Empty states, que faire du vide ? Les concepts de design d’interaction
Qu’est-ce qu’un empty state ?
Un design pattern est un composant d’interface réutilisable avec un comportement défini.
C’est un pattern de design dans les applications. Il en existe une grande quantité mais celui-ci est particulièrement crucial car non seulement il est très récurent mais également car c’est la première impression qu’à l’utilisateur face à l’application.
Et concrètement ?
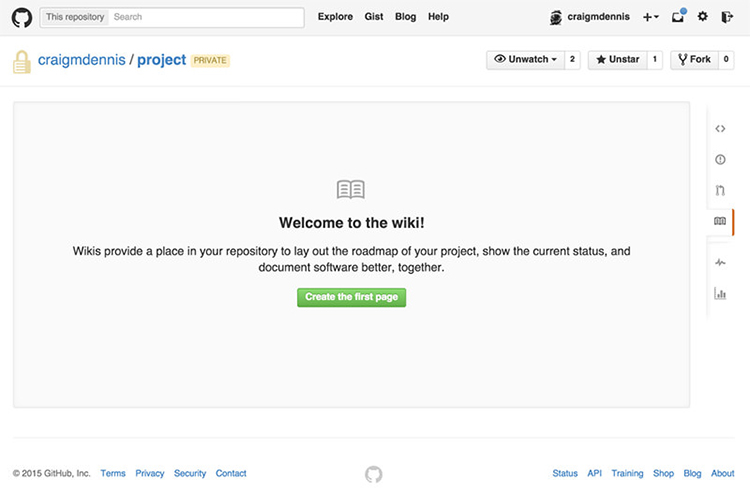
Un empty state est l’état vide qui permet d’expliquer à l’utilisateur que faire et comment le faire. L’idée est de lui expliquer le plus clairement possible et aussi avec un brin de sympathie ses options. Cela peut-être quand une liste est vide, quand un explorateur d’images n’en contient encore aucune, etc. En résumé, quand vous installez une application qui permet de créer mais que vous n’avez pas encore commencer.

Yalty, un exemple parmi d’autres
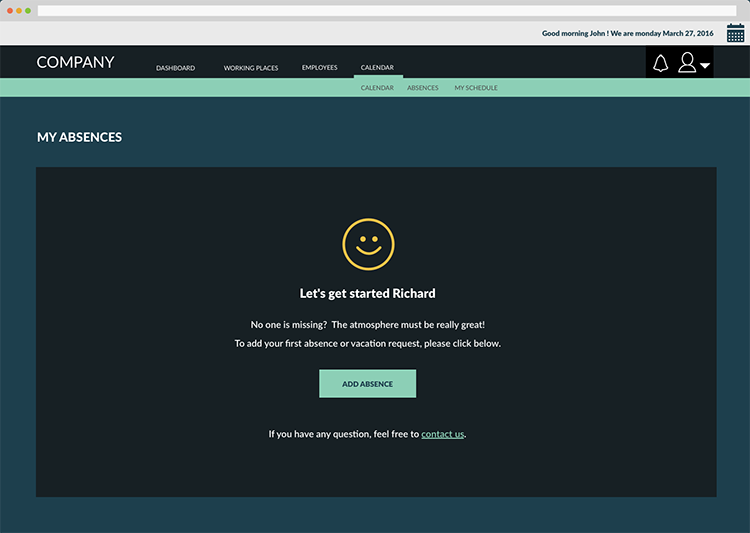
Récemment nous avons contribué à l’amélioration de l’expérience utilisateur de l’application RH Yalty. En effet, celle-ci demande plusieurs empty states : l’ajout de collaborateurs, de lieux de travail, etc. ainsi que l’ajout d’heures de vacances ou d’absences pour ne citer que ces deux exemples.
Yalty est une application à caractère sympathique, pour illustrer ce caractère, nous avons proposé d’illustrer les empty states avec une mascotte et un ton amicale. L’action principale est accessible grâce au call to action et il y a également la possibilité de contacter un support si l’utilisateur ne comprend toujours pas comment effectuer une des actions voulues.

