de logique JavaScript à votre formulaire afin qu'il lance le Google Tag Manager Custom Event.
Ce événement custom va nous permettre de communiquer avec GTM afin de lui indiquer la soumission de notre formulaire.
Ce événement custom va nous permettre de communiquer avec GTM afin de lui indiquer la soumission de notre formulaire.
Retenez bien la valeur de la clé
event, nous allons rapidement en avoir besoin.Une fois que le code est intégré à votre page, vous allez pouvoir passer à l'étape suivante.
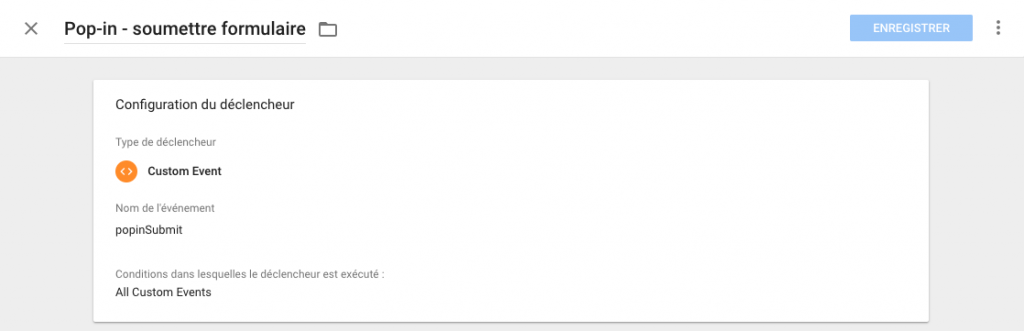
Création du déclencheur dans GTM
Dans GTM, pour le déclencheur, il est nécessaire de choisir le type "Custom Event". Il est important de lui donner comme nom la valeur clé entrée dans
event à l'étape précédente. Vous pouvez ensuite lier votre tag à ce déclencheur, enregistrer et passer en mode "Preview" pour tester.
Votre événement fonctionne bel et bien, même avec la couche d'AJAX !
Comme quoi, la collaboration entre les développeurs et la team marketing à encore de beaux jours devant elle !
Sources
Pour les plus curieux d'entre vous, voici quelques sources d'informations complémentaires ayant inspiré la création de cet article.
Julius Fed (13 août 2017). GTM Custom Event Trigger Explained.
Retrieved from analyticsmania.com
Retrieved from analyticsmania.com
Richard Egloff (02 octobre 2014). Google Tag Manager: Tracking of AJAX Forms.
Retrieved from amazeemetrics.com
Retrieved from amazeemetrics.com