Création de compte / connexion
Auteur(s) de l'article
Récemment, notre équipe s’est intéressée aux formulaires de création de compte et de connexion. En effet, ils sont partout. Mais quelles sont les bonnes pratiques ? Qu’est-ce qui est obligatoire pour une sécurité optimale et qu’est-ce qui est superflu et décourage les visiteurs ? Après des recherches et de la réflexion, voici quelques pistes et questions à discuter.

La création de compte
Sign-in Wall
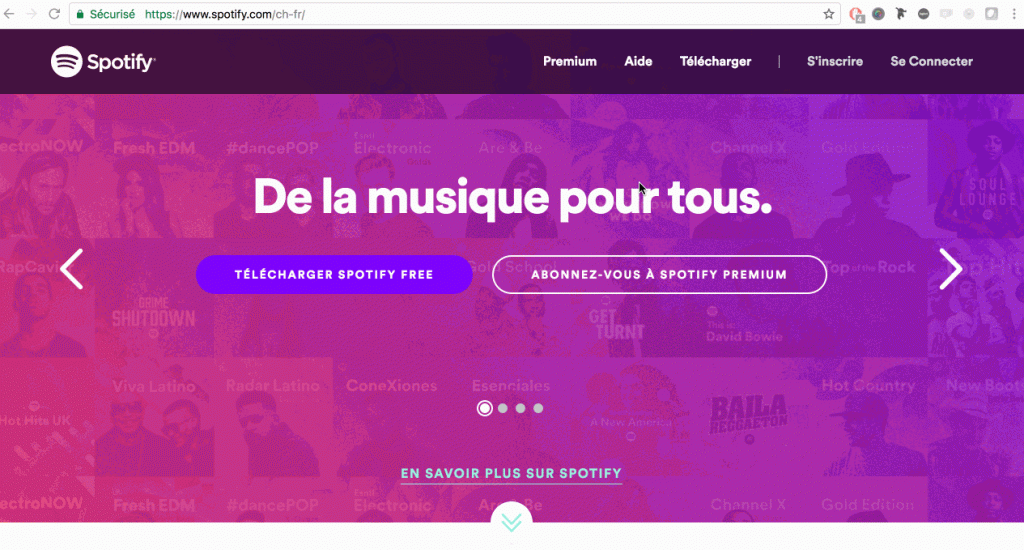
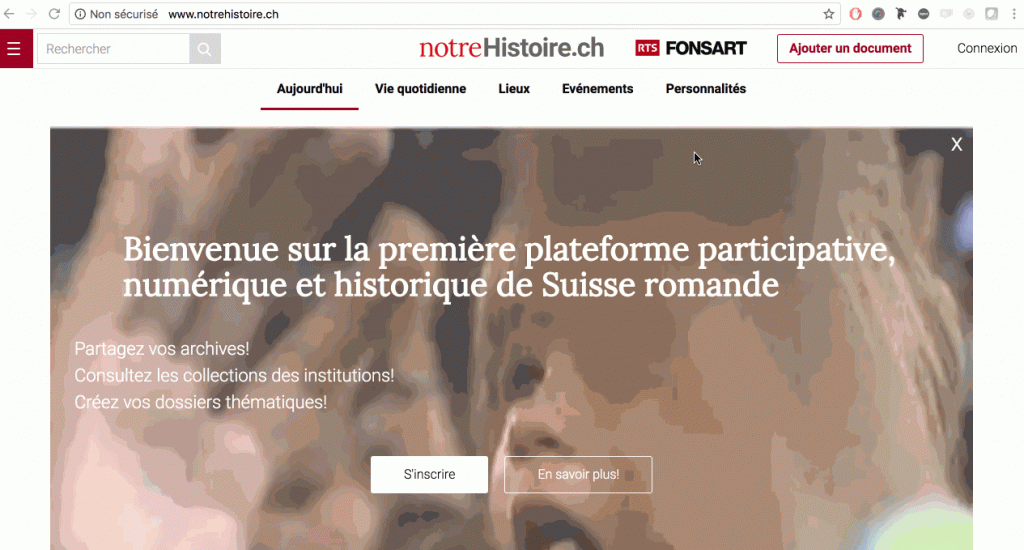
De nos jours, il arrive fréquemment que l'on soit obligé de se créer un compte pour pouvoir utiliser un produit. Ce processus est appelé le Sign-In wall (« mur d’inscription »). Il s’affiche en premier lieu lorsqu’un visiteur doit se créer un compte avant de pouvoir utiliser le contenu d’un site ou d’une application.

