📖 Temps de lecture : de 5 à 10 minutes
Qui n’a jamais râlé ou été découragé en remplissant un formulaire en ligne ?
Au quotidien, nous sommes très souvent amenés à en remplir : que ce soit pour faire nos impôts, une inscription, un achat ou même pour donner un avis…
Il est donc primordial que les gens puissent les utiliser sans difficulté et sans frustration. C’est pour cela que nous vous proposons notre liste des “bonnes pratiques” (non exhaustives) pour concevoir un formulaire en ligne qui soit facile à remplir.
Les outils
Il existe des outils pour construire des formulaires très facilement. Parfois il est mieux d’utiliser l’existant plutôt que de réinventer la roue. Tout dépend de ce que vous souhaitez comme résultat, du temps que vous avez à disposition et également de la complexité du formulaire.
Pour n’en citer que quelques uns, Google form propose des types de questions déjà formatées (checkbox, choix multiples, etc.) et fournit ensuite les résultats dans une feuille de calcul. Pour les gens moins partisans de Google, Typeform fait la même chose.
Nous utilisons fréquemment Drupal comme CMS, et quand il est nécessaire de créer des formulaires, le module Webform fait très bien le travail. Cet article n’a pas pour but d’expliquer comment utiliser ces outils ni de les lister, nous allons donc directement passer aux bonnes pratiques que nous avons acquises avec l’expérience, les tests et la recherche.
Nos astuces/bonnes pratiques
Donner une notion de temps
Indiquer le temps de complétion
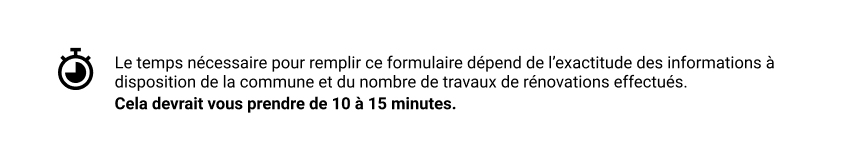
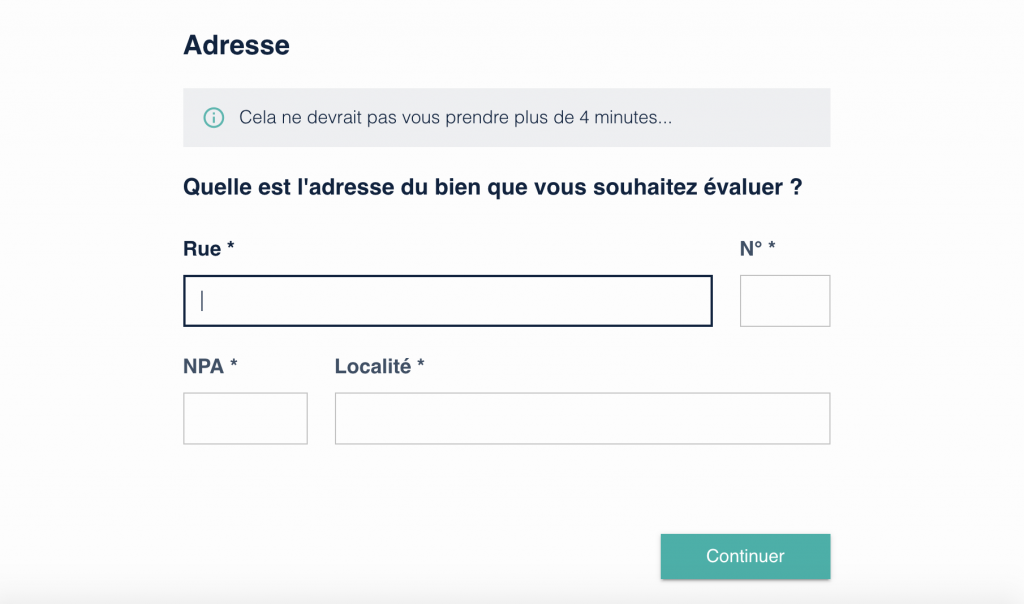
Dans un soucis de transparence pour nos utilisateurs, il est important d’indiquer le temps moyen qui leur sera nécessaire pour remplir le formulaire. C’est le même principe que l’on retrouve lorsque le temps de lecture est indiqué dans les articles de presse en ligne : on indique à l’utilisateur les minutes d’attention qui lui seront demandées pour faire l’action. Pour éviter de donner une valeure précise qui sera fausse pour la plupart des gens (qui mettrons 1 ou 2 minutes de plus ou de moins), mieux vaut opter pour une fourchette de temps plus inclusive : “de 5 à 10 minutes”.