Pourquoi cet état est très important ?
Le ton of voice est la façon d’exprimer quelque chose. Cela transparait par exemple dans le langage utilisé, la façon dont sont construitent les phrase et la personnalité communiquée.
L’empty state est très important pour l’expérience utilisateur. Il permet tout d’abord de combler le vide en expliquant le fonctionnement de la section (comment la remplir, ce qu’elle doit contenir, etc.). Mais également d’exprimer l’identité et le tone of voice de la marque. Ajouter l’aspect humain, un peu de créativité et d’humour dans les empty state est toujours une bonne idée et permet de rendre l’application plus sympathique.
L’objectif principal de l’empty state est d’amener les utilisateurs à réaliser l’action principale, en leur expliquant comment l’effectuer et en proposant le bouton directement au milieu de l’écran.
Quand l’empty state est à la fin
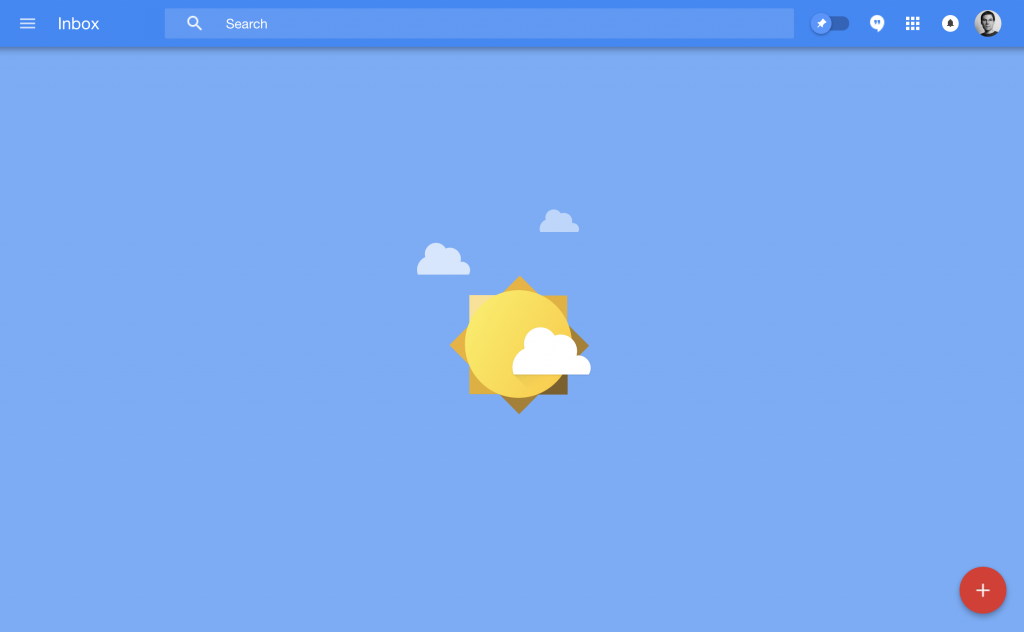
Dans certains cas, le but est d’arriver au vide. Une liste de tâches à effectuer par exemple peut avoir deux états vides. “Que devez-vous faire ?” Puis, une fois vos tâches effectuées, “Bravo, vous avez terminé votre liste, profitez de votre journée”. Ce deuxième état vide intervient à la fin du processus et permet de féliciter l’utilisateur.

Pour conclure
Une citation qui montre l’importance des empty states dans nos applications de manière générale.
“People largely abandon applications for reasons which are within our control: because they do not perceive value from interacting with the software.”
–Patrick Mckenzie
Ressources
Empty states : http://emptystat.es/
Pttrns : http://pttrns.com/?scid=30
Pour les designers 😁 : https://material.google.com/patterns/empty-states.html