"Forcing registration too early can cause more than 85% of users to abandon the product. - Nick Babich, Software developper"
Ce mur peut faire fuir un grand nombre des visiteurs. En effet, leur demander trop tôt de créer un compte peut les pousser à abandonner et ne garantit pas qu’ils fournissent des informations valides.
Quelques pistes
Si vous décidé de demander aux visiteurs de se créer un compte, une alternative est d’au moins donner la possibilité de s’inscrire via les réseaux sociaux. Sinon, vous pouvez leur proposer l’échappatoire « S’inscrire plus tard ». Ainsi, ceux qui sont intéressés mais pas convaincu au point de se créer un compte, vont quand même pouvoir naviguer et découvrir le produit.
Il est également possible de laisser l’opportunité de consulter le site de manière limitée et de demander la création de compte pour effectuer certaines actions.

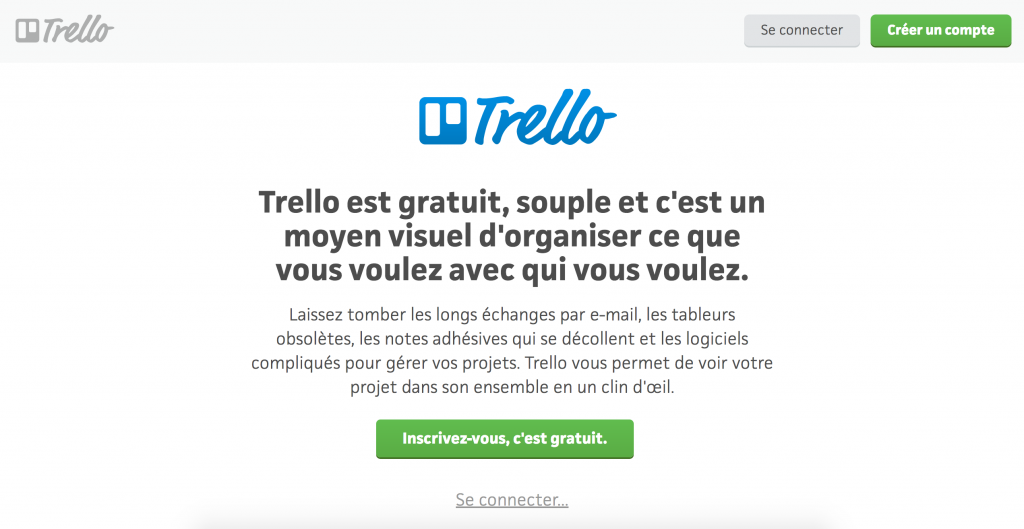
Beaucoup de sites-produits proposent également un temps d’essai gratuit, sans obligation de se créer un compte, pour laisser la possibilité à l’utilisateur de se laisser convaincre en testant.
“Sign in”, “Sign up”, “Log in”, “Register”…
Comment s’en sortir avec tous ces termes ? Quelles sont les actions qui se cachent derrière ces labels ? Lesquels utiliser et comment les mettre en page ?
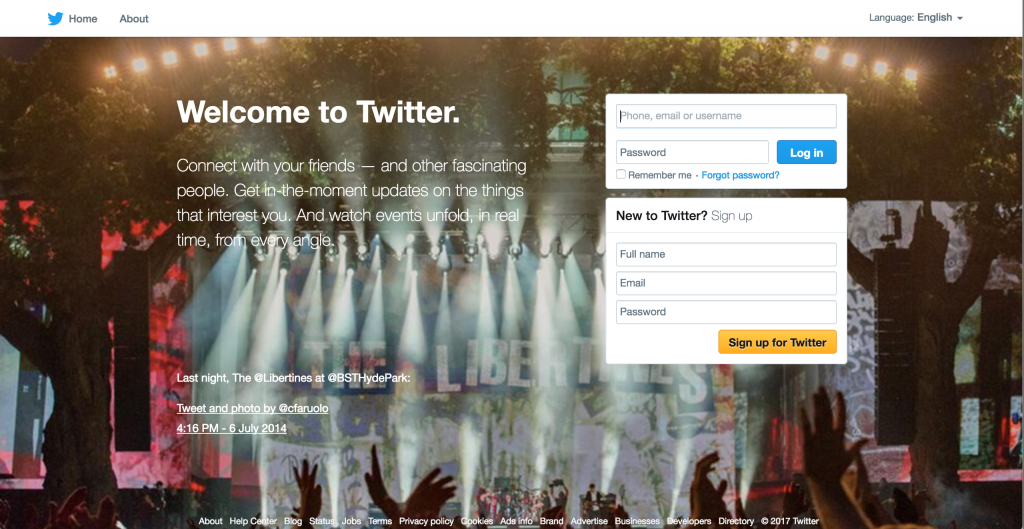
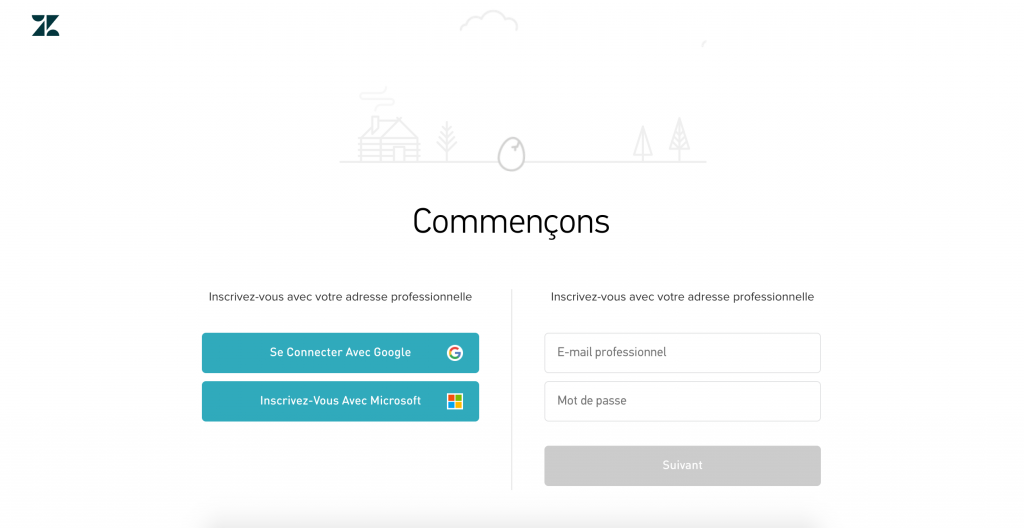
S’il faut se connecter ou se créer un compte pour utiliser le site, la connexion/inscription doit être l’action principale du site. Ensuite, il faut bien différencier les actions de connexion et de création de compte.