Dans le cas où le formulaire est assez long à remplir (à partir de 15 minutes), on peut insister sur l’avantage que l’utilisateur gagne à remplir ce questionnaire. Il faut montrer aux gens ce qu’ils retirent comme bénéfices de cet effort.

Utiliser des étapes et afficher une progression
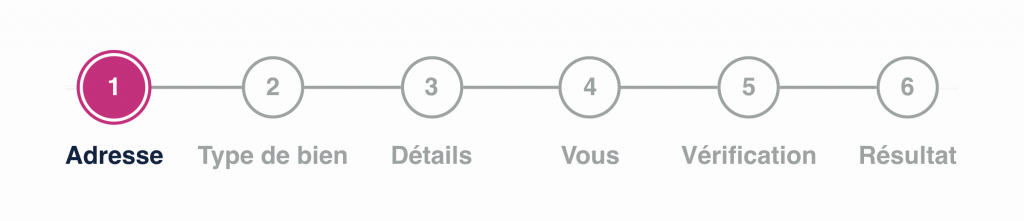
Afin que l’utilisateur puisse se repérer dans le formulaire qu’il doit remplir, il est important de le structurer. Pour cela, nous conseillons de découper le questionnaires en étapes regroupant chacune des questions sur un même sujet ou un même thème.
Par exemple, dans une étape appelée “informations personnelles”, nous allons retrouver des champs à remplir avec le nom, le prénom, les coordonnées...etc. On peut également numéroter ces paliers et proposer une barre de progression.

Guider
Utiliser des Helptext
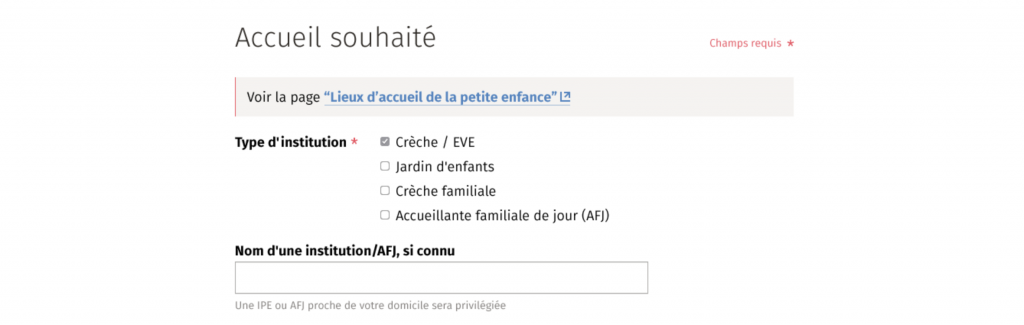
Lorsque l’on demande une donnée très spécifique ou complexe, il est nécessaire d’aider l’utilisateur à comprendre et trouver cette information. On peut utiliser pour cela des helptext qui définissent le label ou même un petit schéma qui illustre l’endroit où la personne peut se procurer la donnée demandée.

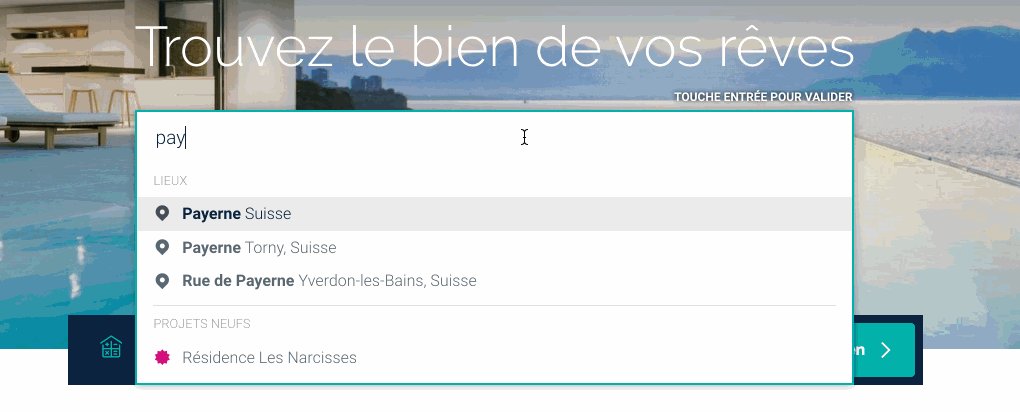
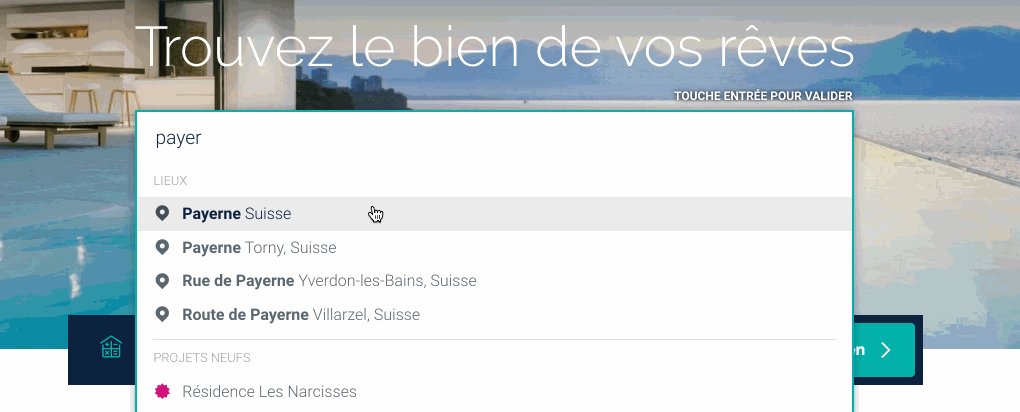
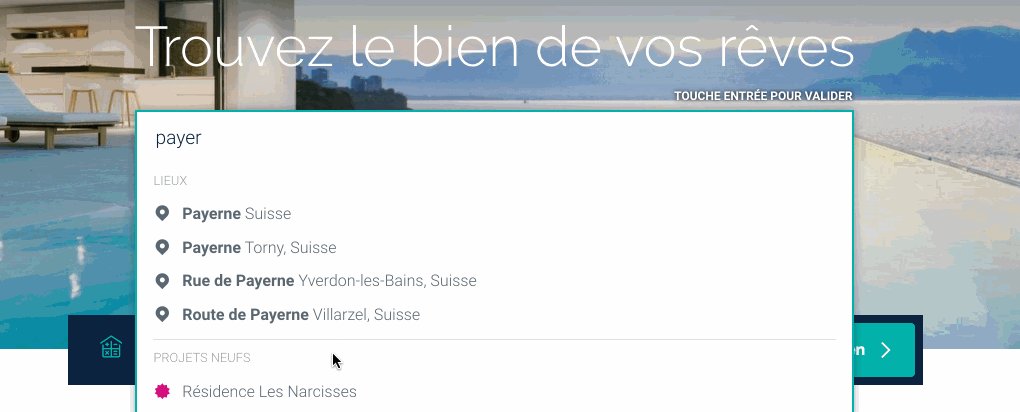
Réfléchir à l’autocomplete
Pour certains champs (Ville, Pays, etc.) il est possible d’aider la personne en lui suggérant des résultats quand il commence à écrire.