"Rather than providing a ‘Login’ or ‘Sign in’ buttons, it’s better to show the input fields, so users can login. -Nick Babich, Software developper"

Notre objectif principal est bien entendu de faciliter la vie des personnes souhaitant s’inscrire ou se connecter. Pour ce faire, voici quelques pistes à explorer :
- Donner la possibilité aux visiteurs de voir leur mot de passe (show password)
- Utiliser l’adresse email ou le numéro de téléphone plutôt qu’un nom d’utilisateur (cela fait un élément de moins à se rappeler pour eux)
- Proposer l’option "rester connecté"
- Prévenir si la touche "majuscule" est enfoncée
- En cas d’erreur, informer le visiteur de ce qui est faux, comme ceci, il n’a pas à essayer 15 combinaisons en changeant tour à tour son mot de passe ou son nom d’utilisateur
- Rappeler au visiteur s’il a changé de mot de passe récemment
Que penser du SSO ?
Le “Single sign-on” ou la possibilité de se connecter avec un compte unique a ses avantages et ses inconvénients. En effet, le visiteur va gagner un temps conséquent, car il n’aura qu’à cliquer sur un bouton. De plus, il n’aura pas à se rappeler d’un nouveau compte ou d’un nouveau mot de passe. Par contre, la question de la confidentialité se pose, certaines personnes n’aiment pas partager leurs informations avec une application tierce. Donc, c’est une possibilité à mettre en avant, du moment qu’on laisse à la personne le choix d’également se connecter avec son email et un mot de passe.

Pour conclure
3 règles d’or
- Ne pas laisser les utilisateurs deviner tout seuls
- Trouver un équilibre entre la sécurité et l’accessibilité
- Rester simple
Je termine sur un dernier point très important : récolter une adresse email ou une inscription est très bien, mais ce n’est que la première étape d’une série d'événements pour convaincre un visiteur de devenir votre client.