Concevoir les champs en eux-mêmes
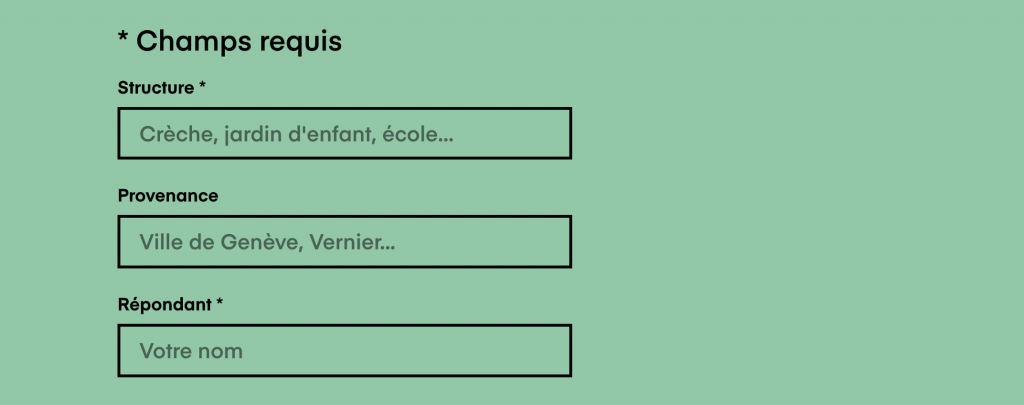
Afficher des labels clairs et toujours visibles
Cela peut sembler anodin mais, le fait de renseigner les labels des champs au-dessus de ceux-ci et non dedans, permet à l’utilisateur de les avoir toujours en vu. Lors d’une relecture, cela lui permet de pouvoir vérifier que ce qu’il a écrit correspond bien à l’intitulé du champ demandé.
C’est d’autant plus important lorsque les gens utilisent l’auto-complétion (de Google par exemple) et que certaines informations sont placées au mauvais endroit. Par exemple un numéro de téléphone mobile dans un champ correspondant au téléphone fixe.
Utiliser les placeholders avec parcimonie
Le placeholder c’est le texte qui est parfois présent dans les champ d’un formulaire pour indiquer un exemple de ce qui est attendu comme réponse. Il s’efface dès que la personne commence à saisir du contenu dans le champ en question.
Cet élément peut aider l’utilisateur quand il s’agit de données complexes mais il ne doit en aucun cas contenir des informations indispensables à la compréhension du label. Il doit rester juste un “petit coup de pouce”. Si l’on décide d’en utiliser, il est préférable de rendre le texte du placeholder différent visuellement des autres en utilisant le gras ou l’italique afin d’éviter les cas où l’utilisateur confond un placeholder avec un champ déjà rempli.

Adapter la taille des champs sans tomber dans ” l’effet escalier”
Pour permettre à l’utilisateur de scanner facilement le questionnaire et de comprendre très rapidement la donnée attendue dans chaque champ, on peut redimensionner ce dernier. Par exemple, un code postal, ne requiert souvent pas plus de 4 chiffres (faire attention tout de même en fonction des pays), on peut alors réduire la taille de ce champ.
Attention à ne pas créer trop de tailles différentes de champ sinon on risque de tomber dans l’effet “escalier”, qui en plus de ne pas être très élégant, complique la lecture.

Finaliser le formulaire
Abandonner l’utilisation de Captcha
Ce test désormais très connu, servant à différencier les humains des ordinateurs, est l’une des causes d’abandon de formulaire.
En plus d’être une étape supplémentaire ce test est souvent pénible à réaliser et nécessite parfois plusieurs tentatives avant de réussir : lettres déformées à recopier, photos à sélectionnées représentant un objet… De plus, au niveau de l’accessibilité, les captchas sont très compliqués à utiliser pour les personnes malvoyantes voir impossibles.
Si vous souhaitez quand même mettre en place une barrière sécurisée, alors vous pouvez remplacer votre captcha par un Honeypot.
Un Honeypot est, généralement, un champ de formulaire, caché pour les humains, mais pas les robots. En résumé, il incite les robots à remplir ce champs. Si le champs est rempli au moment de la soumission du formulaire, c’est que ce n'est pas un humain qui l’a rempli mais bien un robot.
Valider, remercier et indiquer l'usage des résultats
Une fois que l’utilisateur a pris le temps de compléter et de valider le formulaire, il faut le féliciter pour cet effort.
On peut le rassurer en mentionnant que la validation a bien été effectuée et on n’oublie surtout pas de le remercier !
Il est important d'indiquer ce qui va être fait des résultats, de préciser si c'est anonyme ou non et également de ne pas utiliser son adresse email pour lui envoyer tout un tas de spams. 😀
Et vous, quelles sont vos bonnes pratiques ? Qu'est-ce qui vous énerve par-dessus tout quand vous remplissez un formulaire ?